本文介绍双11雷达图全量选择时各配置项的含义。
图表样式
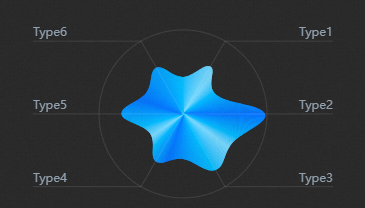
双11雷达图是其他基础图表的一种,与基本雷达图相比,双11雷达图仅支持单个维度的数据展示,适用于展示双11期间各区域售卖的商品数量,例如展示华北、华东等区域的商品销售数量。
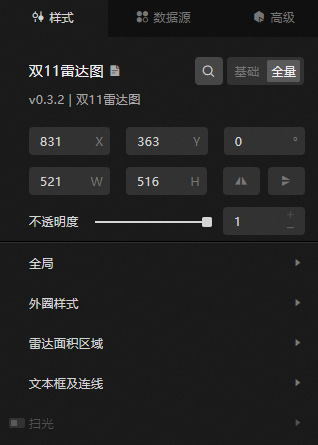
样式面板
搜索配置:单击样式面板右上角的搜索配置项图标
 ,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。尺寸:包括组件的宽度和高度,单位为px。
定位:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。
手动输入角度值,控制组件的旋转角度。
单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局
顶部偏移值:雷达图相对于组件顶部的距离。
外圈样式
参数
说明
边线颜色
外圈边线的颜色,请参见颜色选择器说明进行修改。
边线宽
外圈边线的宽度。
雷达面积区域
参数
说明
预设最大值
雷达面积区域预设的最大值。当预设最大值大于数据的最大value值时,预设最大值越大,雷达区域占比越少。
颜色
雷达图的渐变颜色,单击右侧的
 或
或 图标,添加或删除一个颜色区域。单击
图标,添加或删除一个颜色区域。单击 或
或 图标配置多个颜色系列的排列样式。 单击
图标配置多个颜色系列的排列样式。 单击 图标,即可复制当前选中颜色系列配置内容并新增一个同样配置的颜色系列。
图标,即可复制当前选中颜色系列配置内容并新增一个同样配置的颜色系列。位置:各颜色在渐变带中的位置。
颜色:各位置的颜色。
边线宽
区域边线的宽度,单位为px。
边线样式
区域边线的样式,可选:曲线和直线。
曲线弧度
边线为曲线时的弧度,范围为0~1,为1时边线变为直线。
文本框及连线
参数
说明
文本框距连线距离
文本框与连线之间的纵向距离,单位为px。
字体
组件中所有文本的字体系列,默认为微软雅黑。
字体颜色
组件中所有文本的字体颜色。
字号
组件中所有文本的字体大小。
字体粗细
组件所有文本的字体粗细。
连线颜色
连线的颜色。
连线宽
连线的宽度,单位为px。
扫光:扫光效果的样式,可单击
 图标开启或关闭扫光效果。
图标开启或关闭扫光效果。图片:扫光效果所使用的图片,输入为图片的URL链接。
动画时长:扫光动画持续的时间,单位为s。
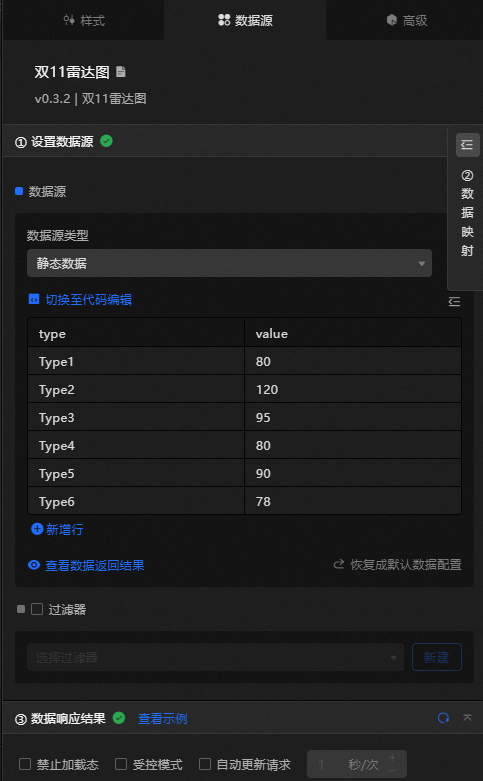
数据源面板
参数 | 说明 |
| 类目值,对应具体的文本内容。 |
| 数值,对应图中雷达区域中的具体数据。数值越大,距离外圈越近。 |
数据项配置 | 说明 |
数据源 | 组件的数据源中通过代码编辑或可视化编辑展示了组件所包含的数据字段。也可以修改数据类型,灵活配置组件数据。 |
数据映射 | 当您需要自定义图表字段配置时,可以在数据映射模块设置不同的字段映射内容,将这些字段映射到组件对应的字段上。无需修改数据源中的字段,就可以实现数据的实时匹配。也可以单击 |
过滤器 | 打开过滤器,选择已创建的数据过滤器或新建数据过滤器,并配置数据过滤器脚本,实现数据的筛选功能。详情请参见管理数据过滤器。 |
