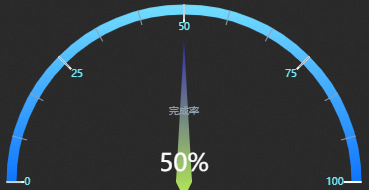
本文介绍Echarts 仪表盘的图表样式和配置面板的功能。
图表样式
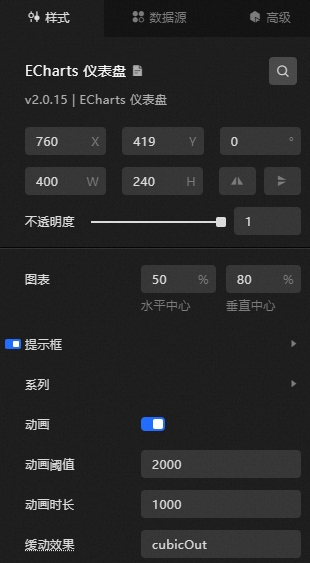
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图表:单击+或-号,或手动输入数值,调整仪表盘的水平中心和垂直中心,单位为%。
提示框:单击右侧的眼睛图标显示提示框。
系列
名称:设置仪表盘的名称。
半径:设置仪表盘的半径,即相对于容器高宽中较小一项的百分比。
起始角度:单击+或-号,或手动输入数值,修改仪表盘的起始角度。
终点角度:单击+或-号,或手动输入数值,修改仪表盘的终点角度。
顺时针:勾选中,仪表盘按照顺时针方向升序展示。
最小值:单击+或-号,或手动输入数值,修改仪表盘的最小值。
最大值:单击+或-号,或手动输入数值,修改仪表盘的最大值。
分割段数:单击+或-号,或手动输入数值,修改仪表盘的分割段数。
静态:勾选后,仪表盘为静态无法交互。
轴线
轴线样式
轴线分段:单击右侧的
 或
或 图标,添加或删除一个分段样式。 单击
图标,添加或删除一个分段样式。 单击 或
或 图标配置多个分段样式的排列样式。单击
图标配置多个分段样式的排列样式。单击 图标,即可复制当前选中的分段样式配置并新增一个同样配置的分段样式。
图标,即可复制当前选中的分段样式配置并新增一个同样配置的分段样式。位置:单击+或-号,滑动或手动输入数值,修改仪表盘的分段显示位置。
颜色:参考颜色选择器,修改分段的颜色。
宽度:单击+或-号,或手动输入数值,修改分段的宽度。
透明度:单击+或-号,或手动输入数值,修改分段的透明度。范围为 [0,1]。
分割线:单击右侧的眼睛图标显示分割线。
长度:单击+或-号,或手动输入数值,修改分割线的长度。
轴线样式
颜色:参考颜色选择器,修改分割线的颜色。
宽度:单击+或-号,或手动输入数值,修改分割线的线宽。
类型:分割线轴线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改分割线的透明度,范围为 [0,1]。
刻度:单击右侧的眼睛图标显示刻度。
分割段数:单击+或-号,或手动输入数值,修改坐标轴刻度的显示间隔,在类目轴中有效。
长度:单击+或-号,或手动输入数值,修改坐标轴刻度的长度。
轴线样式
颜色:参考颜色选择器,修改刻度线的颜色。
宽度:单击+或-号,或手动输入数值,修改刻度线的宽度。
类型:刻度线的类型。可选,包括实线和虚线。
透明度:单击+或-号,或手动输入数值,修改刻度线的透明度。范围为 [0,1]。
刻度标签:单击右侧的眼睛图标显示刻度标签。
距离:刻度标签与轴线之间的距离。
文本样式
颜色:参考颜色选择器,修改刻度标签的颜色。
字体样式:刻度标签文字的字体风格。
字体粗细:刻度标签文字的字体粗细。
字体:刻度标签文字的字体系列。
字号:刻度标签文字的字体大小。
仪表盘指针:单击右侧的眼睛图标显示仪表盘指针。
