本文介绍Tab列表组件的图表样式和各配置项的含义。
图表样式
Tab列表可以通过交互配置,与其他组件配合使用,在可视化应用中展示所选择Tab的标签内容。Tab列表支持自定义Tab的颜色、数量、类型以及标签样式等。
本文介绍v3.0及以上版本的Tab列表的配置项,如需查看v3.0以下版本,请参见Tab列表(v3.0以下版本)。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
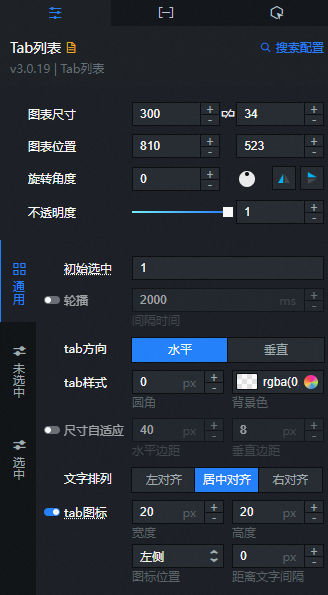
通用

参数
说明
初始选中
自定义输入期望的初始化选中的标签ID值。
轮播
Tab列表的轮播间隔时间,单位为ms。单击左侧
 可以选择开启或关闭轮播效果。
可以选择开启或关闭轮播效果。tab方向
Tab列表的排列方式,可选:垂直和水平。
tab样式
Tab列表的样式配置,包括Tab列表的边框圆角大小样式和tab列表的背景颜色。
尺寸自适应
Tab列表中的内容在水平和垂直方向的边距值,单位px。单击左侧
 可以选择开启或关闭尺寸自适应效果。
可以选择开启或关闭尺寸自适应效果。文字排列
文字的对齐排列方式,包括左对齐、居中对齐和右对齐。
tab图标
Tab列表的图标配置样式。单击左侧
 可以选择开启或关闭图标配置样式。图片配置如果是在数据面板中配置,与数据面板内的imgSrc字段内容相匹配。
可以选择开启或关闭图标配置样式。图片配置如果是在数据面板中配置,与数据面板内的imgSrc字段内容相匹配。宽度:设置图标的宽度值,单位为px。
高度:设置图标的高度值,单位为px。
图标位置:设置图标的位置,可选上方、下方、左侧和右侧。
距离文字间隔:设置图标和文字之间的间隔,单位为px。
箭头按钮配置
tab列表左右两侧的箭头按钮配置,仅在开启了尺寸自适应后可配置。
按钮宽度:箭头按钮的宽度值,单位px。
默认样式:箭头按钮的默认样式,包括箭头的粗细样式、箭头的大小值、箭头的颜色和箭头的背景颜色。
悬浮样式:鼠标悬浮移动到箭头按钮时的样式,包括悬浮时箭头的粗细样式、箭头的大小值、箭头的颜色和箭头的背景颜色。
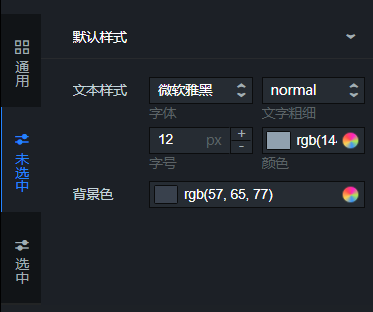
未选中:Tab列表未被选中时的默认样式。

参数
说明
文本样式
Tab列表中列表项未被选中时的文本样式,包括设置文本的字体样式、文字的粗细、字号的大小和文本的颜色。
背景色
Tab列表中列表项未被选中时的背景颜色。
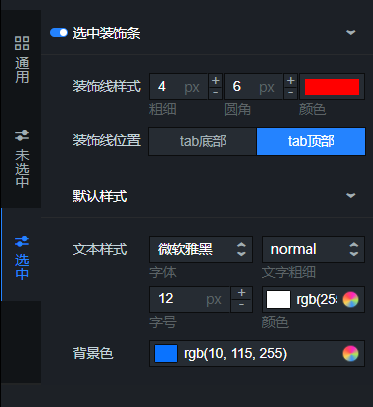
选中:Tab列表内列表项被选中时的样式。

