WebIDE是函数计算提供的在线开发IDE,提供接近原生VSCode的云端开发体验。开发者能够直接在线进行代码编写、调试和部署,而不需要在本地安装复杂的开发环境。本文介绍WebIDE的功能、界面概览以及通过函数计算控制台配置WebIDE等。
功能介绍
WebIDE支持以下功能。
完整的代码开发、部署和调试功能。
WebIDE的终端环境和线上函数计算的Runtime执行环境一致。
针对不同的Runtime,预置pip、npm和composer等常用的开发工具和编程语言开发环境。您可以直接在终端打包第三方依赖,而无需担心和线上环境有差异。
内置Serverless Devs工具,并能自动根据您当前登录的账号完成Serverless Devs配置,无需再执行
s config命令。配置的别名默认为default。
使用通义灵码辅助代码编写。
开发者可以开箱即用使用通义灵码的智能编码能力,提高编码效率。通义灵码能够实时进行代码审查,检测潜在的逻辑错误,且当函数运行异常时,能快速定位问题然后提供修复指导,实现开发效率和代码质量的双重提升。
为了获得更好的WebIDE使用体验,建议您使用最新版本的Google Chrome浏览器。
使用限制
WebIDE目前仅支持Python、Node.js、PHP和Custom Runtime运行时。具体信息,请参见函数计算的WebIDE支持的Runtime有哪些?。不支持Java、Go和C#运行时在线编辑,以上语言只支持上传编译打包后的ZIP文件或二进制文件。
WebIDE为每个用户提供的存储空间为5 GB,超出后将无法执行写入操作,请及时清理。
打开某个函数的WebIDE后,会自动启用一个实例。此实例约等于一个1核 1.5GB的容器实例。
WebIDE实例的环境与您函数的Runtime环境一致,但是此实例无法加载您的自定义层和挂载的NAS或OSS,且无法访问您的服务配置的VPC环境。如您有此需求,可以完成代码部署后再调用函数,或者使用专有版WebIDE。
专有版WebIDE目前仅支持在华东1(杭州)、华东2(上海)、华北2(北京)、华北3(张家口)、华北5(呼和浩特)、华南1(深圳)、中国香港、新加坡、日本(东京)、德国(法兰克福)和美国(弗吉尼亚)地域使用。如果您需要在其他地域使用,请加入钉钉用户群(钉钉群号:64970014484)申请。
WebIDE界面概览
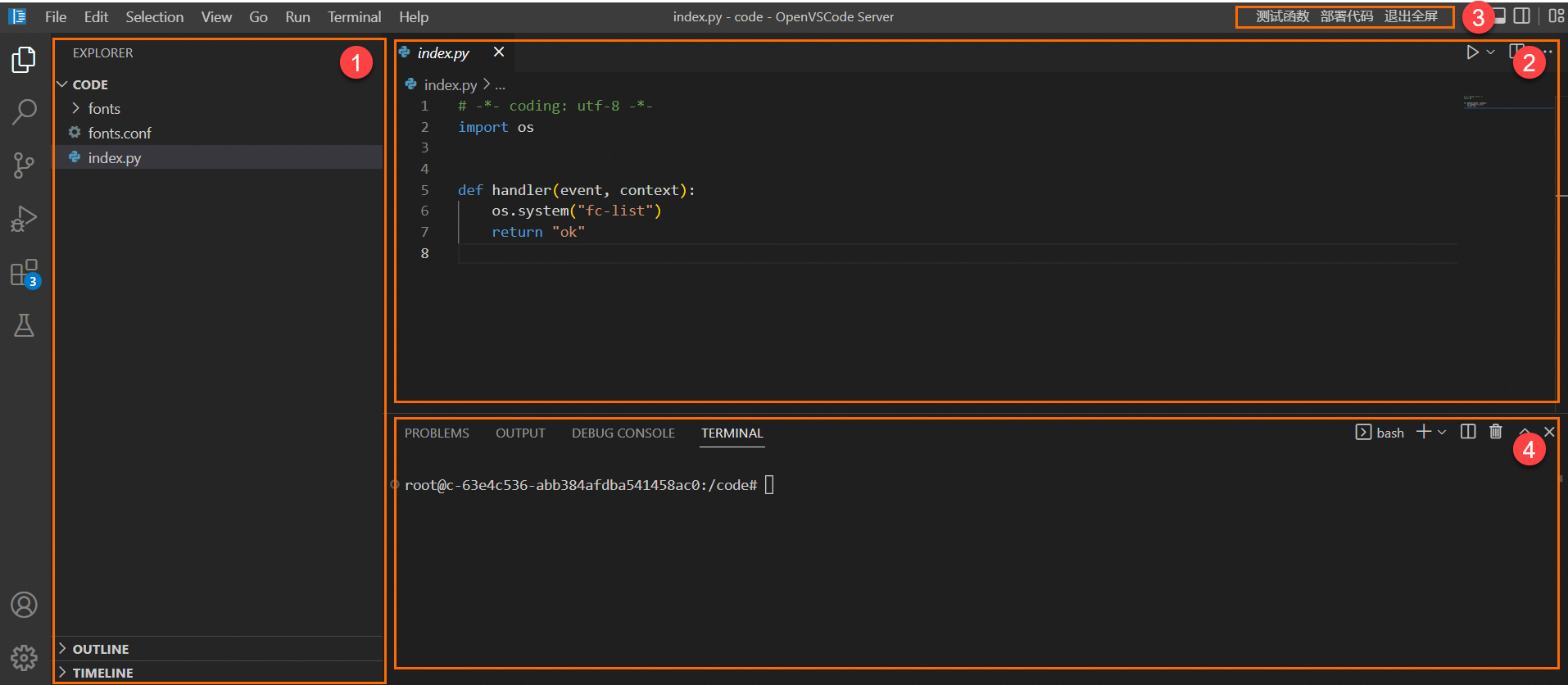
下图为全屏模式下的WebIDE界面,划分为①资源管理器、②文件编辑区、③函数操作区和④命令行终端四个区域。
①资源管理器:查看代码结构,包括代码文件和依赖文件等。
②文件编辑区:完成函数代码的编辑。代码编辑完成后,您可以单击右上角的
