数据看板的交互事件让组件间有了互动,帮助用户更直观便捷地进行数据探查和分析。本文介绍组件高级面板下的交互事件和关联全局变量功能。
使用场景
没有交互时,组件之间是独立的个体,无法进行组件的联动。当您需要如下类似场景时,您可使用组件交互配置增强数据看板能力。
点击开关,控制图层显示隐藏;
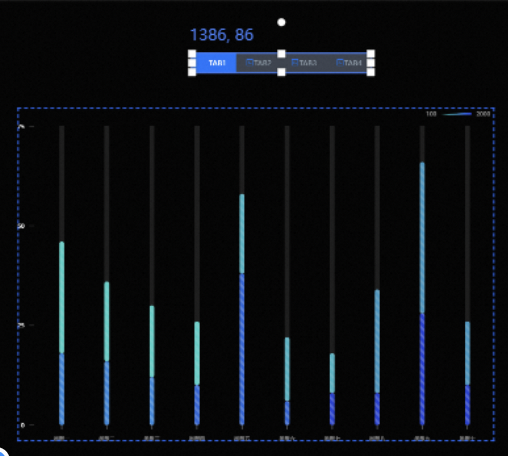
点击TAB标签,展示不同含义下的数据;
点击不同地图区域,透视表仅展示所点击省份的明细数据;
通过时间选择器选择时间,查看不同时间点的销量数据;
总之,当您希望控制展示数据看板的内容时,您需要组件的高级配置以实现组件间的交互。
相关概念
交互事件
事件是用户或浏览器在网页上发生的某种行为,比如点击、鼠标移动、键盘按下、请求数据完成等。事件可以被监听,当事件发生时,可以触发某些代码来执行特定的操作。这些行为本身不做任何事情,它们只是一个信号,表示某个特定的时刻发生了一些事情。
交互动作
动作是指在事件发生时,组件所作出的响应。例如,当用户点击按钮(事件),图表显示(动作)。
两者关系
两者为触发与响应的关系,事件是触发器,动作是响应。事件发生时,动作随之执行。
动作触发条件
触发条件是事件和动作之间的一个判断条件。若设置了动作触发条件时,事件触发且满足动作触发条件时,动作才会执行。
原理说明
组件的交互配置原理是用户主动触发交互事件,当系统判断满足动作触发条件时,接收对象即会响应事件,作出预期的交互动作;若不满意动作触发条件,则自动结束。用户也可不设置动作触发条件,接收对象将直接执行交互动作。

例如,点击Tab列表的第一个Tab时,柱状图组件显示,整体原理如下。

操作流程
选择数据看板中的组件(即触发对象),在组件的高级面板下配置交互事件、动作触发条件、交互动作、接收对象,即可完成交互事件的配置。可选择全局变量作为接收对象,实现全局变量的更新。
接收对象支持图层组件和全局变量。
前提条件
交互事件
组件间的交互
下面以点击Tab显示或隐藏柱状图为例,演示用交互事件实现组件间的交互。

组件中的关系如下:

