矢量图(SVG)组件主要用于在页面中展示矢量图资源,例如iconfont里的图标等。下文介绍组件的详细配置方法。
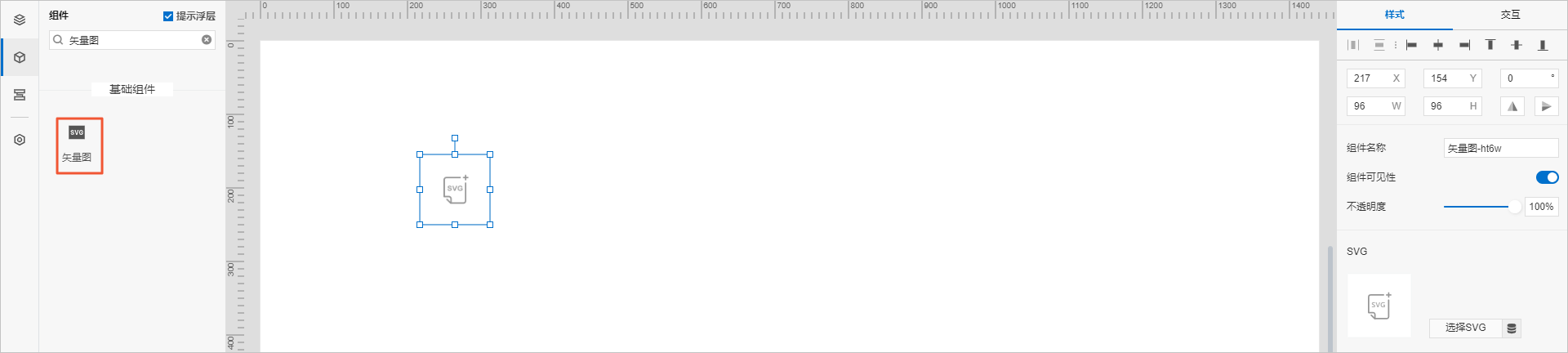
步骤一:添加组件
步骤二:配置数据源
- Web可视化编辑页面右侧样式中配置图片数据源。
- 单击确定。
组件将基于关联的数据源实时更新展示图片。
步骤三:配置样式
- 在右侧样式中,选中填充色复选框,修改图片填充颜色。填充颜色支持配置接口数据源,要求返回的数据格式为RGB颜色的JSON格式。说明 其中a表示颜色透明度,取值范围为0~1。
{ "r": 255, "g": 255, "b": 255 }或者
{ "r": 255, "g": 255, "b": 255, "a":0 }重要- 目前仅支持对矢量图中的Path填充颜色。如果有其他元素的填充需求,您可自行填充。
- 如果需支持矢量图的缩放,请在矢量图文件中添加ViewBox属性,并指定原始缩放区域。
- 可选:如果图片被拉伸展示,可通过配置W值(宽度)和H值(高度),设置图片大小。有关组件通用样式配置,请参见样式配置。
步骤四:配置交互动作
- 选中组件的交互页签,配置事件和交互动作。具体操作请参见交互配置。例如,点击组件,执行动作打开链接,即配置链接打开方式,展示链接的内容。
- 单击页面右上方的预览,预览和调试组件展示的数据和效果。

 。
。
 ,选择数据源类型进行配置,将返回的数据作为图片URL。
,选择数据源类型进行配置,将返回的数据作为图片URL。