本文介绍了在魔笔低代码开发平台支持的 JavaScript 代码中可使用的 API,包括全局对象、全局方法、页面组件 API、变量 API、前端函数 API、计算属性 API 和集成操作 API。
全局对象
平台内置的应用级全局对象,包括当前应用、用户和 URL 等信息,可通过根对象mobi访问。
appInfo
当前应用信息。
属性 | 类型 | 说明 |
appId | string | 应用 Id |
appName | string | 应用名称 |
mode | string | 应用模式:
|
environment | string | 应用连接环境:
|
currentUser
当前用户信息。
属性 | 类型 | 说明 |
id | string | 用户 Id |
name | string | 用户名 |
string | 用户邮箱地址 | |
profilePhotoUrl | string | 头像图片地址 |
groups | {name: string}[] | 权限组信息 |
URL
当前 URL 信息。
属性 | 类型 | 说明 |
href | string | 应用完整 URL |
origin | string | URL 源,包括协议、主机名和端口号 |
protocol | string | URL 协议, |
host | string | URL 主机名,包括端口号 |
hostname | string | URL 主机名,不包括端口号 |
pathname | string | URL 路径,以 |
port | string | URL 端口号 |
hash | string | URL 片段标识符,以 |
search | string | URL 查询参数字符串,以 |
queryParams | object | URL 查询参数对象 |
chat
Copilot 应用特有对象,表示会话相关信息。
属性 | 类型 | 说明 |
currentMessage | string | Copliot 应用最新的用户输入内容 |
全局方法
平台内置的应用级全局方法,可通过根对象mobi访问,仅 Web 应用具有下列全局方法。
navigateTo()
应用内页面跳转或跳转至指定 URL。
返回值类型:void。
参数列表:
参数名 | 类型 | 说明 | 是否必填 |
options | object | 配置对象 | 是 |
options 对象:
属性名 | 类型 | 说明 | 是否必填 |
pageName | string | 应用内页面名称,优先级低 | 否 |
route | string | 应用内页面路径,优先级中 | 否 |
url | string | 外部 URL 地址,优先级高 | 否 |