添加柱状图组件和Tab列表组件(在下)到画布中。

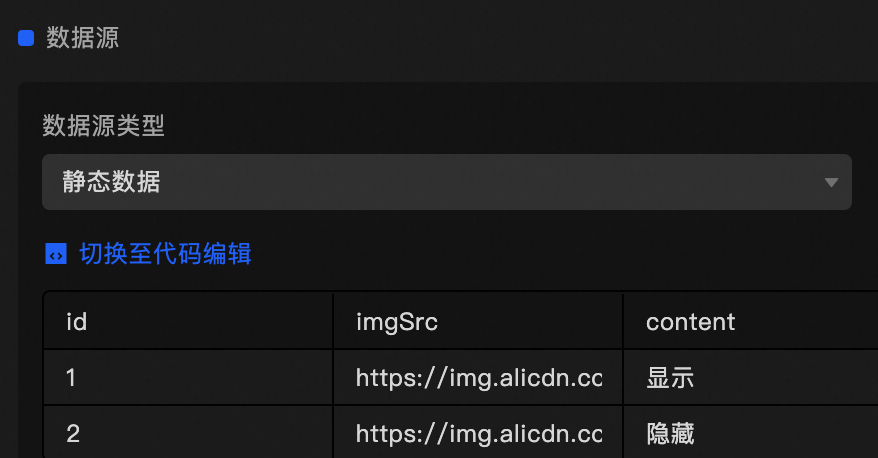
选中Tab列表组件后,修改Tab列表的数据源,将Tab改成显示和隐藏。

给Tab列表点击添加显示交互事件:当点击Tab的ID为1时,柱状图响应显示动作。
选中Tab列表,选择右侧高级面板,单击交互事件右侧的
 图标,给Tab点击添加交互事件。启用事件开关默认打开。
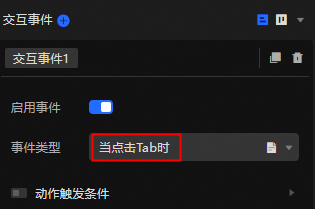
图标,给Tab点击添加交互事件。启用事件开关默认打开。选择事件类型,添加当点击Tab时事件。
 说明
说明单击事件右侧的
 图标,可以查看当前事件的出参说明。
图标,可以查看当前事件的出参说明。单击
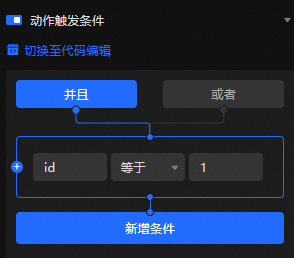
 图标,打开动作触发条件开关。
图标,打开动作触发条件开关。单击新增条件,设置条件配置项当
id等于1,即当点击的Tab是第一个Tab时。详细使用方法请参见条件树使用说明。 说明
说明您也可以切换至代码编辑模式,使用JavaScript语法进行配置。
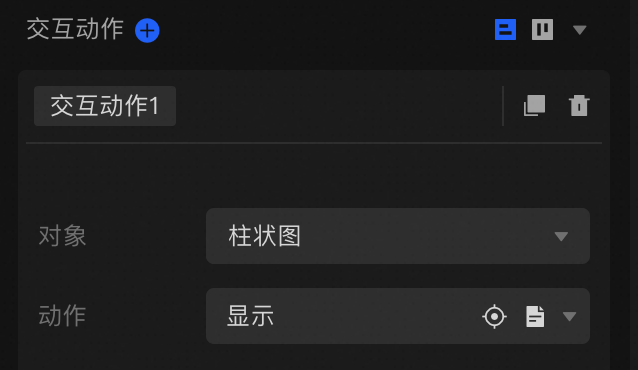
单击交互动作右侧的
 图标,添加一个交互动作。
图标,添加一个交互动作。选择需要响应的组件和动作,设置为柱状图的显示。
 说明
说明单击
 图标,跳转至蓝图查看交互动作。单击
图标,跳转至蓝图查看交互动作。单击 图标,查看当前动作的入参说明。
图标,查看当前动作的入参说明。不同的动作交互动作的配置不同,请以实际为准。
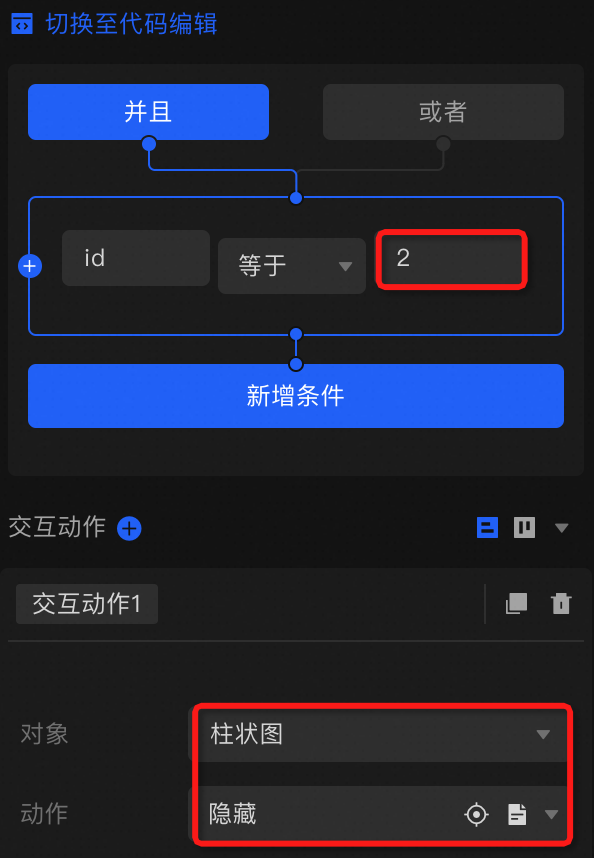
同理,再给Tab列表添加一个交互事件:当点击Tab的ID为2时,柱状图响应隐藏动作。

