本文介绍等值面层各配置项的含义。
图表样式
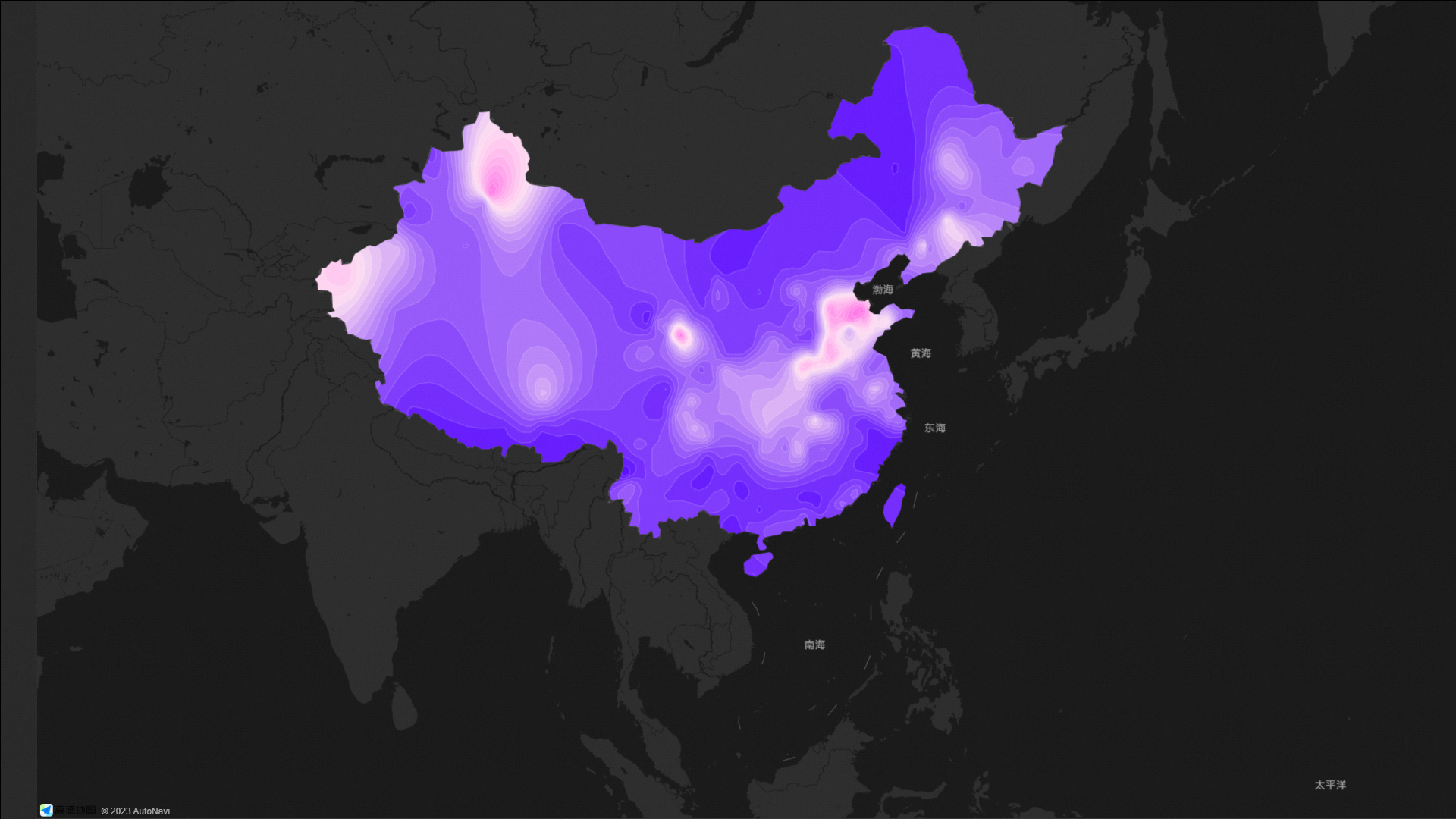
等值面层是基础平面地图 3.0的子组件,适用于将已知的矢量点数据制作成栅格区域图进行大屏展示,例如使用等值面组件,实时插值出全国的空气质量图,满足一些气象等行业的可视化需求。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。通用:设置等值面层的通用配置项。
参数
说明
可见级别
设置等值面层的可见级别值,在设定的级别范围内可见,级别之外不可见。
不透明度
等值面层的不透明度,范围为0~100,单位%。数值越大等值面层越不透明。
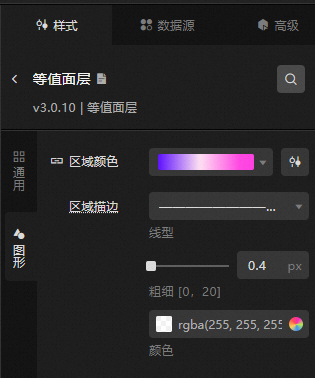
图形:设置等值面层的图形配置项。
参数
说明
区域颜色
设置等值面层中各区域的颜色,请参见颜色映射器使用说明,配置不同区域的映射颜色样式。
区域描边
等值面层内各区域描边线的颜色、粗细和线的类型样式。
说明线型支持数字输入,如:4,4,第一个数字表示实线长度,第二个数字表示间隔长度。
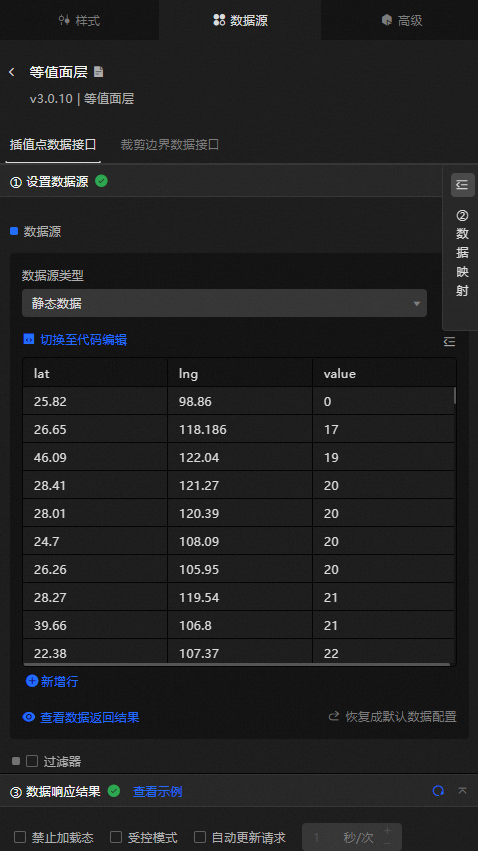
数据源面板
插值点数据接口
字段
说明
lng插值点的经度。
lat插值点的纬度。
value插值点的value值。DataV会根据value值,结合配置面板中的区域颜色颜色映射渲染配置项,调整等值面层的颜色渲染效果。
裁剪边界数据接口
裁剪边界定义了需要渲染的插值点的范围。
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

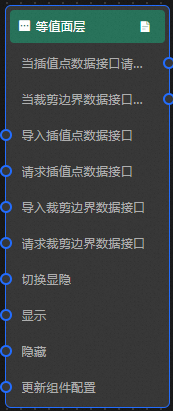
事件
事件
说明
当插值点数据接口请求完成时
插值点数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
当裁剪边界数据接口请求完成时
裁剪边界数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
请求插值点数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如等值面层配置了API数据源为
https://api.test,传到请求插值点数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。请求裁剪边界数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如等值面层配置了API数据源为
https://api.test,传到请求裁剪边界数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入插值点数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
导入裁剪边界数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。