数据响应结果 | 实时展示了组件所使用的数据。当组件数据源发生变化时,数据响应结果会对应展示最新的数据。如果系统反应延迟,您可以单击右侧的 |
禁止加载态 | 勾选复选框,在组件更新和预览数据看板时,将看不到组件初始化时的加载内容,去勾选则相反。默认为去勾选状态。 |
受控模式 | 勾选复选框,组件初始化状态下不请求数据,仅通过全局变量或蓝图编辑器配置的方法发起请求数据;去勾选复选框,可以使用自动更新请求数据。默认为去勾选状态。 |
自动更新请求 | 勾选复选框,可以手动输入轮询的时间频次设置动态轮询。清除后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。 |
高级面板
此组件没有交互事件。
蓝图交互
单击页面左上角的
 图标,进入蓝图页面。
图标,进入蓝图页面。在图层节点页签下,添加当前组件至主画布中。
查看蓝图配置参数。

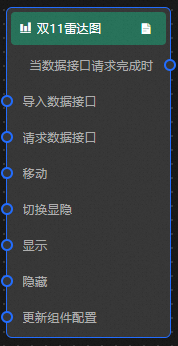
事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
动作
动作
说明
导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据源页签的数据响应结果区域。
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如双11雷达图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。移动
将组件移动到指定位置,参考数据示例。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时,单位ms。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }切换显隐
切换组件显示或者隐藏,不需要参数。
显示
显示组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }隐藏
隐藏组件,参考数据示例。
{ "animationType": "",//动画方式,可选值:fade,不填无动画。 "animationDuration": 1000,//动画延迟,单位ms。 "animationEasing": ""//动画曲线 }更新组件配置
动态更新组件的样式配置。需要先在组件的样式面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。

 或
或 图标,添加或删除一个颜色区域。单击
图标,添加或删除一个颜色区域。单击 或
或 图标配置多个颜色系列的排列样式。 单击
图标配置多个颜色系列的排列样式。 单击 图标,即可复制当前选中颜色系列配置内容并新增一个同样配置的颜色系列。
图标,即可复制当前选中颜色系列配置内容并新增一个同样配置的颜色系列。 图标开启或关闭扫光效果。
图标开启或关闭扫光效果。
 图标对字段分别样式配置。
图标对字段分别样式配置。 图标,查看数据响应结果,也可以单击右侧的
图标,查看数据响应结果,也可以单击右侧的 图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。
图标,获取组件的最新数据。您也可以单击查看示例,查看当前组件的响应结果示例。 图标,进入蓝图页面。
图标,进入蓝图页面。