三维图标是三维城市构建器的数据映射图层,三维图标基于三维空间的POI点,支持PBR材质,支持独立的样式和数据配置,包括三维图标的几何、环境、图标和背景等样式配置。本文介绍三维图标配置项的含义。
在场景编辑器左侧图层列表中,单击三维图标图层,进入配置面板配置三维图标图层的样式和数据。
如果图层列表中没有三维图标,说明您还未添加三维图标图层,请参见添加子组件进行添加。
样式面板
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索配置项。
三维图标配置面板中的参数说明。
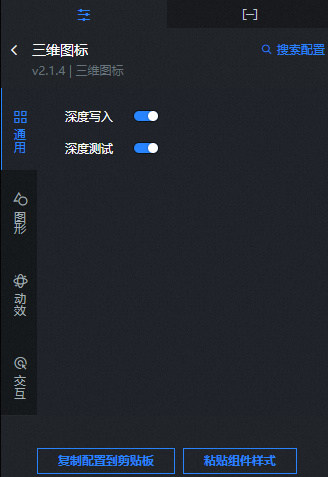
通用
参数
说明
深度写入
打开开关,三维图标可进行深度写入;关闭开关,三维图标不可进行深度写入。
说明深度写入打开后会可能导致该对象遮挡其后面的对象。
深度测试
打开开关,三维图标可进行深度测试;关闭开关,三维图标不可进行深度测试。
说明深度测试打开可能后会导致该对象被其后面的对象遮挡。
图形
参数
说明
几何
设置三维图标的几何图形样式。
图标形状:选择三维图标的几何形状,可选三角柱体、立方体和圆柱体。
图标半径:设置三维图标的半径值,取值范围为0.01~100。仅在形状为三角柱体或圆柱体时有效。
图标宽度:设置三维图标的宽度值,取值范围为0.01~100。仅在形状为立方体时有效。
图标高度:设置三维图标的高度值,取值范围为0.01~100。仅在形状为立方体时有效。
图标厚度:设置三维图标的厚度值,取值范围为0.01~100。
环境贴图
拖动滑块设置三维图标的环境贴图强度系数,取值范围为0~10。
图标
设置三维图标图层的PBR图标贴图样式,包括设置图标的颜色、颜色贴图样式、粗糙度值、粗糙度贴图样式、金属度值、金属度贴图样式、法线贴图样式、环境遮蔽贴图强度值、环境遮蔽贴图样式、发光颜色和发光贴图样式。
说明贴图仅支持使用PNG或者JPG格式的图片。
背景
设置三维图标图层的PBR图标背景样式,包括设置图标背景的颜色、颜色贴图样式、粗糙度值、粗糙度贴图样式、金属度值、金属度贴图样式、法线贴图样式、环境遮蔽贴图强度值、环境遮蔽贴图样式、发光颜色和发光贴图样式。
说明贴图仅支持使用PNG或者JPG格式的图片。
动效:设置三维图标的动效旋转速度,取值范围为0~100。数值越大图标转速越快。
交互
参数
说明
鼠标交互
打开开关,三维图标可进行鼠标交互;关闭开关,三维图标不可进行鼠标交互。
点击颜色
设置单击三维图标时候的图标显示的颜色。
数据面板
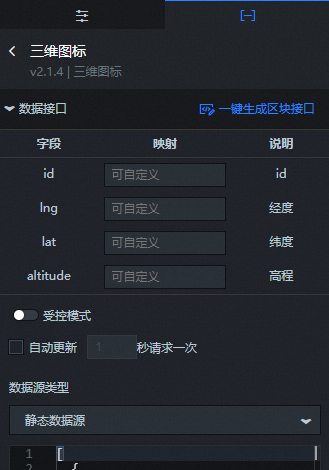
字段 | 说明 |
id | 三维图标的id信息。 |
lng | 三维图标中心点所处的经度。 |
lat | 三维图标中心点所处的纬度。 |
altitude | 三维图标中心点距离大地水准面的高程值。 |
配置项 | 说明 |
受控模式 | 打开开关,组件初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果。 |
数据结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
还可将图层数据接口作为区块数据接口,在数据看板中配置更丰富的数据源类型或实现与普通图表组件的数据交互,详情请参见一键生成区块接口。
如果您在创建三维城市构建器项目时,使用了空间数据项目模式,并且项目内包含了数据图元图层数据内容。在场景编辑器内配置数据面板时,您还可以使用空间构建数据源获取空间地图数据, 具体步骤如下:
在图层配置面板中选择数据页签,单击面板下方的数据源类型下拉框,选择空间构建数据源。
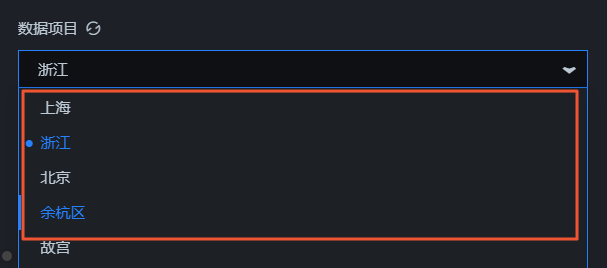
在面板下方的数据项目下拉列表中,选择一个空间构建平台内已有的数据项目。

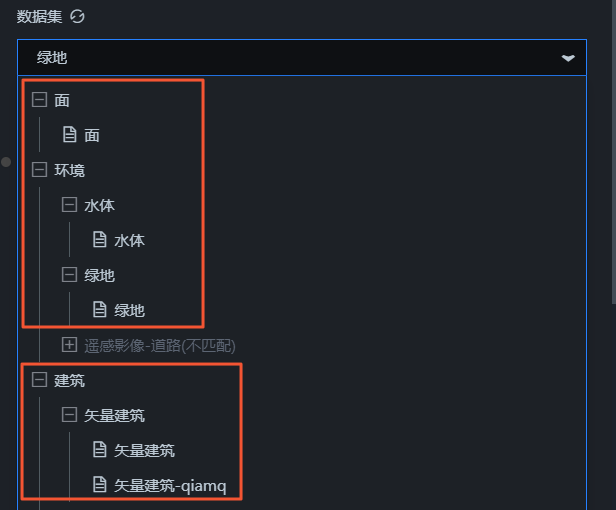
选择完数据项目后,在数据集下拉列表中,选择一个匹配的数据。
 说明
说明如果数据项目和数据集配置项内没有任何可供配置数据类型的内容,请您单击面板内前往空间构建平台管理数据处,进入空间构建平台配置数据。详情请参见空间数据管理概览。
蓝图交互
在当前场景编辑器页面,单击左侧图层列表中三维图标右侧的
 图标。
图标。单击页面左上角的
 图标。
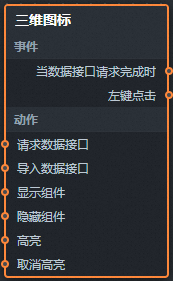
图标。在蓝图编辑器配置页面,单击导入节点栏内的三维图标图层,在画布中可以看到如下图所示的三维图标的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
左键点击
当鼠标左键单击三维图标时抛出的事件,抛出数据为object类型,包括鼠标单击的位置和原始数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如三维图标配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
显示组件
显示组件,不需要参数。
隐藏组件
隐藏组件,不需要参数。
高亮
高亮指定id对应的三维图标。
{ "ids": []//高亮图标id数组 }取消高亮
取消当前高亮的图标,不需要参数。