 按钮开始调试您的代码。如果需要完全实现线上和终端环境一致,需要在③函数操作区单击部署代码。
按钮开始调试您的代码。如果需要完全实现线上和终端环境一致,需要在③函数操作区单击部署代码。③函数操作区:完成函数代码的部署和测试。单击退出全屏后,函数操作区位于WebIDE界面的左上方。
④命令行终端:在WebIDE界面上方工具栏,选择打开命令行终端。在命令行终端,您可以调试您的代码或者安装第三方依赖。
通过控制台配置WebIDE
前提条件
操作步骤
- 登录函数计算控制台,在左侧导航栏,单击服务及函数。
- 在顶部菜单栏,选择地域,然后在服务列表页面,单击目标服务。
- 在函数管理页面,单击目标函数名称,然后在函数详情页面,单击函数代码页签。
可选:在函数详情页面的函数代码页签,单击右上角的配置 WebIDE,然后在配置 WebIDE面板,选择WebIDE的类型。
您可以选择Serverless 版WebIDE或者专有版WebIDE。
Serverless 版
您可以同时勾选关闭专有版 WebIDE,确保每次打开WebIDE时,都默认选择Serverless 版WebIDE。
专有版
如果需要实例能够加载您的自定义层和挂载的NAS或OSS,以及访问服务配置的VPC环境,可以选择专有版WebIDE,同时设置以下配置项。
实例规格方案
执行超时时间
如果选择专有版WebIDE,函数计算将根据您函数所属地域的VPC情况,复用或者自动创建一个VPC、一个交换机和一个通用型NAS。关于自动创建资源的费用详情,请参见通用型NAS计费。
在WebIDE界面,按需执行函数代码编写、测试和安装第三方依赖等操作。
关于WebIDE界面的分区介绍,请参见WebIDE界面概览。
如果选择专有版WebIDE,请确保您的函数能正常执行,否则可能无法正常打开WebIDE。
常见问题
WebIDE加载异常,如何处理?
尝试刷新函数详情页面或者快速重置WebIDE环境。关于重置WebIDE环境的具体操作,请参见如何快速重置函数的WebIDE环境和工作空间内容?。
什么是专有版WebIDE?
专有版WebIDE的本质是部署在您的账号下的一个FC函数。函数所属的服务名称以_webide-server-开头。
使用专有版WebIDE,实例可以加载您的自定义层和挂载的NAS或OSS,且支持访问您的服务配置的VPC,实现真正的终端与线上Runtime环境一致,便于更好的开发和调试。您还可以选配实例的规格方案,例如,提高CPU和内存规格,提升WebIDE性能。
选择专有版WebIDE后,其本质的函数运行在您自己的账号下,因此,需额外承担以下费用成本。
为什么函数在终端中执行成功,单击测试函数执行失败?