queryParams | object | 查询参数对象,转换为字符串后拼接到目标页面 URL search 中,仅对应用内页面生效 | 否 |
hashParam | string | Hash 参数,拼接到目标页面 URL hash | 否 |
target | string | 页面打开位置:
内部跳转默认值为 | 否 |
使用示例:
假设有三个页面,页面名称分别为“首页”、“page1”和“page2”,页面路径依次为“/index”、“/page1”和“/page2”。

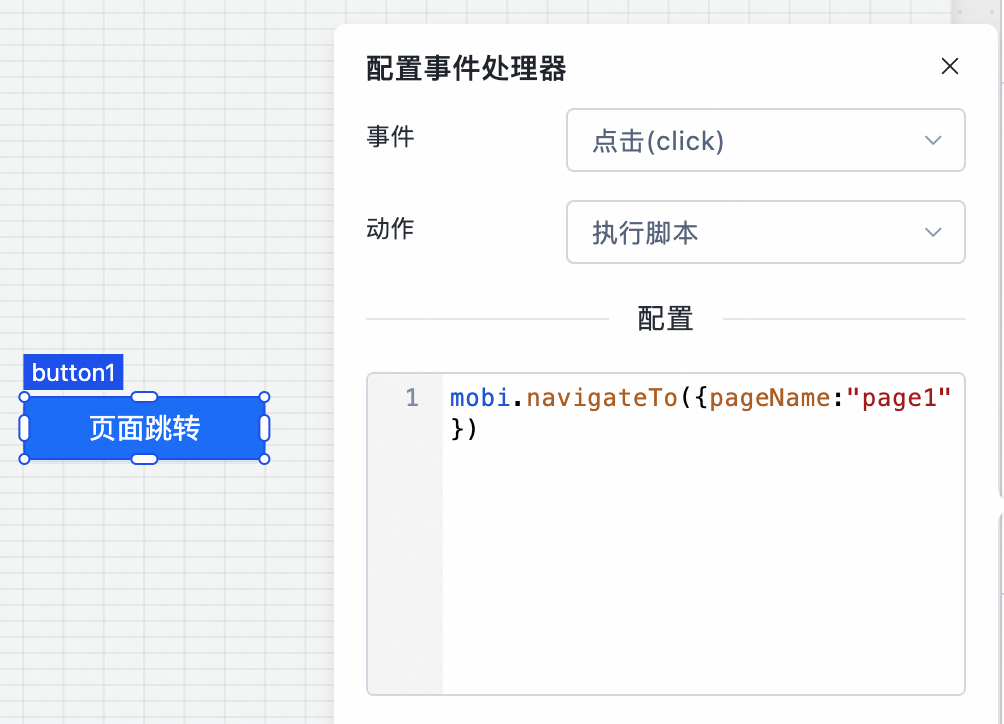
在首页中新增一个按钮组件,为该组件添加一个点击事件,事件动作选择“执行脚本”,写入mobi.navigateTo({pageName:"page1"})则表示跳转至页面名称为“page1”的应用内页面。

将脚本修改为mobi.navigateTo({route:"/page2"})则表示跳转至页面路径为“/page2”的应用内页面。
将脚本修改为mobi.navigateTo({url:""})则表示跳转至 URL 为“https://help.aliyun.com/zh/mobi/”的外部页面。
如果同时传入 pageName、route 和 url 中的多个参数,则最终生效的是优先级最高的参数,优先级 pageName < route < url,例如将脚本修改为 mobi.navigateTo({pageName:"page1",route:"/page2",url:""})后,最终跳转的是 mobi 官方文档的外部页面。
需要注意的是,queryParams 和 hashParam 对外部 URL 地址不生效,用户可根据需要将 query 和 hash 拼接到 url 参数中。
showMessage()
展示全局提示。
返回值类型:void。
参数列表:
参数名 | 类型 | 说明 | 是否必填 |
message | string | 消息文本内容 | 是 |
options | object | 配置对象 | 否 |
options 对象:
属性名 | 类型 | 说明 | 是否必填 |
type | string | 提示类型:
默认值: | 否 |
duration | number | 显示持续时间,0 表示一直存在,单位:秒,默认值:3 | 否 |
使用示例:
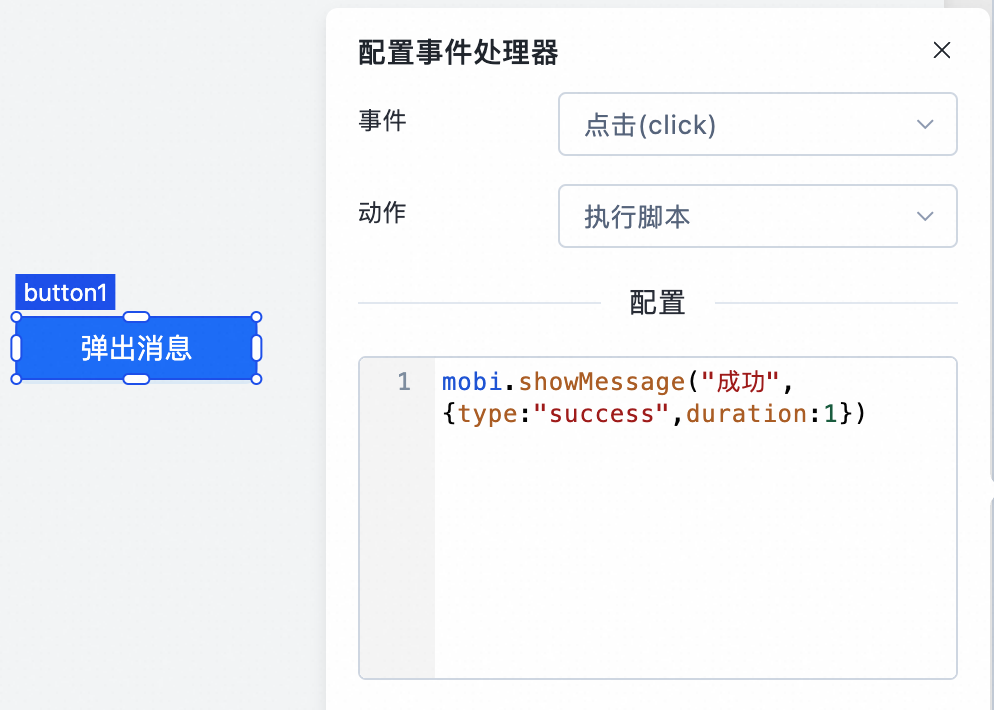
在页面中新增一个按钮组件,为该组件添加一个点击事件,事件动作选择“执行脚本”,写入mobi.showMessage("成功",{type:"success",duration:1})表示展示一个类型为 success 的消息,持续时间为 1 秒。