单击右上角预览,进行预览效果查看。点击显示Tab,柱状图则显示;点击隐藏Tab,柱状图则隐藏。
单击页面左上角的
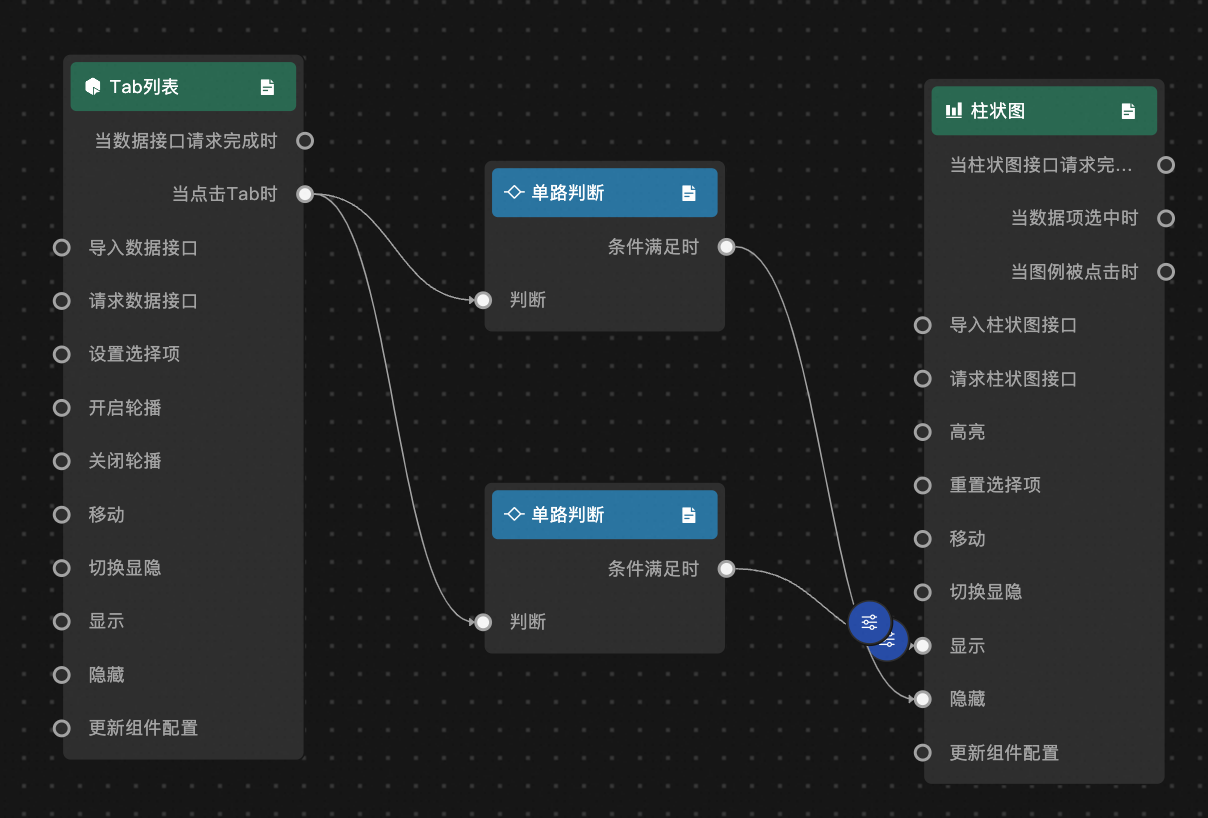
 图标,进入蓝图编辑器。查看系统自动生成的交互关系。即单路判断节点的条件为动作触发条件内容。
图标,进入蓝图编辑器。查看系统自动生成的交互关系。即单路判断节点的条件为动作触发条件内容。
(可选)您也可以在自动逻辑关系的基础上修改触发条件、响应动作和对应的过滤器,当此处的配置变化时,相对应的高级面板的配置项也会变化。
说明当您需要较复杂的交互时,请在蓝图编辑器中进行设置。
组件和全局变量的交互
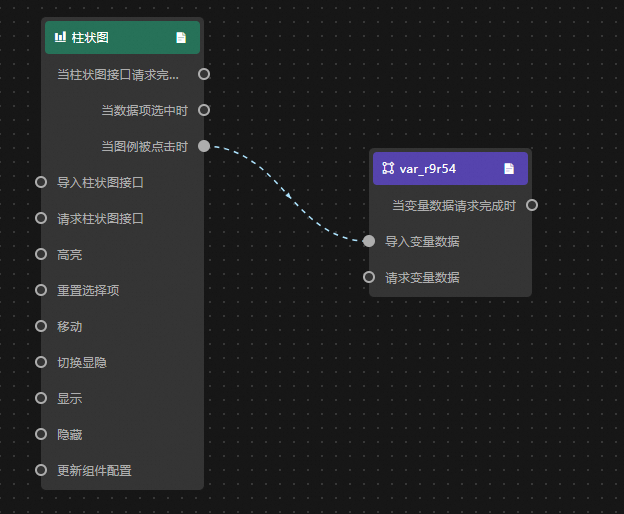
下面以通用标题组件展示点击Tab列表组件的内容为例,演示用交互事件实现组件和全局变量的交互。通用标题的作用是直观展示全局变量的变化。
您也可以使用蓝图编辑器实现该交互场景,详细操作请参见案例演示。

