地图容器是基础平面地图中用于承载地图本身和各子组件的容器,支持添加区域热力层、点热力层等子组件,支持配置地图的位置、颜色、鼠标交互事件等,能够多角度、多形式地渲染全国各城市地理位置的实时数据。本文介绍基础平面地图容器各配置项的含义。
镜头设置
单击画布中基础平面地图 4.0组件右上方的
 按钮进入镜头设置界面。
按钮进入镜头设置界面。
在镜头设置界面,您可以自由改变地图的镜头视角,更改完成后需要将设定的地图镜头视角保存。
通过鼠标更改地图镜头视角的方法有如下几种:
单击并按住鼠标左键,可以拖动平移地图。
上下滚动鼠标滑轮,可以缩放地图的大小。
当添加自定义区域下钻层子组件时,双击地图中的省、直辖市及地市级区域,即可下钻定位并放大该区域视角到地图正中间。
设置完地图镜头后,单击镜头设置界面的保存并退出设置,即可保存地图镜头后关闭镜头设置界面。
说明退出镜头设置界面后,仍然可以重新进入修改地图镜头样式。每次新进入镜头设置页面,镜头视角如有改动都需要重新保存。
子组件管理
添加子组件
在画布中单击基础平面地图 4.0组件,进入右侧的样式页面。
单击
 图标,展开子组件。
图标,展开子组件。在左侧子图层面板单击添加一个或多个子组件。添加成功后,子组件会显示在子组件管理列表中。
单击已经添加的子组件,配置子组件参数。
配置完成后,单击
 图标,返回到基础平面地图样式面板,配置其他子组件。
图标,返回到基础平面地图样式面板,配置其他子组件。
复制、删除、重命名子组件:鼠标移至已经添加的子组件上,单击鼠标右键,分别选择复制、删除子组件,完成复制和删除操作。双击子组件,完成重命名操作。
说明更多子组件操作请参见管理地图子组件。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
基础配置:
尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
交互穿透:开启后,鼠标可穿透该组件,避免看板中组件较多时,该组件会遮挡鼠标与下层组件的交互。
对齐:组件在编辑器中的对齐方式。
通用:地图容器的通用配置。
参数
说明
地图背景
地图的背景颜色,请参见颜色选择器进行修改。
地图缩放
控制地图父容器的缩放范围及默认级别。
缩放范围:缩放范围控制父容器只能在缩放范围内操作,取值范围0~22。
默认级别:默认级别设置父容器默认显示级别,需要设置在缩放范围内,取值范围为0~22。
说明地图缩放支持分数级缩放。缩放级别控制父容器只能在缩放范围内操作;默认级别设置父容器默认显示级别,需要设置在缩放范围内。
地图中心
配置经纬度信息,来控制地图中心的位置。
地图旋转
地图的旋转角度。
地图倾角
地图从垂直俯视角度调整为一定的倾斜度。
比例尺控件
单击比例尺控件右侧的
 图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色、水平和垂直方向的偏移值。
图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色、水平和垂直方向的偏移值。坐标:地图的坐标系类型,可选通用坐标或自定义。
参数
说明
通用坐标
通用坐标包括EPSG:3857、EPSG:3395、EPSG:4326和BD09,系统默认设置为EPSG:3857坐标系,如果切换成其它类型的通用坐标,栅格瓦片层对应的瓦片URL需要重新设置。
自定义
您可以自定义设置坐标系,包括配置坐标系的EPSG、proj参数、经度原点、纬度原点和分辨率。自定义坐标系详情请参见自定义坐标系的地图。
说明分辨率:当前坐标系的切片每个等级分辨率信息,按顺序使用逗号分割每个等级的分辨率。
交互:设置地图交互功能的参数。
参数
说明
地图交互
打开开关,开启地图交互功能。在预览或发布页面下,可单击聚焦到某个区域,并查看该区域的数据配置信息。
拖拽交互
打开开关,开启地图拖拽功能。在预览或发布页面下,可单击鼠标拖拽地图。
缩放交互
打开开关,开启地图缩放功能。在预览或发布页面下,可滚动鼠标滚轮,对地图进行缩放。
