创建Web应用
Web可视化开发工具通过Web应用编辑器,帮助您开发一个基于网页的控制界面,无需编写代码,十分的方便快捷。
操作步骤
创建项目。具体操作,请参见普通项目。
在项目主页页面的项目开发下,选择Web应用。
单击应用列表上方的新建。
在新建Web应用对话框中,填入应用名称和描述,单击确认。

参数
描述
应用名称
设置应用名称。支持中文汉字、英文大小写字母、数字、下划线(_)、短划线(-)和英文圆括号(());必须以中文汉字、英文字母或数字开头;长度不超过30个字符(一个中文汉字算一个字符)。
描述
描述该应用。长度不超过100字符(一个中文汉字算一个字符)。
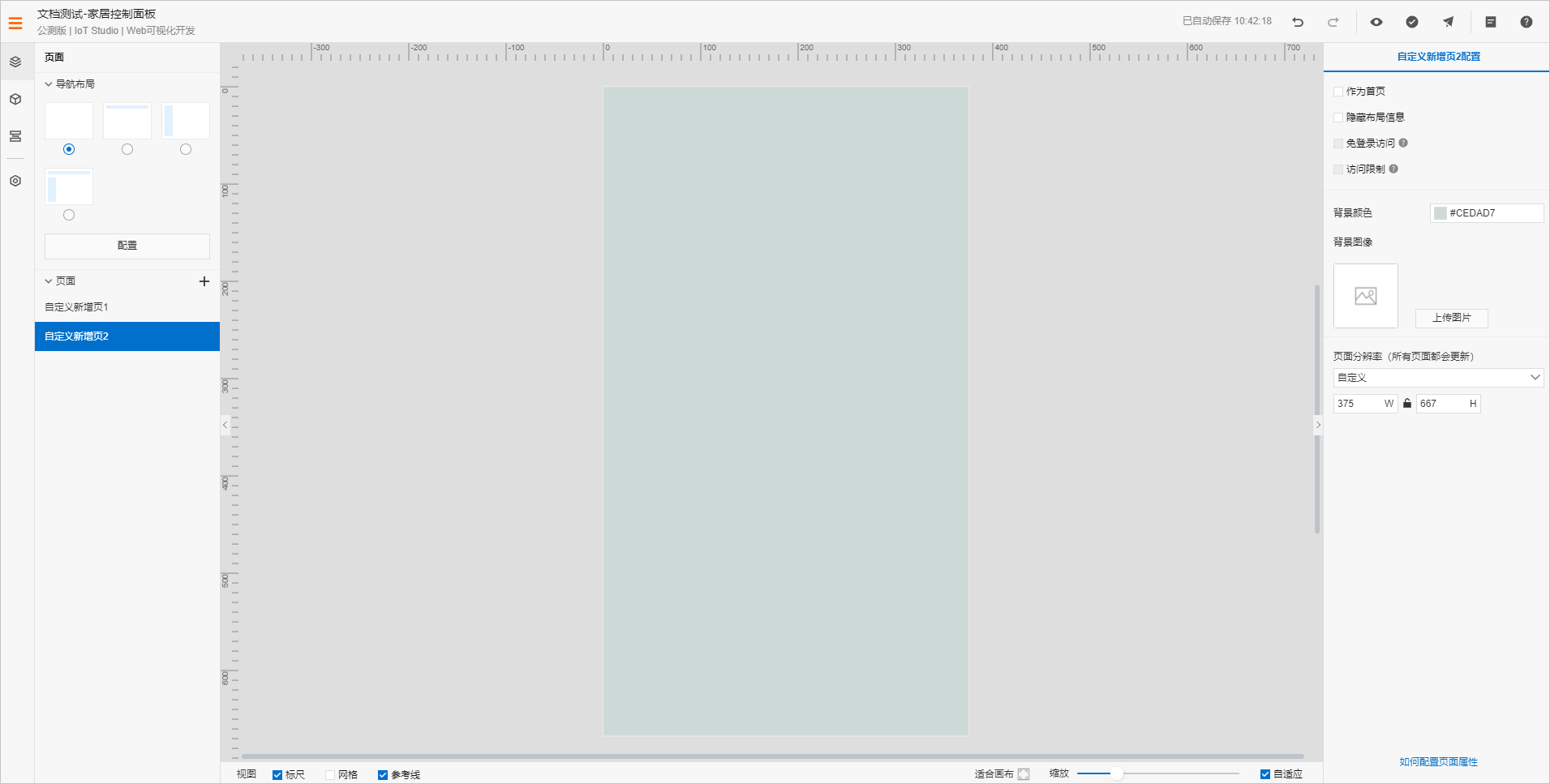
创建应用完成后,会自动打开Web应用编辑器。各功能区说明可参见下文的描述。
左侧导航栏
功能 | 说明 |
 | 页面。当前应用所包含的导航布局和页面列表。 导航布局:
选择页面布局后,单击配置,开启并配置应用的页面导航菜单栏。具体操作,请参见导航菜单。 在页面列表选择页面后,可自定义页面名称、新增或删除页面。具体操作,请参见页面。 |
 | 组件。展示Web可视化开发可使用的组件列表。拖拽组件到中间画布上,便可在应用编辑中使用该组件。组件介绍和组件配置,更多信息,请参见组件。 |
 | 设备绑定管理。在应用绑定设备页,为当前应用中,数据源为设备数据的组件批量绑定设备。具体操作,请参见批量绑定设备。 |
 | 应用设置。可在此页更新应用名称和描述,开启账号和Token鉴权;查看应用发布历史;管理应用绑定的域名。具体操作,请参见账号鉴权、Token鉴权和域名管理。 |
画布
编辑器中间是画布区域。
在画布下方,从左到右支持操作依次如下。
功能 | 说明 |
标尺 | 选中复选框,画布边缘显示尺寸刻度,便于您查看当前页面的尺寸信息。 |