三者的关系图如下:

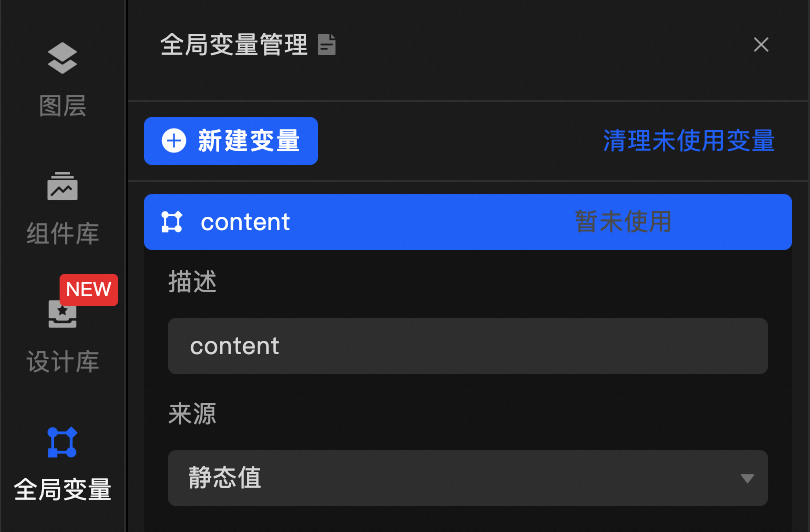
在全局变量中添加一个名为
content的全局变量。
添加Tab列表组件(在下)和通用标题组件到画布中。

选中通用标题组件,在右侧数据源面板,关联上全局变量
content。并设置过滤器,将content处理成正确的格式传给组件。
// data入参表示content变量传入的值,经过过滤器处理后,给组件正确的格式。 function filter(data) { return [{ value: data }]; }给Tab列表组件添加交互事件,触发全局变量
content的值变化。选中Tab列表组件,选择右侧高级面板,单击交互事件右侧的
 图标,给Tab点击添加交互事件。启用事件开关默认打开。
图标,给Tab点击添加交互事件。启用事件开关默认打开。选择事件类型,添加当点击Tab时事件。
 说明
说明单击事件右侧的
 图标,可以查看当前事件的出参说明。
图标,可以查看当前事件的出参说明。单击交互动作右侧的
 图标,添加一个交互动作。
图标,添加一个交互动作。选择需要响应的对象为全局变量
content,动作为导入数据。
参数配置切换至动态参数配置,创建过滤器,添加代码如下。将Tab点击抛出的结果进行处理,返回的值就导入给全局变量
content。// 经过过滤器处理后,获取全局变量最终需要的值。 function filter(data) { return data.content; }
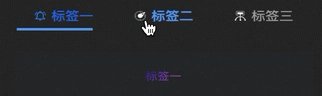
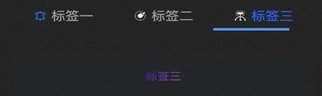
单击右上角预览,进行预览效果查看。点击不同Tab,通用标题显示点击Tab的内容。
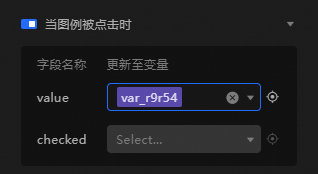
关联全局变量(不推荐使用)
常见问题
当我配置完高级交互后,切换到蓝图编辑器发现有些连线无法删除。
交互中关联全局变量的设置,无法在蓝图编辑器删除。需要您在高级面板中关闭。


 图标,给Tab点击添加交互事件。启用事件开关默认打开。
图标,给Tab点击添加交互事件。启用事件开关默认打开。
 图标,打开动作触发条件开关。
图标,打开动作触发条件开关。

 图标,跳转至蓝图查看交互动作。单击
图标,跳转至蓝图查看交互动作。单击 图标,查看当前动作的入参说明。
图标,查看当前动作的入参说明。
 图标,进入蓝图编辑器。查看系统自动生成的交互关系。即单路判断节点的条件为动作触发条件内容。
图标,进入蓝图编辑器。查看系统自动生成的交互关系。即单路判断节点的条件为动作触发条件内容。