showModal()
展示对话框。
返回值类型:Promise<boolean>。
参数列表:
参数名 | 类型 | 说明 | 是否必填 |
title | string | 对话框标题 | 是 |
content | string | 对话框内容 | 是 |
options | object | 配置对象 | 否 |
options 对象:
属性名 | 类型 | 说明 | 是否必填 |
type | string | 对话框类型:
默认值: | 否 |
okText | string | 确认按钮文本 | 否 |
cancelText | string | 取消按钮文本,仅在 type 属性为 | 否 |
当对话框的确认按钮被点击时,返回的 Promise resolve 的值为true,其他情况下关闭对话框,返回的 Promise resolve 的值为false。
showPopconfirm()
展示气泡确认框。
返回值类型:Promise<boolean>。
参数列表:
参数名 | 类型 | 说明 | 是否必填 |
title | string | 气泡确认框标题 | 是 |
description | string | 气泡确认框内容 | 是 |
当气泡确认框的确认按钮被点击时,返回的 Promise resolve 的值为true,当取消按钮被点击时,返回的 Promise resolve 的值为false。
createTour()
定义并执行一段漫游式引导。
返回值类型:Promise<boolean>。
参数列表:
参数名 | 类型 | 说明 | 是否必填 |
steps | array | 步骤定义 | 是 |
steps 数组中的元素:
属性名 | 类型 | 说明 | 是否必填 |
title | string | 当前步骤标题 | 是 |
description | string | 当前步骤内容 | 是 |
target | object | 当前步骤目标页面组件对象,通过组件 Id 进行引用,例如 | 否 |
当漫游式引导的结束按钮被点击时,返回的 Promise resolve 的值为true,其他情况下关闭漫游式引导,返回的 Promise resolve 的值为false。
userLogout()
当前用户登出,在设计器中不生效。
返回值类型:void。
页面组件 API
页面组件在 JavaScript 代码中被视为页面组件对象,通过组件 Id 进行引用,可通过.操作符访问页面组件对象上的属性和方法。
属性/方法 | 类型/签名 | 说明 | 示例 |
组件属性 | string | 组件属性值 |
|
set 组件属性 () | setXXX(param: any): void | 设置组件属性值 |
