页面定制是指通过调用API控制页面中的每个元素。本文通过Word文档案例,帮助您了解如何使用页面定制。
案例一:控制已有组件
定制需求
隐藏页面左上角表示更多菜单的按钮
 ,如下图所示。
,如下图所示。
语法
表达式.CommandBars(CommandBarId).Visible = false表达式:文档类型应用对象
其中
CommandBars表示调用的对象,CommandBarId表示需要控制的元素。示例
async function example() { await instance.ready(); const app = instance.Application; //获取页面定制对象:更多菜单 const moreMenus = await app.CommandBars('MoreMenus'); //控制更多菜单隐藏 moreMenus.Visible = false; }
关于页面中更多可以控制的元素,请参见可定制列表。
案例二:自定义组件
定制需求
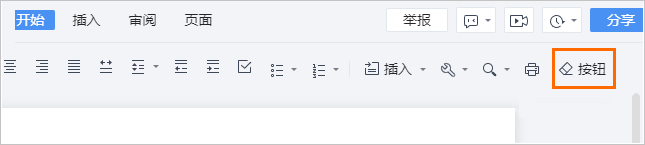
通过
CommandBars自定义组件,设置组件的元素图标、标题等属性,如下图所示。
示例
async function example() { await instance.ready(); const app = instance.Application; //获取页面定制对象:开始Tab const controls = await app.CommandBars('StartTab').Controls; //添加定制元素:按钮 const controlButton = await controls.Add(1); controlButton.Caption = '按钮'; //设置标题 //设置Icon controlButton.Picture = 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='; controlButton.SetFocus(true); //聚焦该元素 }
其他说明
页面定制功能适用于各个场景(Word、Excel、PPT、PDF),为了避免混淆,后续页面定制相关功能都将以Word为例进行演示。
该文章对您有帮助吗?
