本文通过四个案例,演示如何使用全局变量功能。
前提条件
已进入画布编辑器
案例一:实现按日期查询
添加组件。
在画布编辑器上方单击搜索,输入通用标题和时间选择器。
单击将组件添加至画布中。
设置静态全局变量。
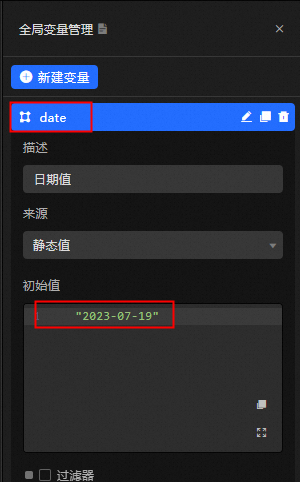
在画布编辑器左侧,选择全局变量页签。
单击新建变量,重命名为
date,描述写日期值,设置初始值为2023-07-19。
设置通用标题数据源。
选中通用标题组件,选择数据源页签。
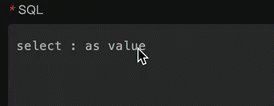
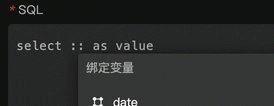
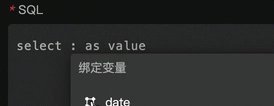
设置数据源类型为数据库,选择已有数据源。在SQL输入框中输入以下语句。
 说明
说明此处需要使用英文冒号引入全局变量,详情请参见全局变量自动补全。
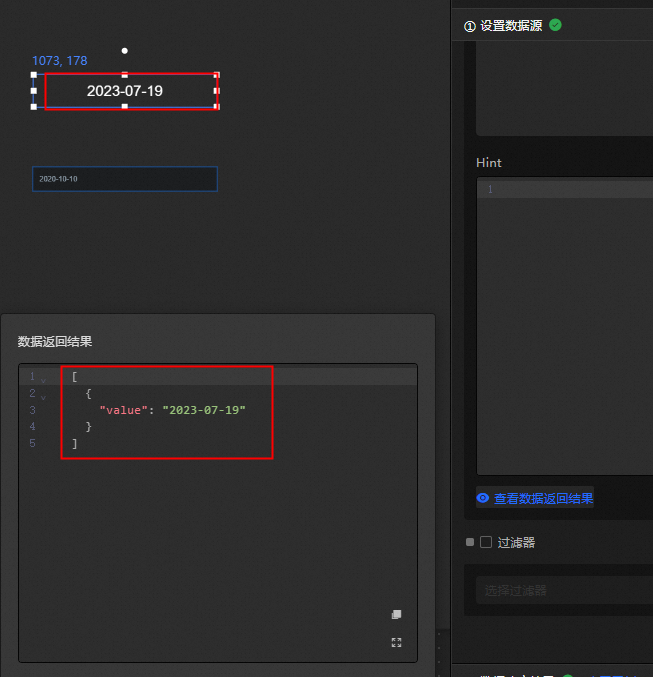
查看数据返回结果和通用标题组件展示的即为全局变量设置的初始值。