WebIDE可以帮助开发者快速进行代码测试、项目构建和依赖安装,但是WebIDE的环境并非函数计算真正的执行环境。在WebIDE中,无法直接测试自定义层和挂载的NAS或OSS,也无法测试通过VPC访问对应资源。
为了避免出现此问题,您可以选择使用专有版WebIDE或者编辑完代码后,单击部署代码,然后单击测试函数进行测试。
如何快速重置函数的WebIDE环境变量、Runtime和层?
当您重新刷新函数详情页面或WebIDE界面时,会将线上函数最新的环境变量、层以及Runtime更新到WebIDE实例。您可以在终端执行env查看最新的函数环境变量等信息。
Serverless版WebIDE工作空间会保存多久?
默认工作空间保存的时间为48小时,即如果您持续48小时未通过WebIDE打开这个函数,这个工作空间内容会被删除。
另外,如果线上代码通过控制台或调用SDK工具等方式被修改,函数的code checksum发生变更,刷新或重新打开WebIDE,会自动刷新工作区间的内容为线上最新代码。
函数计算的WebIDE支持的Runtime有哪些?
WebIDE支持的Runtime如下所示。
Python
支持Python 3.10、Python 3.9、Python 3.6和Python 2.7。
Node.js
支持Node.js 16、Node.js 14、Node.js 12、Node.js 10和Node.js 8。
PHP
支持PHP 7.2。
Custom Runtime
支持Custom Runtime和Custom Runtime(Debian10)。
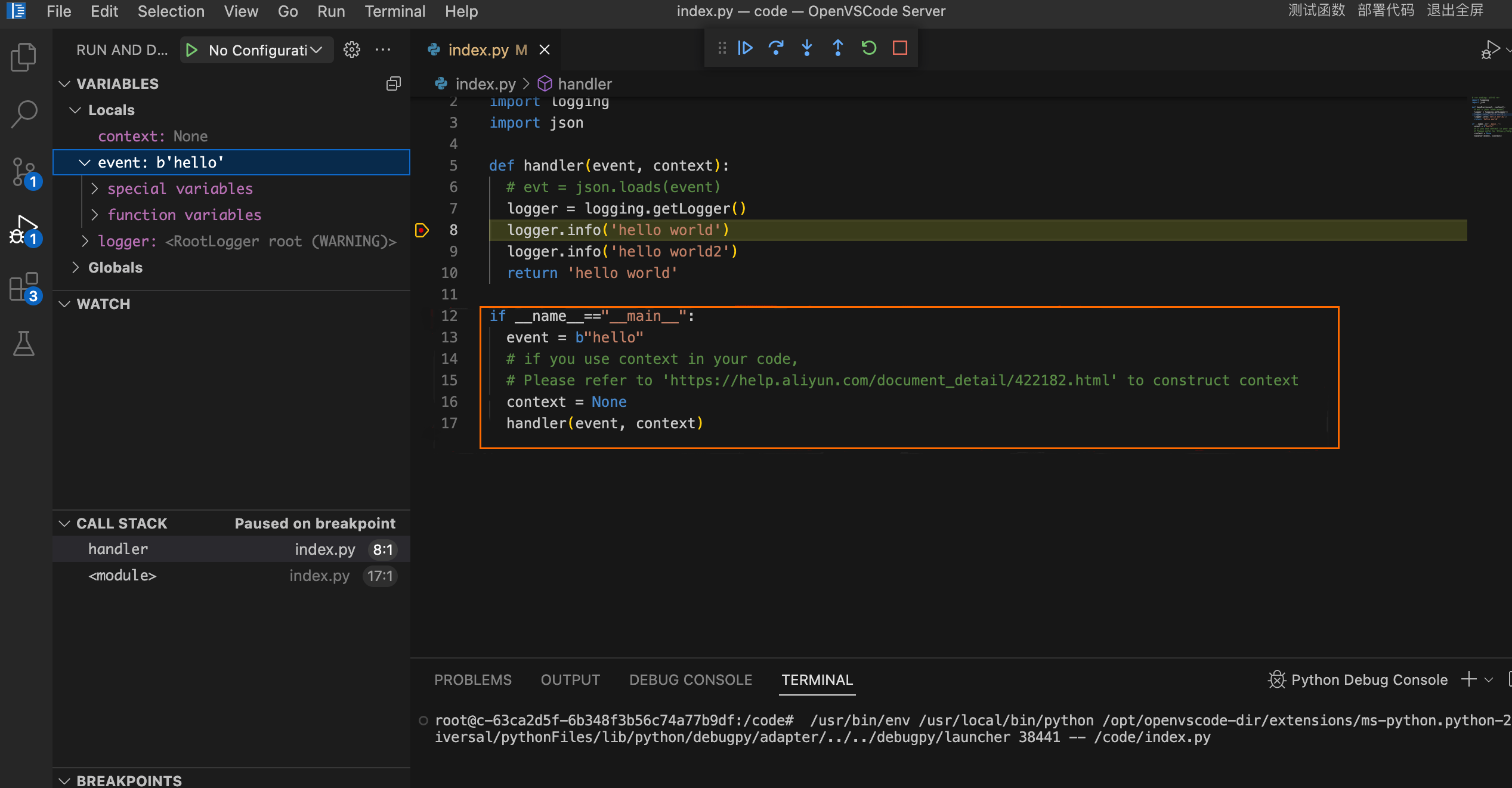
是否支持在WebIDE进行代码调试?
