时间范围组件提供时间范围的数据输入和选择功能,可输入或选择起始时间和结束时间。下文介绍组件的详细配置方法。
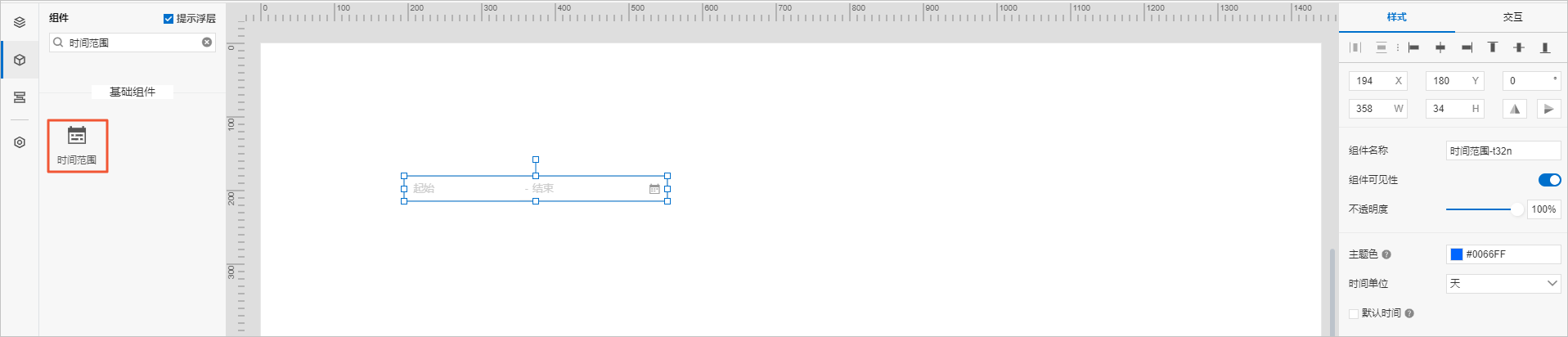
步骤一:添加组件
步骤二:配置样式
- 在右侧样式中,完成数据展示样式的配置。
配置项 描述 主题色 设置输入框的UI主题色。组件的主要文字、选择时间的控件将都采用该色值。 时间单位 设置可选择到的时间单位。支持秒和天两种粒度的时间。 默认时间 选中对应的复选框,开启默认时间。支持设置默认的起始时间和结束时间。 以页面打开时的时间作为基准时间(0点),设置对应的加减时间。例如,要设置起始时间为页面打开时的七天前,结束时间为后一天,则应该选择时间单位为天,起始时间设置为当前时间-7天,结束时间设置为当前时间+1天。
- 调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤三:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。
例如,组件值改变,执行动作刷新组件,即随着组件值变化更新某组件展示数据。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。

 。
。