本文介绍折线柱状图的图表样式和配置面板的功能。
图表样式
折线柱状图是柱状图的一种,支持使用柱图和折线图分别来表示同一类目下的两个维度值,能够在有限的空间内,清晰智能地展示各类别之间和各类别内部的更多维度的数据差异。

配置面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式

字体:组件中所有文本的字体系列,默认为微软雅黑。
边距
顶部:图表与组件上边界的距离。
底部:图表与组件下边界的距离。
左侧:图表与组件左边界的距离。
右侧:图表与组件右边界的距离。
柱子样式
柱间间距:柱子之间的距离,取值范围为0~1。
柱外间距:上下两侧柱子与坐标轴之间的距离,取值范围为0~1。
柱子背景:柱子的背景颜色。
最多加载:系统最多加载您输入的数据记录条数,进行布局、绘制与计算,以保图标控制y轴的显隐。
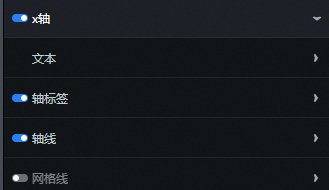
x轴:柱图的x轴样式,可单击眼睛图标控制x轴的显隐。

文本
字号:x轴文本的大小。
颜色:x轴文本的颜色。
字体粗细:x轴文本字体的粗细。
轴标签:x轴的标签样式,可单击眼睛图标控制标签的显隐。
角度:轴标签的角度,可选:水平、斜角、垂直。
数量:轴标签数量。
轴线:x轴的轴线样式,可单击眼睛图标控制轴线的显隐。
颜色:轴线的颜色。
网络线:x轴的网络线样式,可单击眼睛图标控制网格线的显隐。
颜色:网络线的颜色。
y轴:柱图左侧y轴的样式,可单击眼睛图标控制y轴的显隐。

