本文以Tab列表和通用标题组件为例,单击Tab列表中的某一列,将该列表项中的文本直接显示在通用标题组件上。
前提条件
已登录DataV控制台
已进入画布编辑器
操作步骤
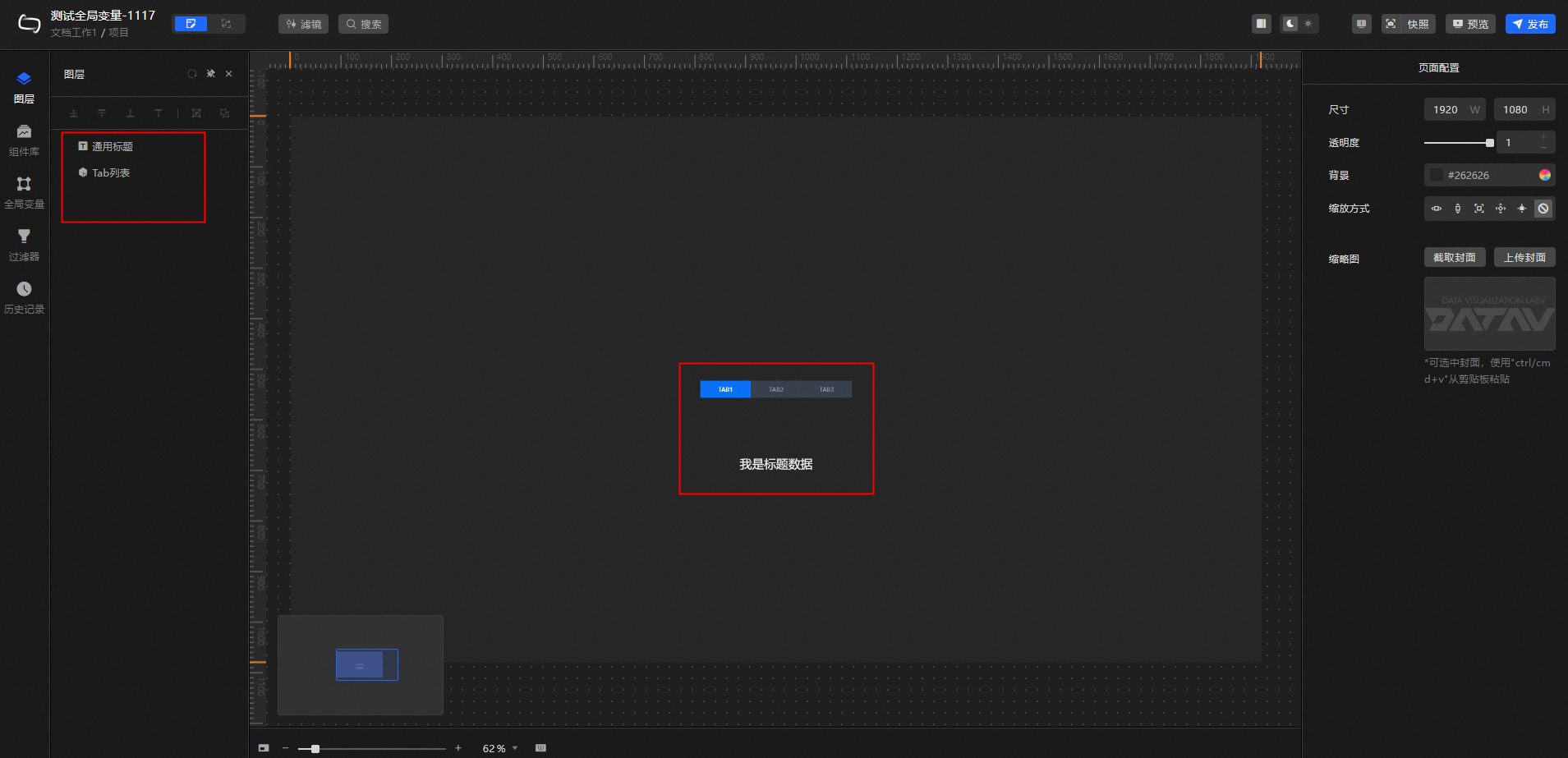
在画布编辑器页面,搭建所需要的Tab列表和通用标题组件。