旋转/倾斜
打开开关,开启地图旋转/倾斜功能。在预览或发布页面下,可以通过鼠标操作,对地图进行旋转/倾斜配置。
键盘交互
打开开关,开启键盘交互。在预览或发布页面下,可以通过键盘方向键,操作控制地图视角。
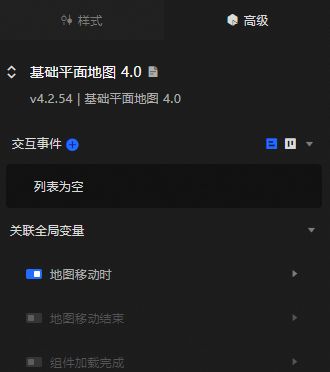
高级面板
通过高级面板配置交互事件或关联全局变量,实现组件之间的联动。具体操作请参见组件交互配置。
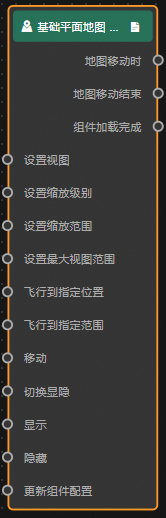
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。
 说明
说明图层事件和动作的参数提示信息,可以在画布右侧的锚点配置中单击
 图标查看。
图标查看。事件
事件
说明
地图移动时
地图中心点发生移动时触发事件并抛出数据。
地图移动结束
地图中心点移动结束时触发事件并抛出数据。
组件加载完成
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
设置视图
设置地图视图的参数,参考数据示例。
{ //缩放级别,需要在设置的缩放级别范围内。 "zoom": 4.5, //经度范围:[-180,180] "lng": 108, //纬度范围:[-180,180] "lat": 38, //旋转角度范围:[0,360] "rotate": 0, //倾斜角度范围:[0,90] "pitch": 0 }设置缩放级别
设置地图的缩放级别,参考数据示例。
{ //缩放级别,需要在设置的缩放级别范围内。 "zoom":4.5 }设置缩放范围
设置地图的缩放范围,参考数据示例。
{ //缩放级别范围:[最小级别,最大级别]。 "range":[3,18] }设置最大视图范围
设置地图最大视图的坐标范围,参考数据示例。
{ //坐标范围:[[最小纬度,最小经度],[最大纬度,最大经度]] "bounds": [ [0,72], [53,138] ] }飞行到指定位置
设置飞行到指定位置点的经纬度、缩放级别、旋转角度和时间间隔,参考数据示例。
{ //缩放级别,需要在设置的缩放级别范围内。 "zoom": 4.5, //经度范围:[-180,180] "lng": 108, //纬度范围:[-90,90] "lat": 38, //旋转角度范围:[0,360] "rotate": 0, //倾斜角度范围:[0,90] "pitch": 0, //间隔时间,单位:秒 "duration": 100 }飞行到指定范围
设置飞行到指定范围的坐标范围和飞行间隔时间,参考数据示例。
{ //坐标范围:[[最小纬度,最小经度],[最大纬度,最大经度]] "bounds": [ [0,72], [53,138] ], //时间间隔,单位:秒 "duration": 0.25 }移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换显隐、显示和隐藏组件默认不需要参数,可以按需添加动画配置,参考数据示例。
{ //动画方式,可选值为:appear|fade|slideToUp,默认值为 fade,不填无动画。 "animationType": "fade", //动画延迟,默认值为1000,单位ms。 "animationDuration": 1000, //动画曲线,可选值为:linear|easeInOutQuad|easeInOutExpo,默认值为 linear。 "animationEasing": "linear" }显示
隐藏
更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。 图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色、水平和垂直方向的偏移值。
图标,可在地图上显示比例尺控件。开启后,可调整比例尺控件的字体颜色、边框颜色、水平和垂直方向的偏移值。
 图标,进入蓝图页面。
图标,进入蓝图页面。