配置时间选择器交互。
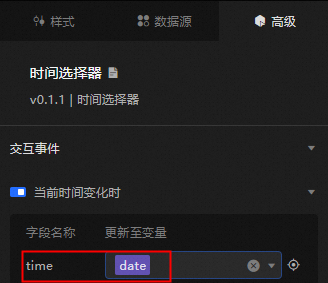
选中时间选择器组件,选择高级页签。
打开交互事件开关,在time字段下选择变量
date。 说明
说明此处设置表示在进行时间选择时,time改变都会更新date值。
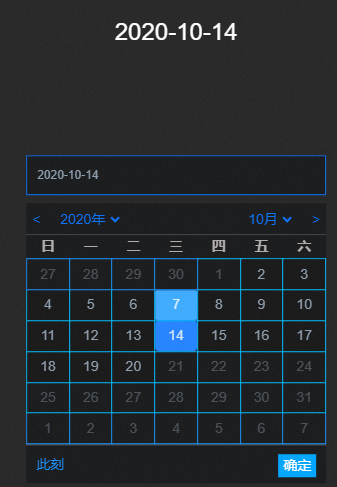
预览展示结果。
单击画布编辑器右上角的预览,验证设置结果。
 说明
说明预览页面打开后,首先展示全局变量的默认值,接着会展示时间选择器的默认值,这时候改变时间,通用标题就会展示已选中的时间值。
设置动态全局变量。
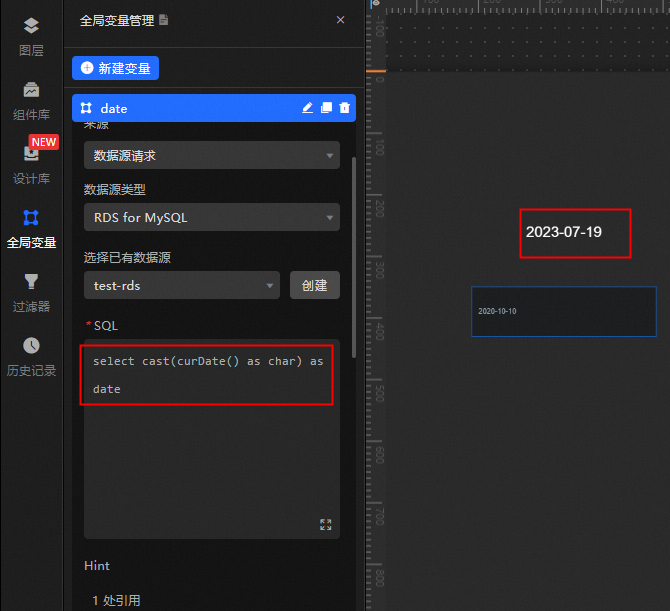
返回画布编辑器页面,修改全局变量date的来源为数据源请求。
选择已创建的数据源,在SQL窗口中输入获取当前时间的查询代码。
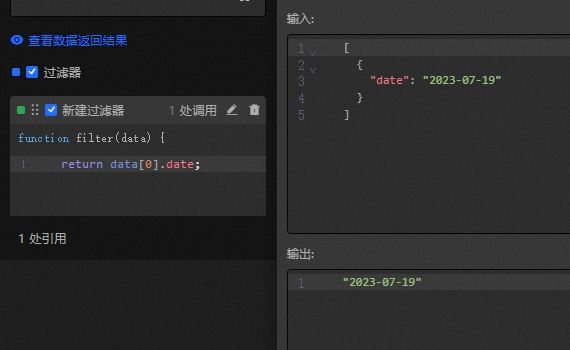
select cast(curDate() as char) as date添加过滤器,获取date的值导入到通用标题。
return data[0].date;查看过滤器的输入值和输出值。

查看通用标题组件的内容,即为动态获取的时间值。

预览展示结果。
单击画布编辑器右上角的预览,验证设置结果。
 说明
说明预览页面打开后,首先展示全局变量动态获取的时间值,此时改变时间,通用标题将同步展示已选中的时间值。
案例二:实现数据分发
添加组件。
在画布编辑器上方单击搜索,输入通用标题和数字翻牌器。
单击将组件添加至画布中。
设置静态全局变量。
在画布编辑器左侧,选择全局变量页签。
单击新建变量,重命名为
x,设置初始值。[ { "text": "我是文本", "number": 123 } ]
设置蓝图交互。
单击左上角的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。拖拽图层节点和全局变量节点到蓝图主画布中。
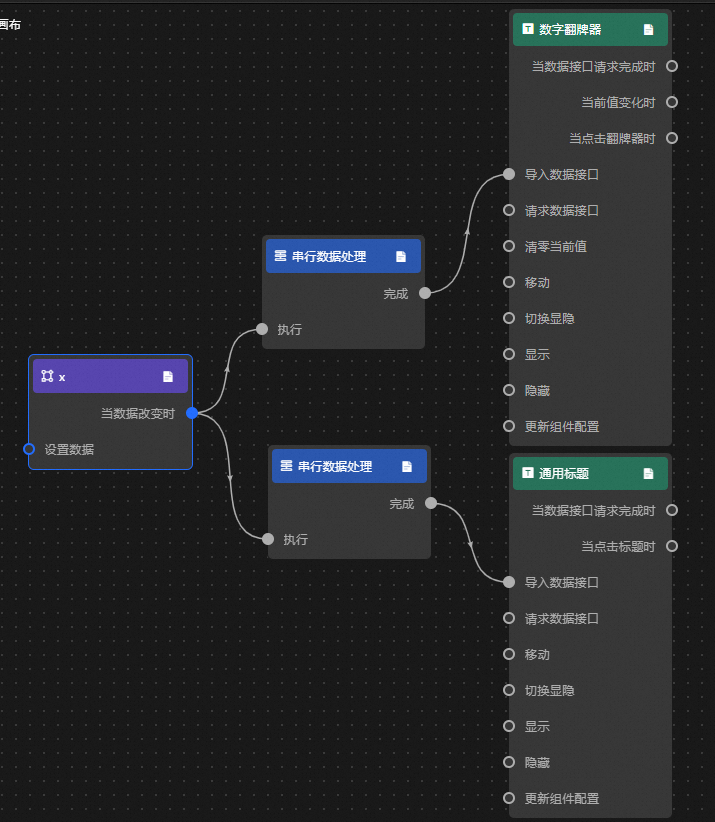
单击逻辑节点,添加两个串行数据处理节点。
连接节点。

