卡片组件以一定的界面样式展示常用数据。例如展示设备属性数据或接口返回的数值型数据。下文介绍组件的详细配置方法。
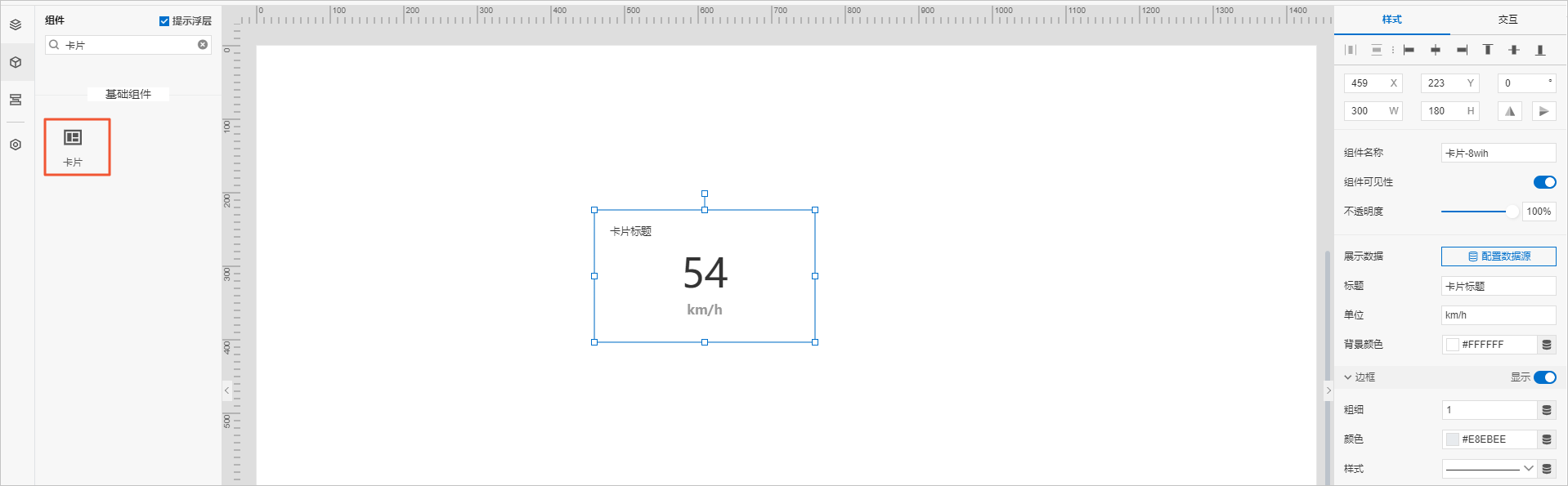
步骤一:添加组件
步骤二:配置数据源
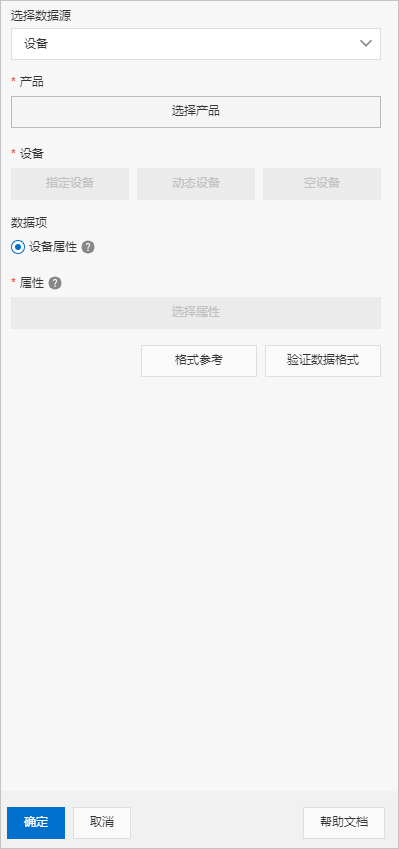
- 在Web应用编辑器右侧样式中,单击展示数据后的配置数据源。
- 在数据源配置页面,选择数据源类型,完成配置。
- 单击确定。
步骤三:配置样式
- 在右侧样式中,设置卡片标题、数据单位、背景样式和边框样式。
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。例如,点击组件,执行动作打开链接,即配置链接打开方式,展示链接的内容。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。

 。
。