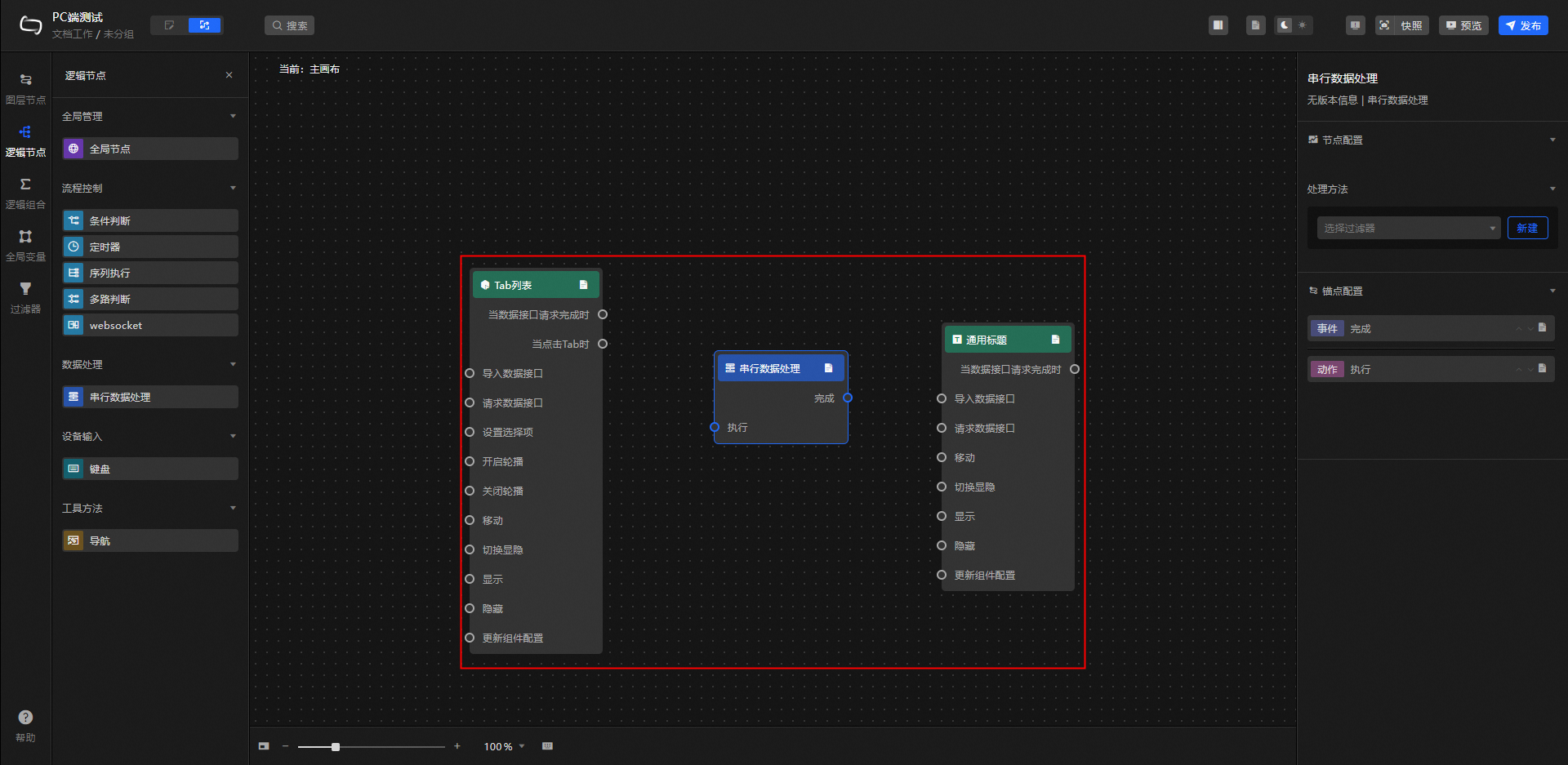
切换到蓝图编辑器。

在蓝图编辑器页面,将图层节点面板中的Tab列表和通用标题以及逻辑节点面板下的串行数据处理节点拖至画布上。

