本文介绍Echarts 日历图的图表样式和配置面板的功能。
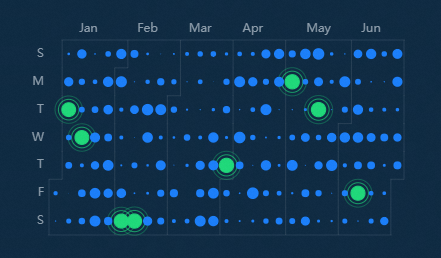
图表样式

配置面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图例:单击右侧的眼睛图标显示图例样式。

顶部:图例与组件上侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
右侧:图例与组件右侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
底部:图例与组件下侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
左侧:图例与组件左侧边界的距离,默认为 auto。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
宽度:手动输入数值,调整图例的宽度。默认值为auto,自适应图例的宽度。
高度:手动输入数值,调整图例的高度,默认值为auto,自适应图例的高度。
朝向:单击下拉列表,选择图例的布局朝向。
水平:图例水平分布。
垂直:图例垂直分布。
对齐:单击下拉列表,选择图例标记和文本的对齐方式。
自动:默认自动,根据组件的位置和朝向决定。
左对齐:当图形在文字左边时,为左对齐。
居中对齐:当图例的图形与文字重叠时,为居中对齐。
右对齐:当图形在文字右边时,为右对齐。
内边距:单击+或-号,或手动输入数值,调整图例内边距,单位px,默认各方向内边距为5。
元素间距:单击+或-号,或手动输入数值,调整图例每项之间的距离。横向布局时为水平间隔,纵向布局时为纵向间隔。
图形宽度:单击+或-号,或手动输入数值,调整图例标记的图形宽度。
图形高度:单击+或-号,或手动输入数值,调整图例标记的图形高度。
选择模式:单击右侧的眼睛图标显示选择模式。
关闭颜色:参考颜色选择器说明,修改图例关闭时的颜色。仅在预览或发布页面,单击图例元素时,可看到效果。
文本样式
颜色:参考颜色选择器说明,修改图例文本的颜色。
字体样式:图例文本的字体风格。
字体粗细:图例文本的字体粗细。
字体:图例文本的字体系列。
字号:单击+或-号,或手动输入数值,改变图例字体的大小。
背景色:参考颜色选择器说明,修改图例的背景颜色。
边框色:参考颜色选择器说明,修改图例的边框颜色。
边框粗细:单击+或-号,或手动输入数值,调整图例边框的粗细。
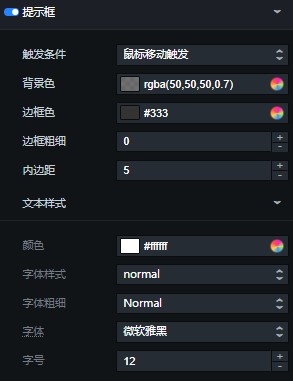
提示框:单击右侧的眼睛图标显示提示框。