长度:设置仪表盘指针的长度。
宽度:设置仪表盘指针的宽度。
元素样式
普通项
重点项
标题:单击右侧的眼睛图标显示标题。
水平偏移:单击+或-号,或手动输入数值,修改标题的水平偏移,范围为[-200~200]。
垂直偏移:单击+或-号,或手动输入数值,修改标题的垂直偏移,范围为[-200~200]。
文本样式
颜色:参考颜色选择器,修改标题文本的颜色。
字体样式:标题文本的字体风格。
字体粗细:标题文本的字体粗细。
字体:标题文本的字体系列。
字号:标题文本的字体大小。
详情:单击右侧的眼睛图标显示标题。
单位:设置详情信息的单位。
宽度:单击+或-号,或手动输入数值,修改详情的宽度。
高度:单击+或-号,或手动输入数值,修改详情的高度。
水平偏移:单击+或-号,或手动输入数值,修改详情的水平偏移,范围为[-200~200]。
垂直偏移:单击+或-号,或手动输入数值,修改详情的垂直偏移,范围为[-200~200]。
背景色:参考颜色选择器,修改详情的背景颜色,默认透明。
边框粗细:单击+或-号,或手动输入数值,调整详情边框粗细。
边框色:参考颜色选择器,修改详情的边框颜色,默认透明。
文本样式
颜色:参考颜色选择器,修改详情文本的颜色。
字体样式:详情文本的字体风格。
字体粗细:详情文本的字体粗细。
字体:详情文本的字体系列。
字号:详情文本的字体大小。
动画:勾选后,开启动画效果。
动画阈值:单击+或-号,或手动输入数值,修改动画的阈值,单位为毫秒。当单个系列显示的图形数量大于您设置的阈值后,系统会关闭动画效果,防止组件崩溃。
动画时长:单击+或-号,或手动输入数值,修改初始动画的时长,单位为毫秒。
缓动效果:单击下拉框,选择数据更新动画的缓动效果,默认为cubicOut。
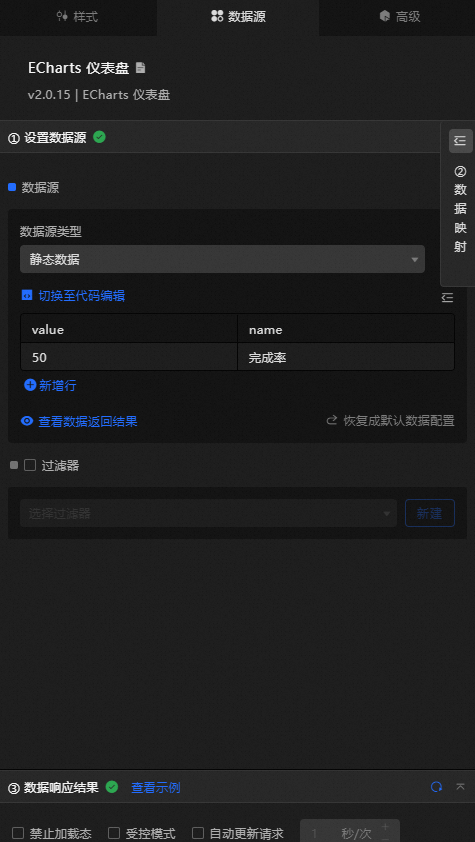
数据源面板
字段 | 说明 |
| 用于配置仪表盘中每部分的名称。 |
| 用于配置仪表盘中每部分的值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
该组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

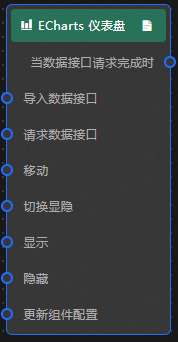
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如仪表盘配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 或
或 图标,添加或删除一个分段样式。 单击
图标,添加或删除一个分段样式。 单击 或
或 图标配置多个分段样式的排列样式。单击
图标配置多个分段样式的排列样式。单击 图标,即可复制当前选中的分段样式配置并新增一个同样配置的分段样式。
图标,即可复制当前选中的分段样式配置并新增一个同样配置的分段样式。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。