|
clear 组件属性 () | clearXXX(): void | 清除组件属性值,部分属性支持 |
|
组件方法 () | XXX(payload?: any): any | 调用组件的其他方法 |
|
注意:
仅能在页面级作用域中访问页面组件对象。
Copilot 应用没有页面组件。
变量 API
平台中定义的变量在 JavaScript 代码中被视为变量对象,通过变量 Id 进行引用,可通过.操作符访问变量对象上的属性和方法。
属性/方法 | 类型/签名 | 说明 | 示例 |
value | any | 变量值 |
|
setValue() | setValue(value: any): void | 设置变量值 |
|
setIn() | setIn(keyPath: any,value: any): void | 设置对象或数组的路径值 |
|
注意:变量对象本身和 value 属性都不可以通过赋值语句直接修改,详见 关于平台封装对象的说明。
前端函数 API
平台中定义的前端函数在 JavaScript 代码中被视为前端函数对象,通过前端函数 Id 进行引用,可通过.操作符访问前端函数对象上的属性和方法。
属性/方法 | 类型/签名 | 说明 | 示例 |
data | any | 前端函数最近一次执行的返回值 |
|
params | object | 前端函数最近一次执行的参数值对象 | - |
isExecuting | boolean | 前端函数当前是否正在执行 | - |
error | object | 前端函数最近一次执行的错误信息,包括 code 和 message | - |
trigger() | trigger(params?: object): Promise<Result> | 调用前端函数,Result 对象包含:
|
|
计算属性 API
平台中定义的计算属性在 JavaScript 代码中被视为计算属性对象,通过计算属性 Id 进行引用,可通过.操作符访问计算属性对象上的属性。
属性 | 类型 | 说明 | 示例 |
value | any | 计算属性的值 |
|
注意:计算属性的值完全由计算逻辑及其依赖项决定,不可直接修改计算属性的值。
集成操作 API
平台中定义的集成操作在 JavaScript 代码中被视为集成操作对象,通过集成操作 Id 进行引用,可通过.操作符访问集成操作对象上的属性和方法。
属性/方法 | 类型/签名 | 说明 | 示例 |
data | any | 集成操作最近一次执行的数据 |
|
rawData | any | 集成操作最近一次执行未经数据转换的数据 | - |
