本文介绍进度条全量选择时各配置项的含义。
图表样式
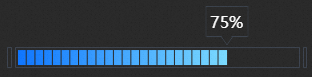
进度条支持自定义进度条的颜色、数值、边框以及提示框文本和位置等配置项,适用于在可视化应用中直观地展示工作任务的进度情况。
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
参数
说明
字体
组件中所有文本的字体,默认为微软雅黑。
两边间距
进度条与组件左右两侧的距离,单位为px,取值范围为0~100。
提示框底部间距
提示框底部和进度条的间距,单位为px,取值范围为0~50。
提示框
参数
说明
字号
提示框百分比文本的大小,取值范围为10~100。
颜色
提示框百分比文本的颜色,请参见颜色选择器说明进行修改。
字体粗细
提示框文本的字体粗细。
显示真实值
打开开关,提示框文本显示真实数值;关闭开关,提示框文本显示百分比数值。
值单位
进度条显示真实值的单位,仅在开启显示真实值配置项后可配置。
边框样式
提示框边框的颜色,可单击
 图标可开启或关闭边框样式。
图标可开启或关闭边框样式。小数点
小数点配置项仅在关闭显示真实值时开启。
是否需要小数点:打开开关,提示框内数据显示百分比数值,且精确到小数。
保留小数位:保留的小数位数,取值范围为1~4,仅在开启是否需要小数点配置项后显示。
百分比条
参数
说明
渐变范围
百分比条的渐变类型,可选:全局渐变或局部渐变。
开始颜色
百分比条起始位置的颜色。
结束颜色
百分比条达到数据占比时的颜色。
密度
百分比条占满时总共显示多少个小格子,取值范围为1~50。
边框样式
百分比条边框的颜色,可单击
 图标可开启或关闭边框样式。
图标可开启或关闭边框样式。总值:进度到达到100%时对应的实际数值。
重要百分值为(value / sum或总值),value的值从数据面板中获取。数据面板中的sum值内容优先级高于配置栏内的总值。
空值更新:打开开关,当数据为空或者异常时组件进度显示为0;关闭开关,数据为空或者异常时组件进度不更新进度。
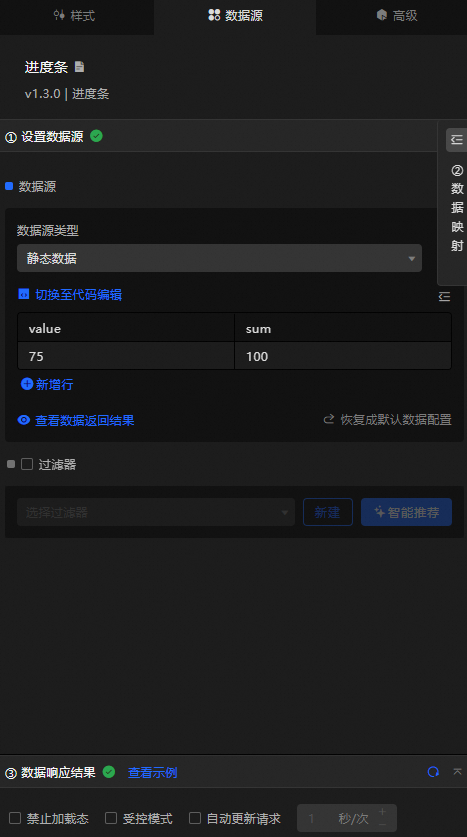
数据源模板
字段 | 说明 |
| 进度条的具体数值,图中百分比值为value/sum的值。 |
| 进度条的总值,数据源面板中的sum值内容优先级高于样式面板内的总值。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件无事件配置。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

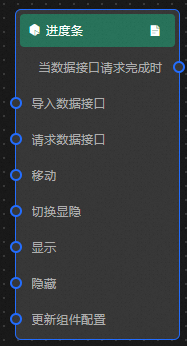
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据,参考数据示例。
[ { "value": 15, "sum": 100 } ]请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如进度条配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 图标可开启或关闭边框样式。
图标可开启或关闭边框样式。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。