文本
字号:左侧y轴文本的大小。
颜色:左侧y轴文本的颜色。
字体粗细:左侧y轴文本字体的粗细。
轴标签:左侧y轴的轴标签样式,可单击
 图标控制轴标签的显隐。
图标控制轴标签的显隐。 最小值:左侧y轴最小值的显示方式,支持自定义输入数值,也支持系统选择:
0:系统默认y轴范围最小值为0。
数据最小值:取数据中的最小值。
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
最大值:左侧y轴最大值的显示方式,支持自定义输入数值,也支持系统选择:
数据最大值:取数据中的最大值。
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
数量:轴标签的数量。
显示格式:左侧y轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%、11.1%和11.11%。
轴单位:左侧y轴的单位,支持自定义输入,可单击
 图标控制轴单位的显隐。
图标控制轴单位的显隐。轴线:左侧y轴的轴线样式,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。 颜色:轴线的颜色。
网格线:左侧y轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。 颜色:网格线的颜色。
Y2轴:柱图右侧轴线的样式,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。
文本
字号:右侧轴线文本的大小。
颜色:右侧轴线文本的颜色。
字体粗细:右侧轴线文本字体的粗细。
轴标签:右侧轴线的标签样式,可单击
 图标控制标签的显隐。
图标控制标签的显隐。 最小值:右侧轴线最小值的显示方式,支持自定义输入数值,也支持系统选择:
数据最小值:取数据中的最小值。
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
最大值:右侧轴线最大值的显示方式,支持自定义输入数值,也支持系统选择:
数据最大值:取数据中的最大值。
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
数量:轴标签数量。
显示格式:右侧轴标签数值显示格式的样式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%、11.1%和11.11%。
轴单位:右侧轴线的单位,支持自定义输入,可单击
 图标控制轴单位的显隐。
图标控制轴单位的显隐。轴线:右侧轴线的轴线样式,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。 颜色:轴线的颜色。
网络线:右侧轴线的网络线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。 颜色:网络线的颜色。
图例:柱图的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。
文本
字号:图例文本的大小。
颜色:图例文本的颜色。
字体粗细:图例文本字体的粗细。
布局
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件和柱图上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。可单击
 图标控制提示框的显隐。
图标控制提示框的显隐。
触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
触发动作:提示框被触发的动作,可选,包括悬浮和点击。
消失延迟时间:当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
背景框样式:提示框的背景框样式。
背景色:提示框的背景颜色。
自定义背景框尺寸:提示框的宽度和高度,单位为px。可单击
 图标控制自定义背景框尺寸的显隐。
图标控制自定义背景框尺寸的显隐。 内边距:提示框的内部边距,单位为px。
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框颜色:提示框的边框颜色。
边框粗细:提示框边框的粗细,单位为px。
文本样式:提示框中文本的样式。
颜色:提示框文本的颜色。
字体:提示框文本的字体系列。
字号:提示框文本的大小。
字体粗细:提示框文本的字体粗细。
坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。
类型:坐标轴指示器的类型,目前只支持直线指示器。
指示线样式:指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。单击
图标,添加或删除一个数据系列。单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
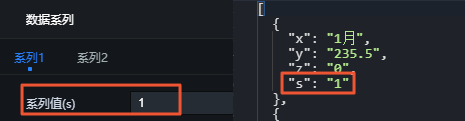
系列值:数据系列的值,对应数据面板里的s字段值。
柱子:此系列下柱子的样式,可单击
 图标控制柱子的显隐。
图标控制柱子的显隐。 系列名:数据系列的命名,可自定义。若数据s字段可直接显示,就把它定义为空。
颜色:柱子的颜色,支持颜色填充和渐变填充。
标签:柱子标签的样式,可单击
 图标控制柱子标签的显隐。
图标控制柱子标签的显隐。 字号:柱子标签文本的大小。
颜色:柱子标签文本的颜色。
字体粗细:柱子标签文本的字体粗细。
位置:标签的位置,可选:顶部、中间、底部。
折线:此系列下折线的样式,可单击
 图标控制折线的显隐。重要
图标控制折线的显隐。重要只有在该系列的z字段有数据时,折线才会显示。
系列名:数据系列的命名,可自定义。若数据s字段可直接显示,就把它定义为空。
颜色:折线的颜色,支持颜色填充。
样式:折线的线条类型,可选:实线和虚线。
粗细:折线的线条粗细。
近似曲线:开启后折线显示为曲线模式。
圆点:折线上的圆点样式,可单击
 图标控制圆点的显隐。
图标控制圆点的显隐。 半径:折线上圆点的半径,单位为px。
标签:折线的标签样式。
字号:折线标签文本的大小。
颜色:折线标签文本的颜色。
字体粗细:折线标签文本字体的粗细。
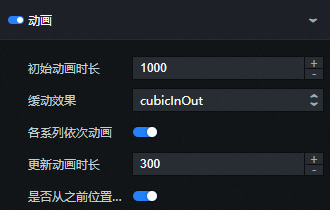
动画:柱图的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。
初始动画时长:组件第一次渲染动画的时长,单位为ms。
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:打开开关,各系列柱图依次按顺序播放动画;关闭开关 ,全部柱图一起播放动画。
更新动画时长:组件数据更新时的动画时长,单位为ms。
是否从之前位置开始:打开开关,组件数据更新时,从上一个数据的位置开始播放动画;关闭开关,组件数据更新时,从初始位置开始播放动画。
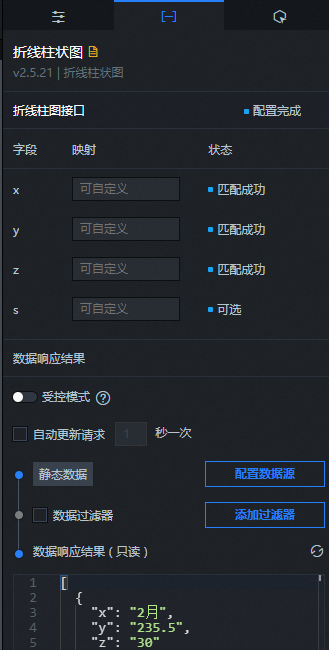
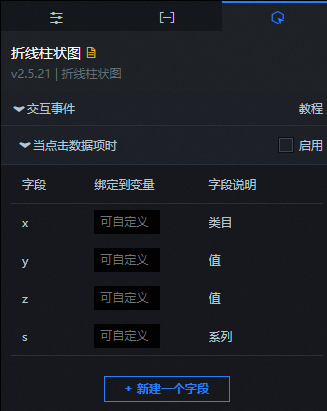
数据面板
配置字段说明
参数 | 说明 |
| 组件的类目,即x轴的值。 |
| 每个柱子的值,即y轴的值。 |
| 折线上每个点的值,即z轴的值。 |
| (可选) 对应系列数值。 |
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
选中启用,开启组件交互功能。当单击折线柱状图的柱子或圆点时,会触发数据请求,抛出回调值,动态加载不同柱子或圆点的数据。默认抛出数据中的x、y、z和s值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
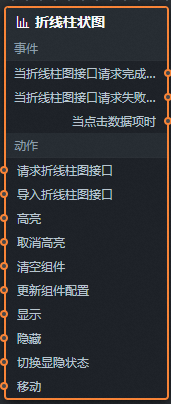
图标。 在蓝图编辑器配置页面,单击导入节点栏内的折线柱状图组件,在画布中可以看到如下图所示的折线柱状图的蓝图编辑器配置参数。

事件
事件
说明
当折线柱状图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当折线柱状图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击折线柱状图的柱子或折线上的圆点时抛出的事件,同时抛出该柱子或圆点对应的数据项。
动作
动作
说明
请求折线柱状图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如折线柱状图配置了API数据源为
https://api.test,传到请求折线柱状图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入折线柱状图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素。参考数据示例如下。
return { "data": {}, "options": { "style": { "stroke": "#f00", "fill": "" }, "selectMode": "single", "cancelHighlightFirst": false } }取消高亮
取消数据项对应元素的高亮。参考数据示例如下。
return { "data": {}, "options": { "mode": "single" } }清空组件
清空组件数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置。参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
常见问题
如何给折线柱状图添加折线或柱子?
在组件的数据系列配置项中添加多个系列。
修改数据配置,添加s字段。
重要s字段值需要与系列值保持一致。