chunkData | any | 仅针对流式数据,保存集成操作中每次流式返回的 chunk 数据 | - |
params | object | 集成操作最近一次执行的参数值对象 | - |
isExecuting | boolean | 集成操作当前是否正在执行 | - |
error | object | 集成操作最近一次执行的错误信息,包括 code 和 message | - |
trigger() | trigger(params?: object): Promise<Result> | 调用集成操作,Result 对象包含:
|
|
迭代器 API
在列表、表格和下拉框等迭代器组件的迭代项内,可通过currentItem和currentIndex访问当前迭代项的数据和下标。
列表组件
拖入一个列表组件,数据源配置为一个对象数组,数组中的全部对象应具有一致的属性。

点击第一个列表项中的元素,对列表项中的元素进行配置,例如点击其中的文本组件,文本内容配置为 {{currentItem.name}}的含义是取数据源数组中的当前迭代数据对象的 name 属性作为文本,第一项为“通义千问”,第二项为“通义灵码”,以此类推。这里的文本组件由于在迭代项中,因此相比于普通的文本组件,所有可以写 JavaScript 代码的地方都多了currentItem和currentIndex这两个局部 JavaScript 变量。

表格组件
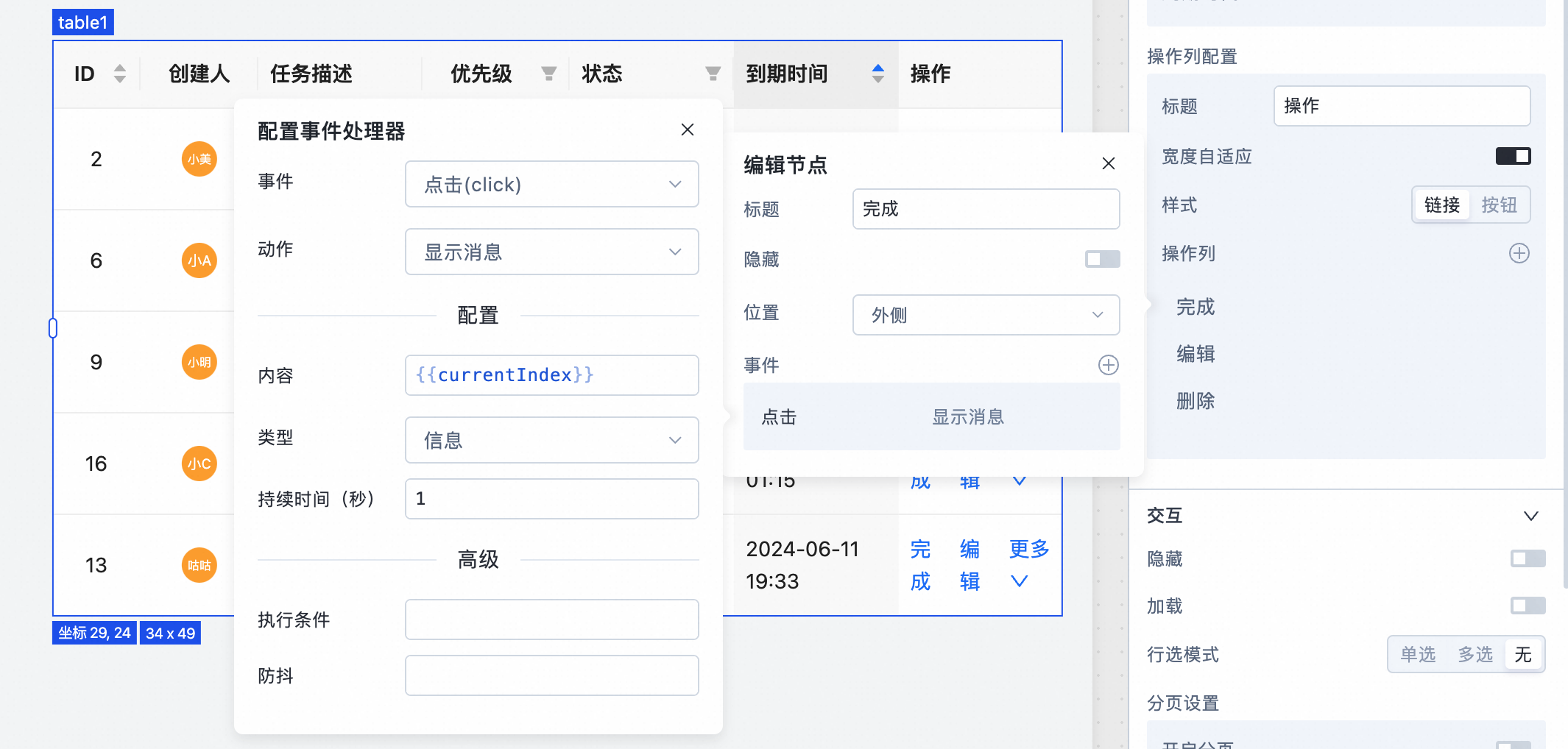
拖入一个表格组件,数据源配置为一个对象数组,数组中的全部对象应具有一致的属性。

为操作列的完成节点添加一个点击事件,动作选择显示消息,内容设置为{{currentIndex}}的含义是点击完成操作时,展示对应的行号(从 0 开始)。

此外,为表格组件添加的行点击事件中也具有currentItem和currentIndex。
下拉框组件
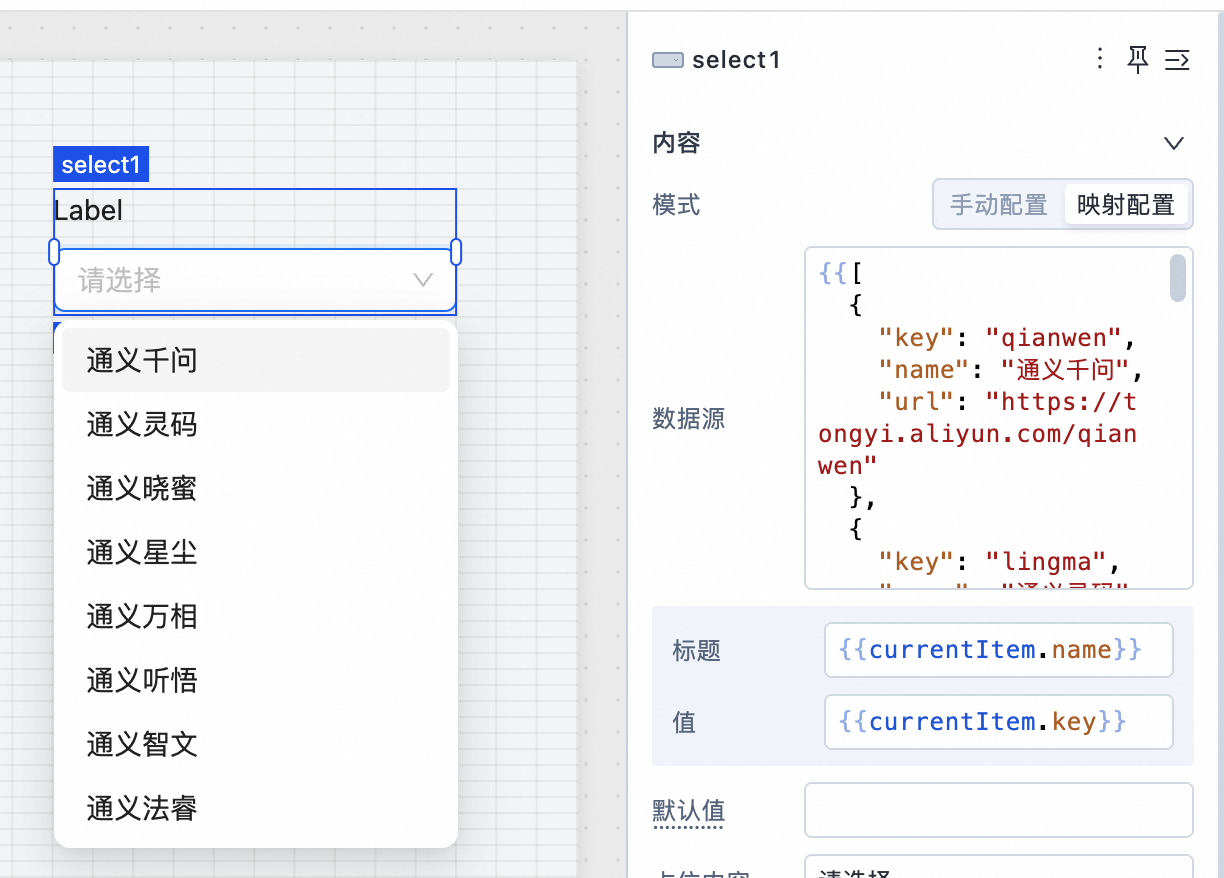
下拉单选框和下拉多选框组件都支持配置动态数据源和映射规则。
以下拉单选框为例,拖入一个下拉单选框,数据源配置为列表组件的默认数据源,标题和值分别配置为{{currentItem.name}}和{{currentItem.key}}的含义为取当前迭代数据对象的 name 属性和 key 属性分别作为下拉选项的标题和值。

关于平台封装对象的说明
平台封装的根对象mobi、页面组件对象、变量对象、前端函数对象、计算属性对象和集成操作对象自身及其属性都不可通过赋值语句进行修改。如需修改被封装对象的属性,应调用对应的方法,例如variable1.value = "a"和variable1 = "a"的写法都是错误的,正确写法为variable1.setValue("a")。