设置串行数据处理节点处理方法。
数字翻牌器
return [{ value: data[0].number }]通用标题
return [{ value: data[0].text }]
预览展示结果。
单击画布编辑器右上角的预览,验证设置结果。

案例三:实现动态数据加和
添加组件。
在画布编辑器上方单击搜索,输入数字翻牌器。
单击将组件添加至画布中。
设置静态全局变量。
在画布编辑器左侧,选择全局变量页签。
单击新建变量,创建两个全局变量,分别重命名为
y和z,设置初始值为123和234。
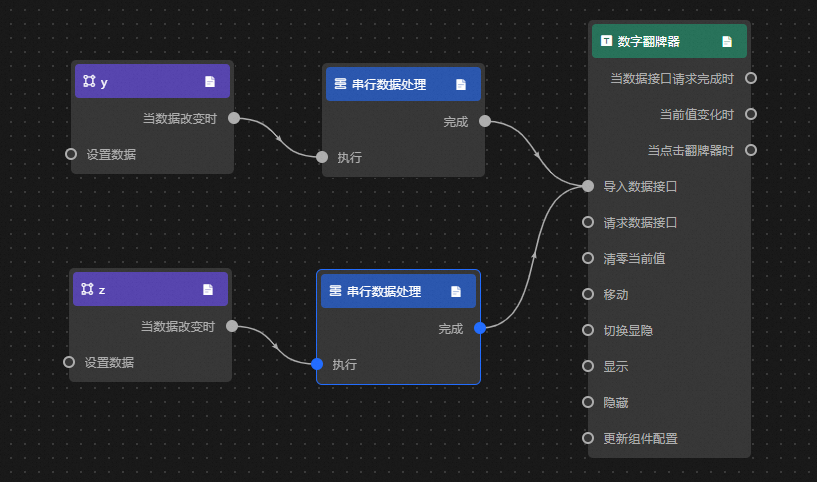
设置蓝图交互。
单击左上角的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。拖拽图层节点和全局变量节点到蓝图主画布中。
单击逻辑节点,添加两个串行数据处理节点。
连接节点。

设置串行数据处理节点处理方法。
节点1
return [{ value: data + getCallbackValue( "z") }]节点2
return [{ value: data + getLocalValue( "y") }]
预览展示结果。
单击画布编辑器右上角的预览,验证设置结果。

设置动态全局变量。
修改全局变量y的来源为数据源请求,并选择API或数据库等动态数据源。
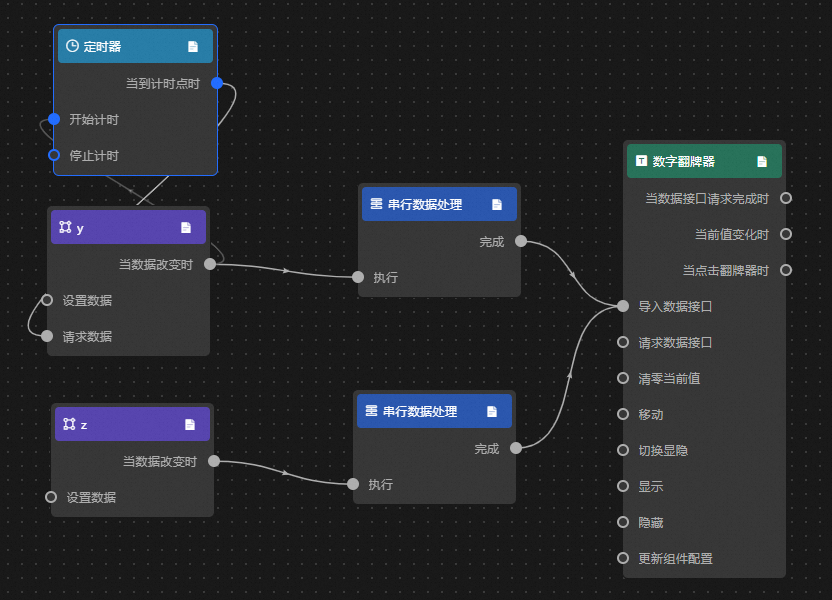
设置蓝图交互。
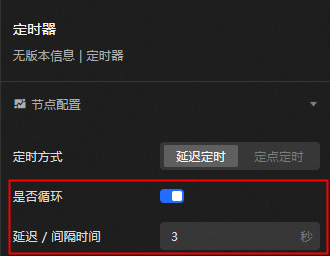
单击逻辑节点,添加一个定时器。
打开是否循环开关,设置定时器节点的延迟时间为3秒。