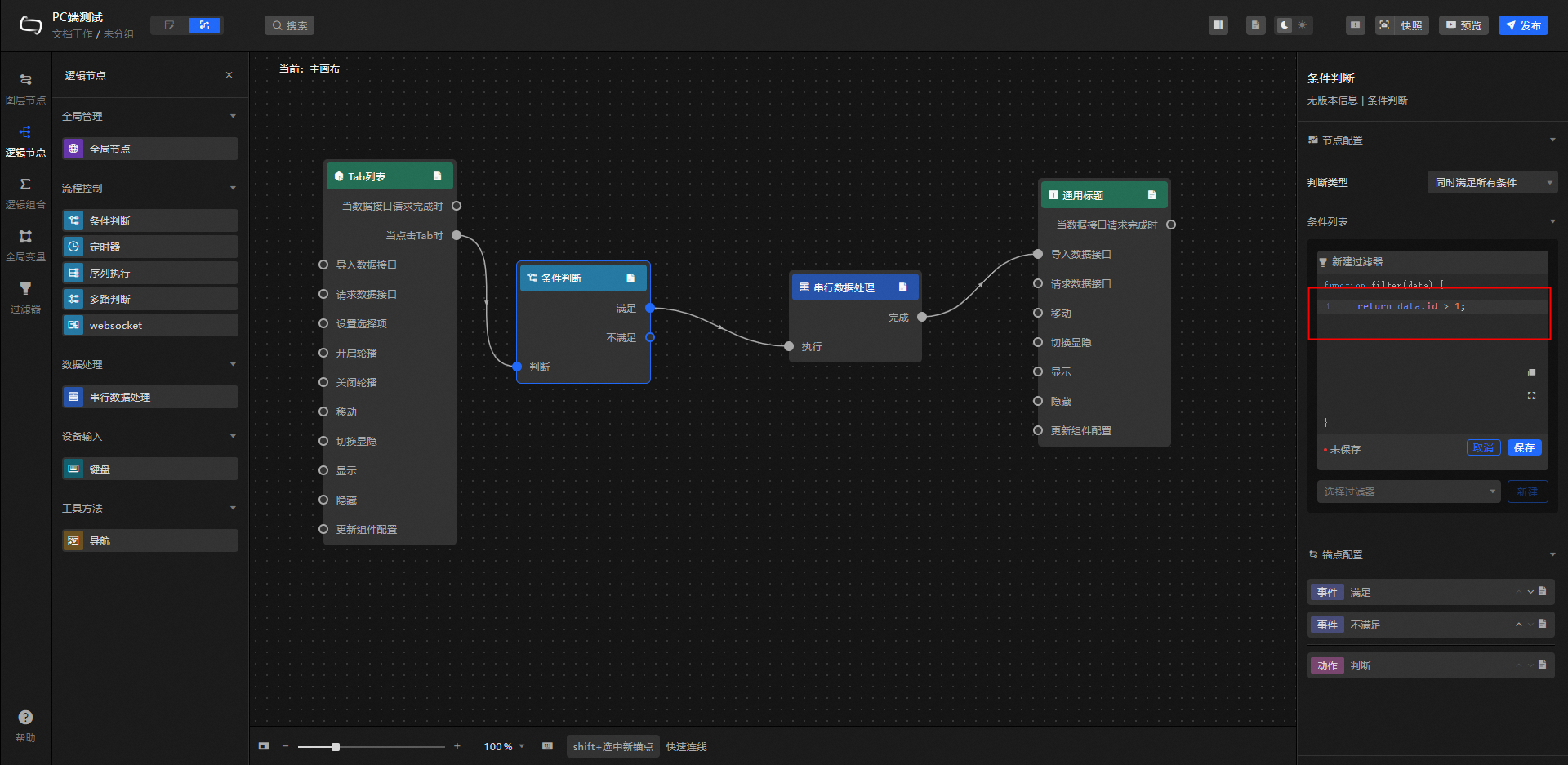
在逻辑节点面板中,将条件判断节点拖动到画布上并连线到串行数据处理节点之前。
选中条件判断节点,在右侧的节点配置面板中,配置判断类型和条件列表。