参数
说明
选中装饰条
Tab列表被选中列表项的装饰线样式,包括装饰线的粗细值、圆角的值、装饰线的颜色和装饰线所在的位置,可选tab底部或tab顶部两位置。单击左侧
 可以选择开启或关闭选中装饰条样式。
可以选择开启或关闭选中装饰条样式。默认样式
Tab列表被选中时的默认样式。
文本样式:Tab列表内被选中的列表项文本样式,包括设置文本字体的样式、文字的粗细值、文字的字号大小和文本的颜色。
背景色:Tab列表被选中列表项的背景颜色。
背景色
Tab列表中被选中列表项的背景色。
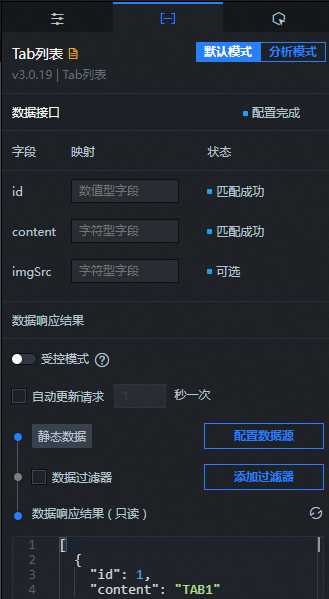
数据面板(默认模式)
组件数据面板默认是默认模式,您可以单击切换数据面板右上角的分析模式,即可在弹窗对话框内,确认将组件转为分析模式并创建分析器,并单击确认变更,使用DataV数据集提供的分析模式功能后,当前组件会转换成BI分析模式组件,组件数据面板变为分析模式。

配置字段说明
字段 | 说明 |
| Tab选项卡的标签ID,配置面板中初始化值配置项需要使用此变量的值,来定义初始化选中的Tab标签。 |
| Tab选项卡的标签名称。 |
| Tab选项卡内的图标URL地址,当在数据面板内配置完成后的图标,可在配置面板内的图标配置中修改图片的大小和放置位置等参数内容。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对Tab列表进行以下变更。
数据源Tab列表数据接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
| Tab选项卡的标签ID,配置面板中初始化值配置项需要使用此变量的值,来定义初始化选中的Tab标签。 |
| Tab选项卡的标签名称。 |
| (可选)Tab选项卡内的图标URL地址,当在数据面板内配置完成后的图标,可在配置面板内的图标配置中修改图片的大小和放置位置等参数内容。 |
当组件是以分析模式添加后,您可以单击切换数据面板右上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
交互面板
选中启用,开启组件交互功能。当单击Tab标签时,会触发数据请求,抛出回调值,动态加载标签的内容。默认抛出数据中的id和content值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
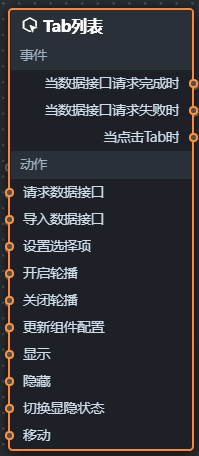
图标。 在蓝图编辑器配置页面,单击导入节点栏内的Tab列表组件,在画布中可以看到如下图所示的Tab列表的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击Tab时
当单击Tab时抛出的事件,同时抛出该Tab对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游转换器或图层节点抛出的数据将作为参数。例如Tab列表配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
设置选择项
表示选择某一个或者多个Tab选项,可为数组或单个对象。
开启轮播
Tab列表开启轮播样式。
关闭轮播
Tab列表关闭轮播样式。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在节点编程配置页面的转换器中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
案例演示
本案例通过Tab列表控制组内轮播和组的显示隐藏,实现组件的动态展示效果。
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加柱状图、折线图、环图和两个Tab列表组件到画布中。
将柱状图、折线图和环图成组,设置组内轮播触发方式为事件触发。

单击任意一个Tab列表组件,选中数据面板,修改静态数据,同步修改名称为显示/关闭。
[ { "id": 1, "content": "显示" }, { "id": 2, "content": "关闭" } ]单击另一个Tab列表,修改名称为轮播控制。