日历

左侧:日历区域与组件左侧边界的距离,默认为 80。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
顶部:日历区域与组件上侧边界的距离,默认为 100。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
右侧:日历区域与组件右侧边界的距离,默认为 50。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
底部:日历区域与组件下侧边界的距离,默认为 60。支持以下几种输入:
具体像素值,例如 20。
相对于容器高宽的百分比,例如 20%。
left,center 或 right,组件会根据相应的位置自动对齐。
起始日期:日历坐标的起始日期,与截止日期共同定义日历坐标的范围。可以为某一年(2022),某一月(2022-08),某一日(2022-08-01)。
截止日期:日历坐标的截止日期,与起始日期共同定义日历坐标的范围。可以为某一年(2022),某一月(2022-08),某一日(2022-08-01)。
日历格尺寸:日历每格框的大小,默认为高宽均为20。
朝向:日历坐标的布局朝向,可选,包括水平和垂直。
分割线:单击右侧的眼睛图标显示日历坐标分割线。
轴线样式
颜色:参考颜色选择器说明,修改分割线轴线的颜色。
宽度:单击+或-号,或手动输入数值,修改分割线轴线的宽度。
类型:分割线轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改分割线轴线的透明度。范围为 [0,1]。
元素样式
星期标签
起始星期:一周从周几开始,默认从周日开始。
外间距:星期标签与轴线之间的距离。
地区映射:星期显示的效果,默认为英文,可单击下拉框切换为中文。
文本样式
颜色:参考颜色选择器说明,修改星期标签文本的颜色。
字体样式:星期标签文本的字体风格。
字体粗细:星期标签文本的字体粗细。
字体:星期标签文本的字体系列。
字号:星期标签文本的字体大小。
月标签
对齐:文字水平对齐方式,包括自动、左对齐、居中对齐和右对齐。默认为自动。
外间距:月标签与轴线之间的距离。
地区映射:月份显示的效果,默认为英文,可单击下拉框切换为中文。
文本样式
颜色:参考颜色选择器说明,修改月份标签文本的颜色。
字体样式:月份标签文本的字体风格。
字体粗细:月份标签文本的字体粗细。
字体:月份标签文本的字体系列。
字号:月份标签文本的字体大小。
年标签
外间距:年标签与轴线之间的距离。
文本样式
颜色:参考颜色选择器说明,修改年份标签文本的颜色。
字体样式:年份标签文本的字体风格。
字体粗细:年份标签文本的字体粗细。
字体:年份标签文本的字体系列。
字号:年份标签文本的字体大小。
静态:勾选后,坐标轴为静态无法交互。
系列:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。
图标,即可复制当前选中的条件样式配置并新增一个同样配置的条件样式。
类型:数据的展示类型,可选,默认为scatter(散点类型),也可以为effectScatter(带有涟漪特效动画的散点)。
名称:自定义系列名称,需要与数据中的s字段值配合使用。
悬浮动画:勾选后,开启鼠标hover时的动画效果。
图例联动高亮:勾选后,启动图例hover时的联动高亮。
标记图形:自定义标记图形,可选,默认值为circle。标记类型包括 circle,rect,roundRect,triangle,diamond, pin,arrow, none,也可以配置为图片的URL或path,详情请参考ECharts官网。
标记尺寸:
值映射:勾选后,DataV根据数据value值的大小映射标记尺寸,与值缩放比配合使用,调整标记的大小,不同value值对应的标记的大小不同。去勾选后,所有标记尺寸一致,并可在默认尺寸中进行设置。
值缩放比:当勾选了值映射后,可设置标记尺寸的缩放比。
标记旋转角度:单击+或-号,或手动输入数值,修改标记图形的旋转角度。
静态:勾选后,该系列不响应和触发鼠标事件。
标签
元素样式
普通项
重点项
数据面板

配置字段说明
字段 | 说明 |
| 用于配置日历图中每个点的类目,即点的名称。 |
| 用于配置日历图中每个点的值。 |
| (可选) 系列值,与样式面板中的系列配置项配合使用。 |
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
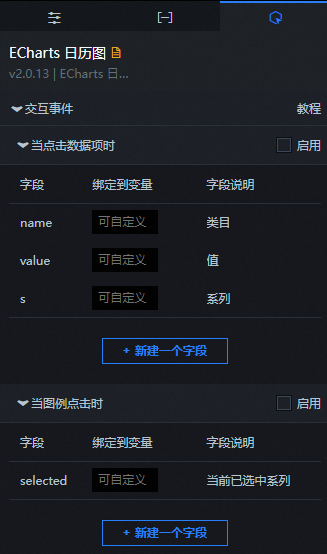
交互面板

交互说明
交互 | 说明 |
当点击数据项时 | 选中启用,开启组件交互功能。日历图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的name和value字段。具体配置请参见组件回调ID配置。 |
当图例点击时 | 选中启用,开启组件交互功能。日历图组件拥有交互配置,当单击某个图例时抛出回调值,默认抛出数据中的selected字段。具体配置请参见组件回调ID配置。 |
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
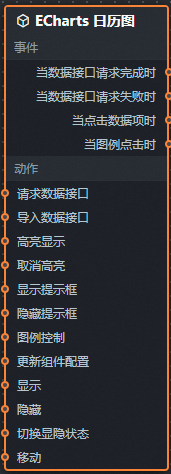
图标。在蓝图编辑器配置页面,单击导入节点栏内的日历图组件,在画布中可以看到如下图所示的日历图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击数据项时
当单击日历图的点时抛出的事件,同时抛出该点对应的数据项。
当图例点击时
当单击日历图的图例时抛出的事件,同时抛出该图例对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如日历图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮显示
动作传入数据为object类型,参数包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(数据索引)和name(数据名)。数据示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }取消高亮
动作传入数据为object类型,参数包括
seriesName(系列名)、seriesIndex(系列索引)、dataIndex(数据索引)和name(数据名)。数据示例:{ "seriesName": "", "seriesIndex": 1, "dataIndex": 1, "name": "" }显示提示框
动作传入数据为object类型,参数包括
dataindex(数据索引)、name(数据名)、x(横坐标位置)和y(纵坐标位置)。数据示例:{ "dataIndex": 1, "name": "", "x": 1, "y": 1 }隐藏提示框
隐藏提示框,不需要参数。
图例控制
动作传入数据为object类型,参数包括
type(图例动作类型)和name(图例名称)。数据示例:{ "type": "legendToggleSelect", "name": "" }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
