直线组件主要用于各种连接场景,支持拖拽端点调整直线长度及方向。本文介绍组件的详细配置方法。
步骤一:添加组件
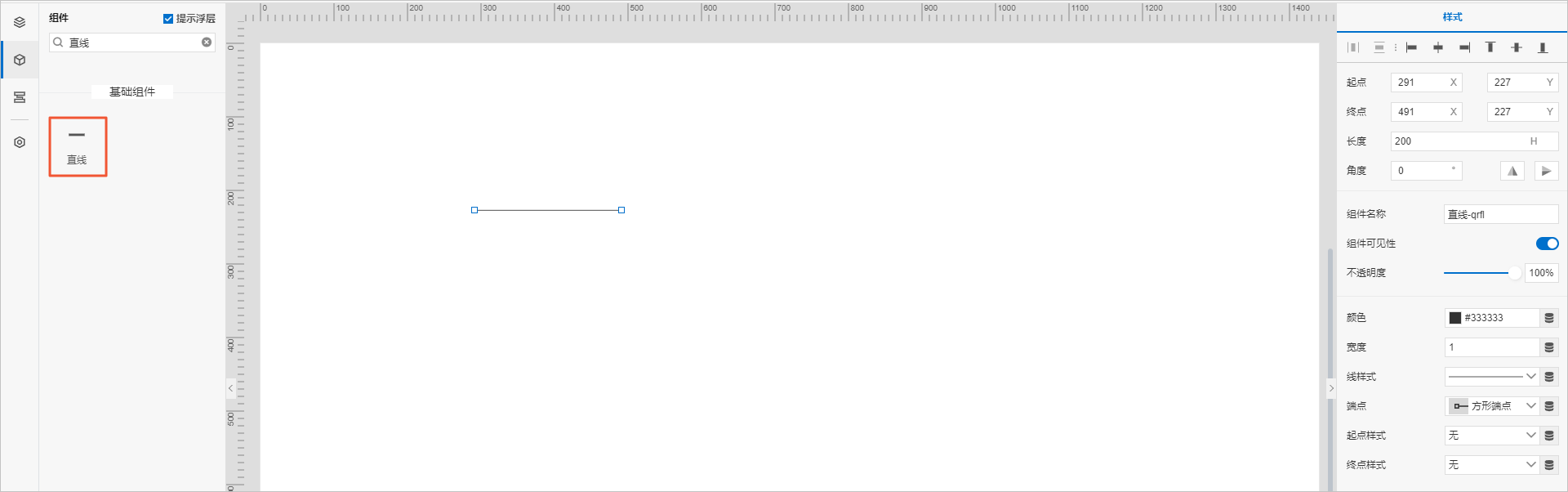
步骤二:配置样式
- 在右侧样式中,设置颜色、宽度、线样式、端点、起点或终点样式。样式中多个配置项支持配置数据源,可选设备、接口、应用推送。其中,颜色仅支持配置接口和应用推送数据源。
不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
配置项 数据格式 颜色 RGB颜色的JSON格式。 { "r": 255, "g": 255, "b": 255 }或者
{ "r": 255, "g": 255, "b": 255, "a":0 }说明 其中a表示颜色透明度,取值范围为0~100。宽度 整数,取值范围为0~100。 线样式 整数,取值范围为0~2。 对应线样式的映射关系为(同下拉列表顺序):
- 实线:0
- 虚线:1
- 点线:2
端点 整数,取值范围为0~1。 对应端点样式的映射关系为(同下拉列表顺序):
- 方形端点:0
- 圆形端点:1
起点样式 整数,取值范围为0~6。 对应起点或终点样式的映射关系为(同下拉列表顺序):
- 无样式:0
- 空心圆形:1
- 实心圆形:2
- 空心方形:3
- 实心方形:4
- 空心箭头:5
- 实心箭头:6
终点样式 - 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。

 。
。