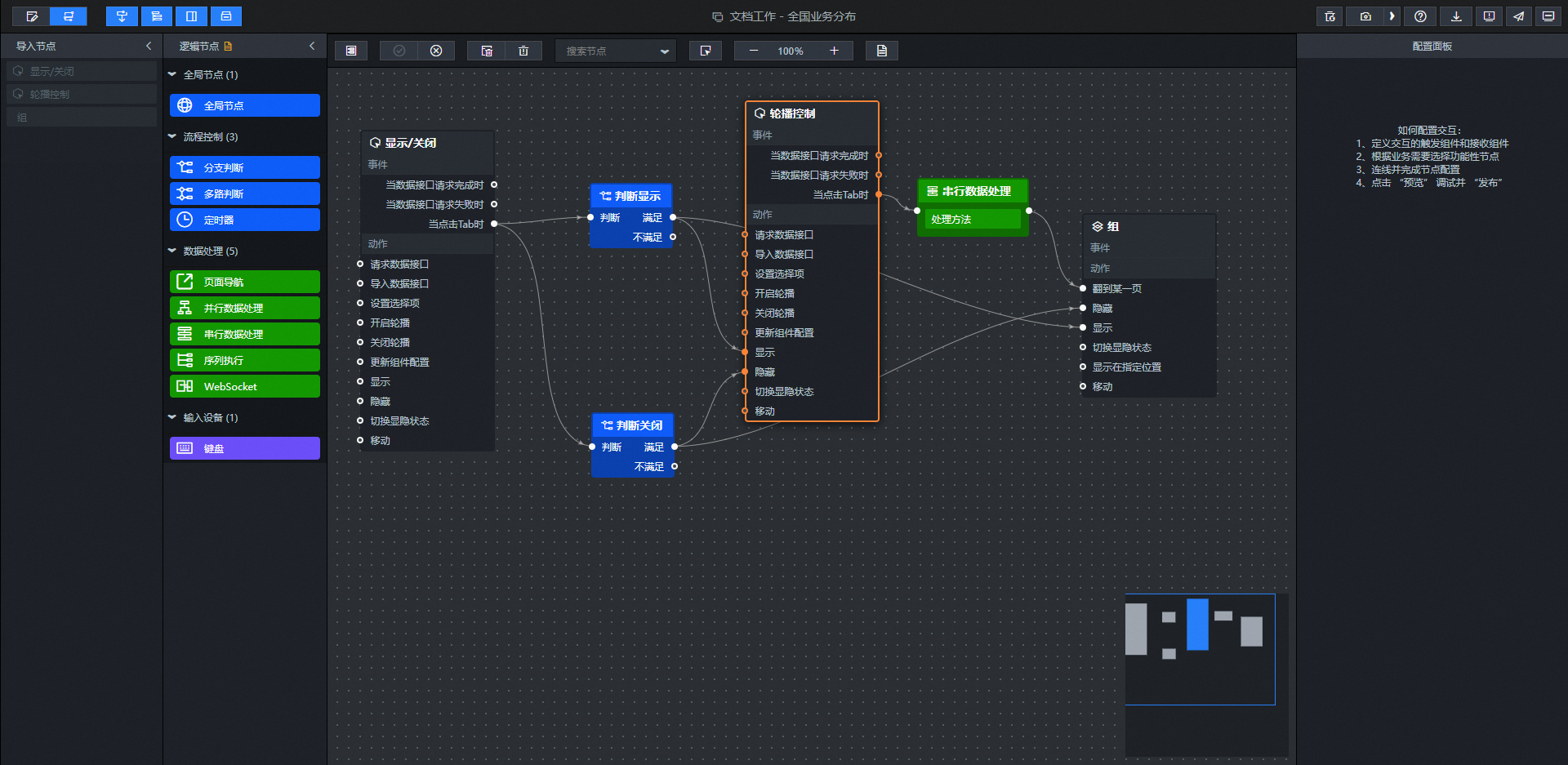
将轮播控制、显示/关闭和组,三个组件导入蓝图编辑器中。
连接组件。

配置逻辑节点处理方法。
判断显示
return data.id == 1;判断关闭
return data.id == 2;串行数据处理
return { index: data.id - 1 };
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。