网格 | 选中复选框,页面会出现4px*4px的栅格点,以供您调整组件位置时参考。 页面中,所有组件的位置,都将自动按照栅格位置进行吸附和对齐。 |
参考线 | 选中复选框,页面会出现红色参考线,帮助您调整组件位置。 |
适合画布 | 单击 |
缩放 | 拖动滑动条,可以放大和缩小展示当前页面。 |
自适应 | 选中复选框,应用页面会根据浏览器分辨率,自动调整显示尺寸。预览和发布后,可以查看页面自适应结果。 |
右侧配置栏
单击已拖拽到画布上组件,右侧将显示该组件的配置栏。
类目 | 说明 |
样式 | 配置组件在应用页面的显示效果。具体操作,请参见样式配置。 各组件样式配置请参见组件目录下各组件文档。 |
配置组件的数据源。不同组件可配置的数据源不同。一个组件支持配置多个数据源。 | |
交互 | 配置交互动作,即根据当前组件的事件,如单击、双击、值改变、聚焦、失焦、鼠标移入、移出等,进行相应的交互动作,如单击该组件,则发起服务端请求。具体操作,请参见交互配置。 |
顶部操作栏

Web应用编辑器的顶部栏,从左到右依次功能说明。
类目 | 说明 |
 | 鼠标指针移到该图标上,可展开项目概览框。您可以查看、更新该项目下的应用、产品、设备等。
该图标右侧显示的是当前服务名称和所属项目名称:项目名称-应用名称。 |
已自动保存 | 展示应用配置的自动保存时间。 |
 | 撤销上一步操作。 |
 | 恢复已被撤销的操作。 |
 | 应用编辑过程中或编辑完成后,您可以随时单击此按钮,预览当前已配置的应用。 |
 | 系统每分钟会自动保存配置,您也可以单击此按钮,手动保存当前配置。 |
 | 单击此按钮,将已配置完成的应用发布到云端。 |
单击此按钮,可选我的工单和创建工单。 | |
 | 查看可视化应用的开发帮助文档。 |

 ,当前编辑界面会自适应到最佳的展示方式,尽可能完全显示页面中的内容。
,当前编辑界面会自适应到最佳的展示方式,尽可能完全显示页面中的内容。