上图中的示例触发判断条件如下。
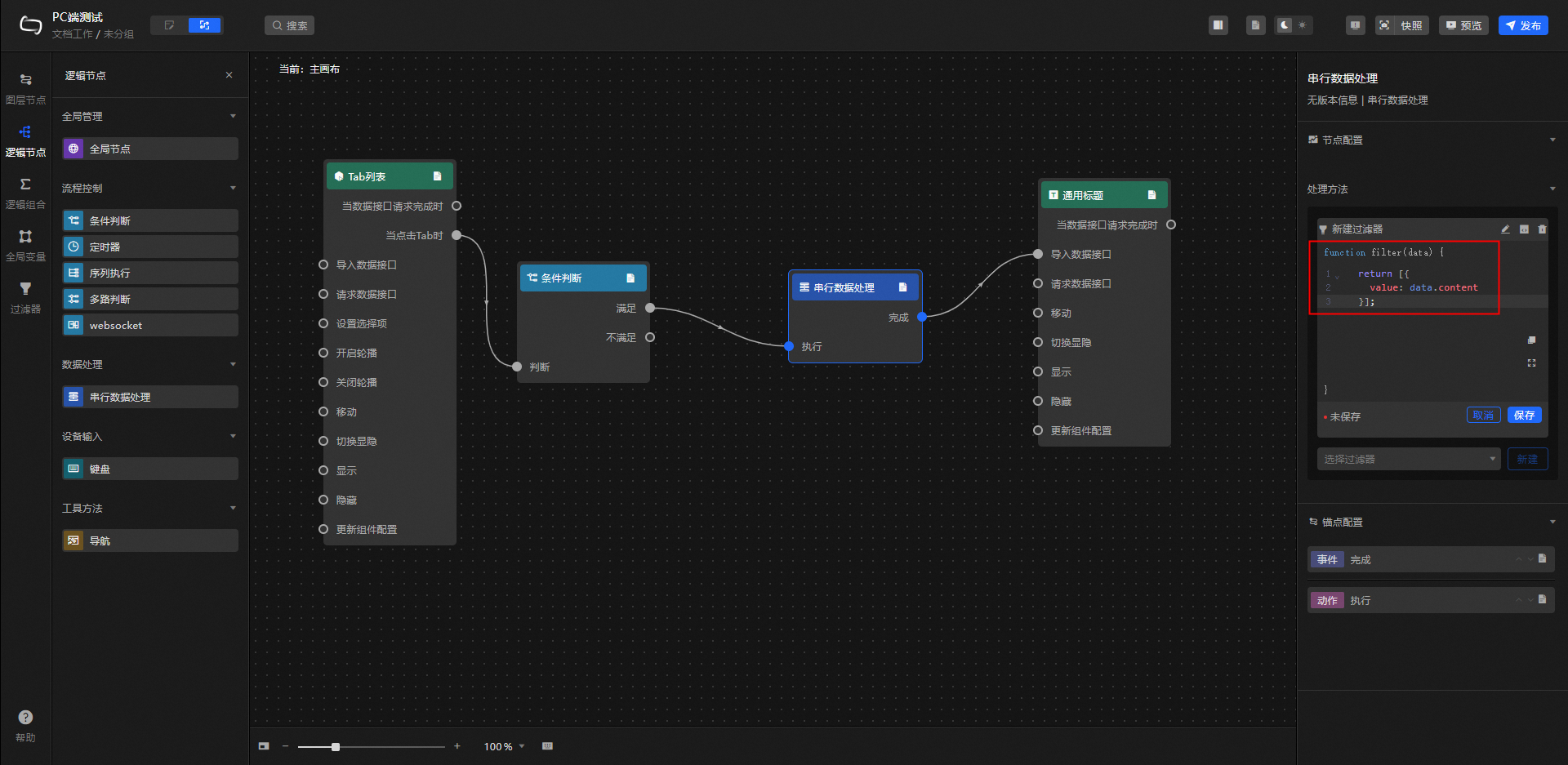
return data.id>1;以同样的方式,配置串行数据处理节点(此步骤作用是将列表的数据格式转换成标题的数据格式)。

上图中的示例转换格式的规则如下。
return [ { value:data.content } ];单击右上角的预览,在预览页面进行交互操作(例如单击列表某一格等),查看交互效果。

如果需求中有多个组件需要配置交互链路,则重复以上几步直至满足全部交互需求。
配置并预览成功后,单击左上角的发布图标(
 ),即可在线展示具有交互功能的数据看板。
),即可在线展示具有交互功能的数据看板。
该文章对您有帮助吗?


 ),即可在线展示具有交互功能的数据看板。
),即可在线展示具有交互功能的数据看板。