本文介绍弧线层各配置项的含义。
图表样式
弧线层是3D地球的子组件,支持独立的样式配置,包括飞线的样式和图标样式等。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。飞线样式:弧线层飞线的样式。
参数
说明
半径
飞线的线条宽半径。
虚线实线比
飞线虚线实线距离比例值。
间断数
飞线的间断数量。
速度
飞线的速度。
高度
飞线距离地平面的高度。
弧度
飞线的弧度。
最大透明度
飞线的透明度值,取值范围0~1。
默认颜色
默认飞线的颜色。
类型
单击右侧的
 或
或 图标,添加或删除一个飞线类型。 单击
图标,添加或删除一个飞线类型。 单击 或
或 图标配置多个飞线类型的排列样式。单击
图标配置多个飞线类型的排列样式。单击 图标,即可复制当前选中飞线样式配置内容并新增一个同样配置的飞线样式。
图标,即可复制当前选中飞线样式配置内容并新增一个同样配置的飞线样式。type:飞线的类型,与数据面板的type字段相匹配。
颜色:该类型飞线的颜色。
图标样式:弧线层内图标的样式。
参数
说明
自定义贴图
鼠标移动到图片位置,单击删除可删除当前图片,然后单击图片区域或者拖动本地图片到区域内即可添加一个贴图。
鼠标移动到图片位置,单击更改可重新上传本地图片。
您也可以输入图片的URL地址,将远程服务器上的图片作为自定义贴图。
高度
图标距离地平面的高度。
大小
图标的大小。
速度
图标随着飞线运行的速度。
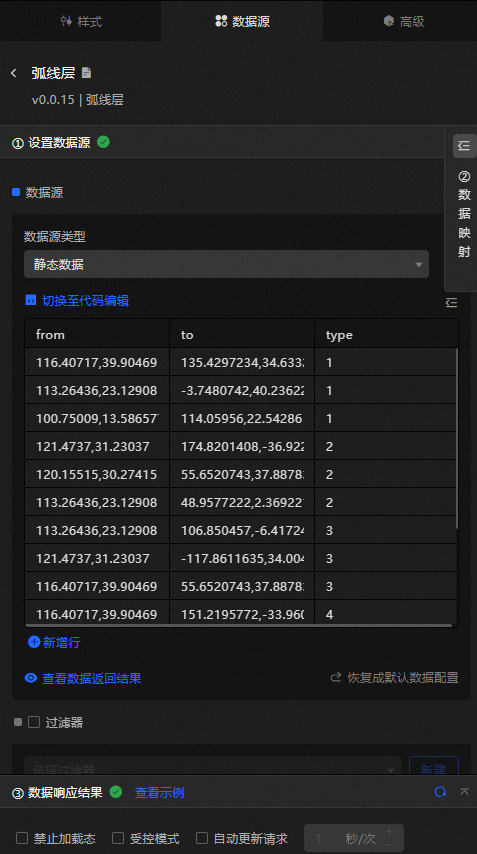
数据源面板
字段 | 说明 |
| 飞线的起点位置。 |
| 飞线的目的地位置。 |
| 飞线的类型,与配置面板中的类型相匹配。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

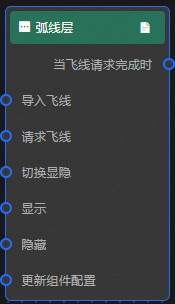
事件
事件
说明
当飞线请求完成时
飞线数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
请求飞线
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如弧线层配置了API数据源为
https://api.test,传到请求飞线动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入飞线
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。