本文介绍标注对比饼图全量选择时各配置项的含义。
图表样式
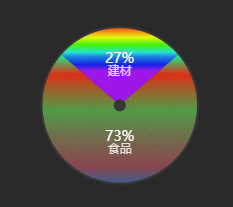
标注对比饼图是饼图的一种,与基本饼图相比,标注对比饼图支持真实值和百分比值的切换、多系列数据配置以及标签、图例、动画等配置,适用于比较平面化的数据占比情况展示。
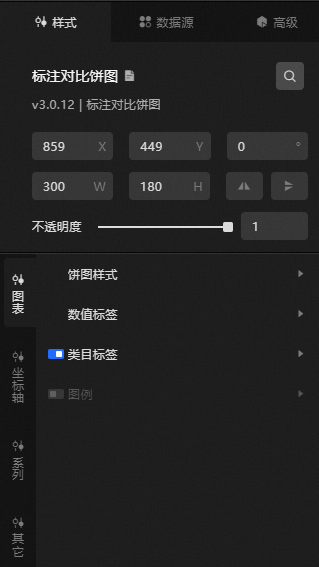
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表
饼图样式
装饰色:饼图外圈和中心点的装饰颜色。
数值标签
参数
说明
文本
数值标签文本的字体样式、文字粗细、字号大小和颜色。
真实数值
打开开关,显示数据的真实值;关闭开关,显示数据所占的百分比值。
小数点位数
数值显示的小数点位数。只有在关闭真实数值的时候可以配置。
类目标签:标签中类目的样式,可单击
 图标控制类目标签的显隐。
图标控制类目标签的显隐。 文本:类目标签文本的字体样式、文字粗细、字号大小和颜色。
图例:图表的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。参数
说明
文本
设置图例文本的样式,包括文本字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。
布局
各图例之间的位置关系。
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件上下边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中和底部居右。
坐标轴:饼图的径向轴和角度轴样式。
径向轴
参数
说明
半径
径向轴的半径,取值为所占组件高度的比例,取值范围为0~1。
网格线
径向轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。颜色:网格线的颜色。
角度轴
起始角度偏移:饼图角度轴起始角度的偏移值,默认为auto。
系列
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。单击
图标,添加或删除一个数据系列。单击 或
或 图标配置多个数据系列的排列样式。单击
图标配置多个数据系列的排列样式。单击 图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。
图标,即可复制当前选中数据系列配置内容并新增一个同样配置的数据系列。颜色:此系列下扇形的颜色。
其它
缓动动画:饼图的动画效果样式,可单击
 图标控制动画效果的开启或关闭。
图标控制动画效果的开启或关闭。参数
说明
动画设置
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:打开开关,各系列扇形依次按顺序播放动画;关闭开关,全部扇形同时播放动画。
从零度开始:开启后,组件第一次渲染动画时,从零度按顺序播放各扇形;关闭后,组件第一次渲染动画时,从各扇形的起点同时播放动画。
入场动画
组件第一次渲染动画的时长,单位为ms。
更新动画
更新动画时长:组件数据更新时动画持续的时间,单位为ms。
是否从之前位置开始:打开开关,组件数据更新时从上一个数据的位置开始播放动画;关闭开关,组件数据更新时从初始位置开始播放动画。
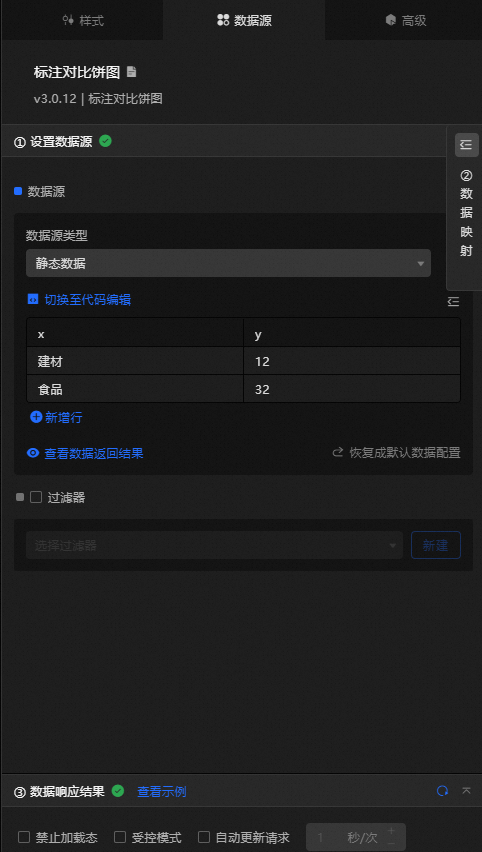
数据源面板
字段 | 说明 |
| 各扇形的类目。 |
| 各扇形的值,决定各扇形占整个饼图的百分比。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

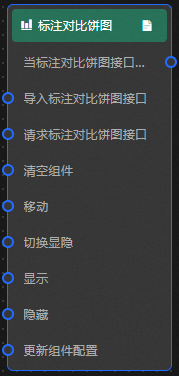
事件
事件
说明
当标注对比饼图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入标注对比饼图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求标注对比饼图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如标注对比饼图配置了API数据源为
https://api.test,传到请求标注对比饼图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。清空组件
清空组件,不需要参数。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。