支持。您可以直接使用WebIDE内置的各Runtime的VSCode调试插件。如果是Custom Runtime其他小众语言,可以安装合适的VSCode插件。
以Python 3.9为例,需要增加一些辅助代码来完成Handler函数运行。如下图红框所示。
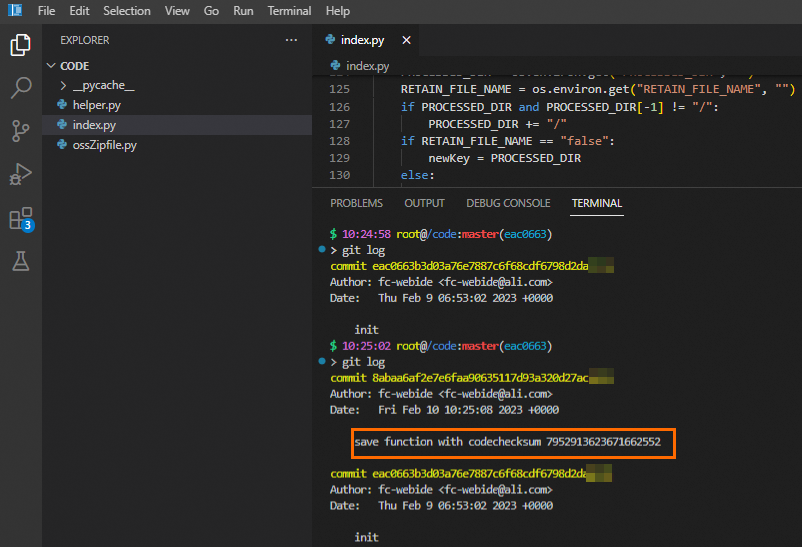
修改函数,git插件会显示代码差异,是因为WebIDE对函数代码进行了托管吗?
不是。WebIDE打开时,第一次打开函数代码包,会自动初始化一个git init,用于显示当前代码和线上代码的差异。当您单击一次部署函数后,会自动生成一个commit,即实现终端和线上的代码完全一致(下图中save function with codechecksum xxxx表示执行了一次函数部署)。该功能用于提升用户使用体验。
同一个阿里云账号的两个RAM用户打开相同的函数,为什么显示的代码不一样?
函数计算的WebIDE支持同一个阿里云账号的RAM用户的工作空间隔离。例如,RAM用户A打开的是WebIDE A,RAM用户B打开的是WebIDE B,RAM用户A在自己的工作空间修改代码等,RAM用户B无法感知。此时,RAM用户A和RAM用户B看到的代码显示不同。
RAM用户A和RAM用户B均可以看到自己工作空间和线上函数代码的差异。更多信息,请参见修改函数,git插件会显示代码差异,是因为WebIDE对函数代码进行了托管吗?。
WebIDE终端打开很慢或者打不开怎么办?
您可以参照以下步骤进行排查:
检查网络设置是否正确,例如您的本地客户端是否设置了代理限制访问,或者禁用了WebSocket协议。WebIDE使用WebSocket进行实时通信和交互,禁用WebSocket将导致WebIDE无法正常运行。
检查本地客户端是否打开的是海外地域的函数,如果本地客户端网络跨境能力较差,尝试打开海外地域的函数会导致连接缓慢或者无法连接。
检查您的代码包是否过大。如果代码包体积过大,上传或部署代码需要较长的时间,您可以尝试优化代码包后再重试。
如果按照以上步骤排查处理后,问题仍未解决,请联系我们。
相关文档
您还可以使用WebIDE终端打包函数的第三方依赖。具体操作,请参见使用WebIDE打包函数第三方依赖。
如果您的函数代码体积较大,或要安装的第三方依赖包体积较大,可将函数依赖提炼到层或者使用函数计算官方公共层来缩小代码体积。具体操作,请参见创建自定义层。
您也可以通过Serverless Devs工具的本地调试功能在本地对函数进行测试。更多信息,请参见本地调试。