连接节点。

预览展示结果。
单击画布编辑器右上角的预览,验证结果。每三秒数字翻牌器就会变化,从而实现动态数据加和。
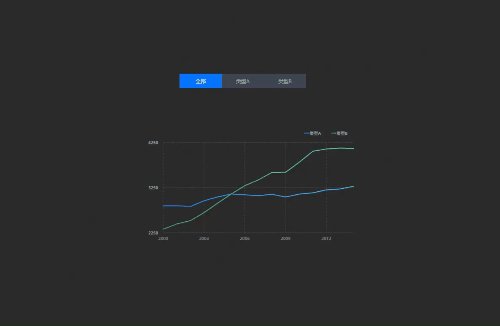
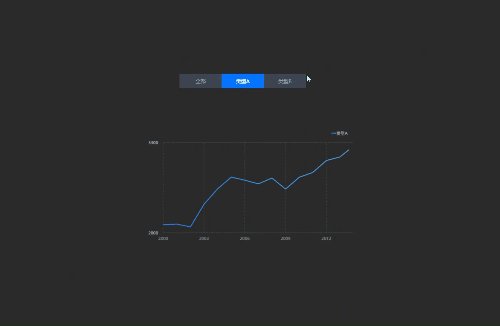
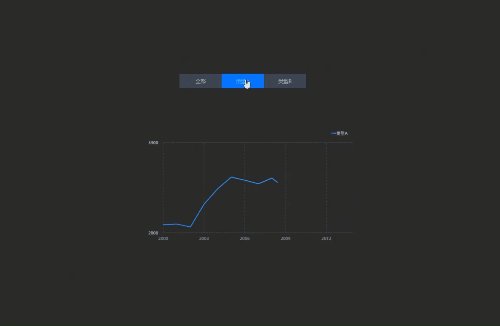
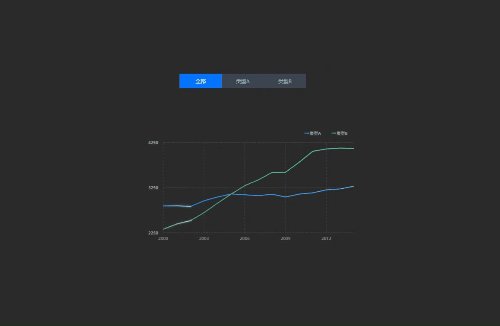
案例四:实现数据筛选
添加组件。
在画布编辑器上方单击搜索,输入Tab列表和折线图。
单击将组件添加至画布中。
选中Tab列表,选择数据源页签。
修改静态数据。
[ { "id": 1, "content": "全部" }, { "id": 2, "content": "类型A" }, { "id": 3, "content": "类型B" } ]
设置静态全局变量。
选中折线图,选择数据源页签,复制全量静态数据。
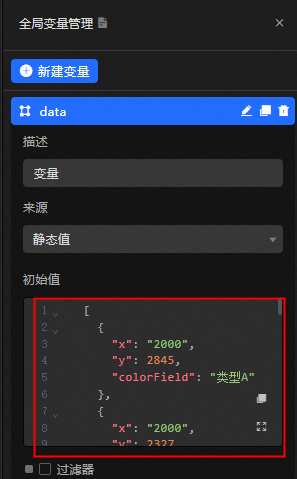
在画布编辑器左侧,选择全局变量页签。
单击新建变量,创建一个全局变量,重命名为
data,设置初始值为已复制的折线图全量数据。
设置蓝图交互。
单击左上角的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。拖拽图层节点到蓝图主画布中。
单击逻辑节点,添加1个串行数据处理节点。
连接节点。

设置串行数据处理节点处理方法。
let result = getCallbackValue("data") //获取全局变量数据 return result.filter(i => { if (data.content == "全部") { return result;//如果tab列表的内容为“全部”,则返回全部数据 } else { return i.colorField == data.content;//如果tab列表的内容为“类型A”或“类型B”,则只返回对应的数据 } });
预览展示结果。
单击画布编辑器右上角的预览,验证设置结果。