tabs表示组件的配置项类型为标签组。切换标签可展示当前标签下的内容,⽀持动态增减标签组。
配置项说明
| 字段名 | 含义 | 类型 | 是否必选 | 备注 |
|---|---|---|---|---|
name | 显示名 | string | 是 | 无。 |
type | 类型 | string | 是 | 无。 |
default | 默认值 | object | 否 | 不填时值为空。 |
addable | 是否可以动态增减 | boolean | 否 | 默认为true。 |
template | 动态增减的模板 | object | 否 | 默认为{}。 |
children | 各标签组内容 | array | 否 | 默认为[]。⼦控件key字段不可使用关键字:_icon、id和_label。 说明 在每个⼦元素中,可以使⽤ _label更改系列名(例如系列⼀改为模板),_icon更改图标。 |
fold | 是否默认展开 | boolean | 否 | 默认为true。 |
值说明
| 条件 | 数据类型 | 示例 | 默认值 | 备注 |
|---|---|---|---|---|
| 不涉及 | array | | | 在每个子元素中,可以使用_label设置独立的tab名,使用_icon增加图标。 |
配置示例
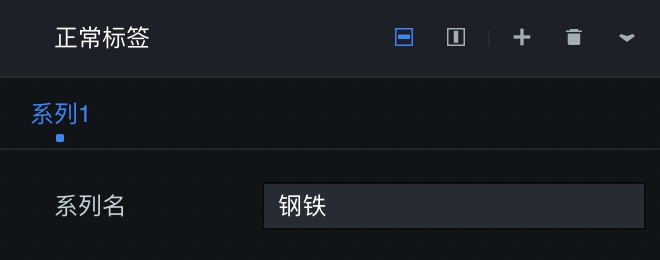
- 可增减(配置
template动态增加模板内容)
"tabs": { "name": "正常标签", "type": "tabs", "maxTabs": 10, "default": [ { "seriesName": "钢铁" } ], "template": { "name": "系列<%= i + 1%>", "children": { "seriesName": { "type": "text", "name": "系列名" } } } } - 内容固定(不配置
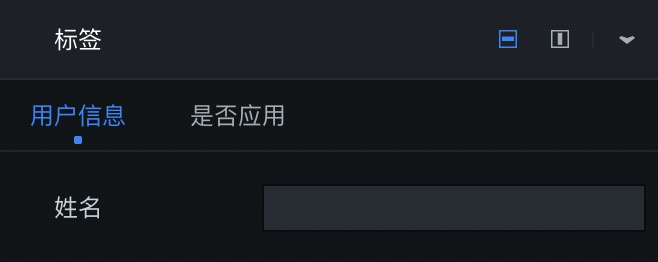
template)
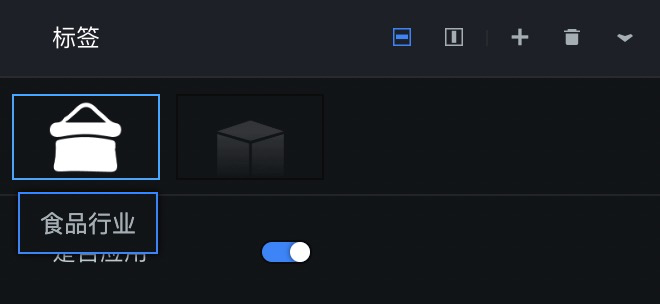
"tabs": { "name": "标签", "type": "tabs", "addable": false, "children": [ { "name": "用户信息", "children": { "serieName": { "name": "姓名", "type": "text" } } }, { "name": "是否应用", "children": { "switch": { "name": "开关", "type": "switch" } } } ] } - 使用独立的icon和label

此时需要通过值传入icon地址。
{ "tabs": { "name": "标签", "type": "tabs", "default": [ { "link": true, "_label": "食品行业", "_icon": "https://img.alicdn.com/tfs/TB1fck7voH1gK0jSZSyXXXtlpXa-201-200.png" } ], "template": { "name": "系列<%= i + 1%>", "children": { "link": { "type": "switch", "name": "Link" } } } } }