本文介绍自定义页面组件在魔笔应用中的运行逻辑和创建自定义页面组件的核心流程。开发过程中会涉及一些基本概念,详细说明请参见基本概念。
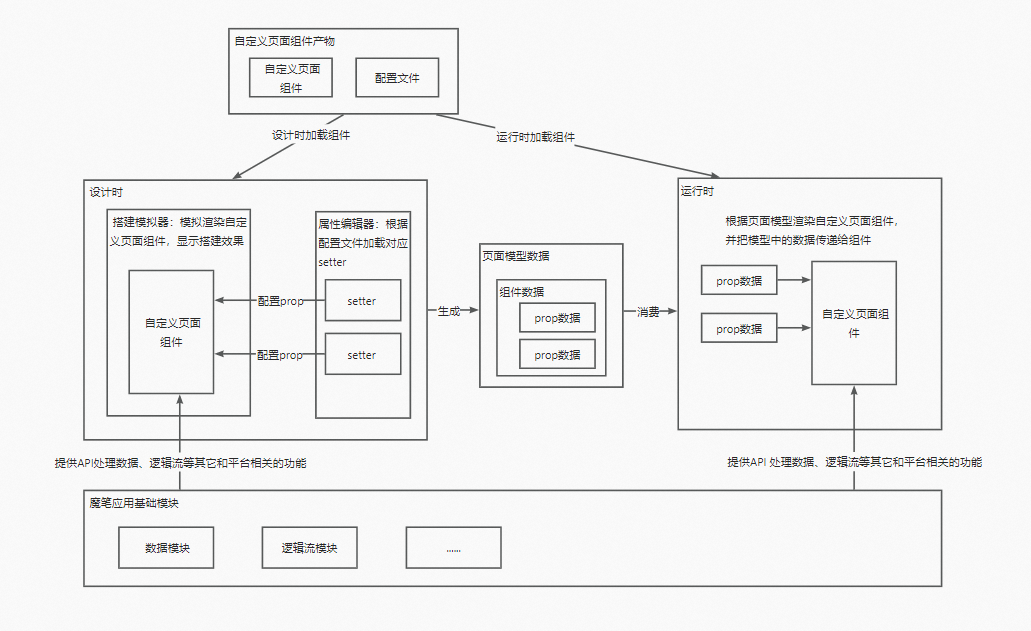
自定义页面组件在魔笔应用中的运行逻辑

流程简介
开发自定义页面组件的整体流程如下:

前提条件
已安装v16.x版本的Node.js, 例如v16.16.0。
操作步骤
本地安装离线版脚手架。
单击下载最新版本的脚手架。
安装脚手架。
// 下载并解压mobi-cli.zip,进入到mobi-cli目录 cd 目录 // 查看目录绝对位置 pwd // 本地安装 npm install -g 上一步拿到的目录位置 // 如果npm安装的目录是root权限目录,需要添加sudo进行安装 sudo npm install -g 上一步拿到的目录位置说明如果本地已安装低版本的脚手架,请卸载后重新安装最新版本的脚手架。
// 卸载脚手架 npm uninstall -g @ali/mobi-cli-cloud // 如果npm安装的目录是root权限目录,需要添加sudo进行卸载 sudo npm uninstall -g @ali/mobi-cli-cloud
初始化项目。
初始化项目。
mobi init弹出交互式问题,请根据实际情况选择。当界面展示hello mobi时,表示初始化完成。

开发自定义页面组件。基于已经初始化的项目,根据您的业务需要,开发自定义页面组件,详细操作请参见基础开发步骤。
本地调试,详细操作请参见调试组件。
启动组件工程:
mobi dev本地构建。
mobi build构建完成后会在项目根目录下生成一个dist.zip文件。
上架组件。以上步骤完成后,请参考组件上架使用自定义页面组件,详细操作请参见上架组件。
该文章对您有帮助吗?
