本文介绍开发自定义页面组件相关的基本概念。
基本概念 | 说明 |
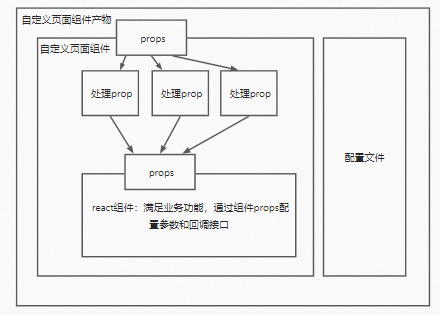
自定义页面组件 | 对于魔笔来说,自定义页面组件就是一个react组件+配置文件。在运行时和普通的react组件使用是一样的。 |
prop | 自定义页面组件接受的props字段,是自定义页面组件和魔笔平台交互的边界。 开发自定义页面组件的工作,除了实现组件的UI和功能,主要工作就是设计组件有哪些prop。 prop的类型包括:
如果不清楚react组件的props设计,请参见Passing Props to a Component。 |
自定义页面组件配置文件 | 在魔笔平台搭建页面时,选中页面的某个组件,可以在右侧的属性设置区域,设置组件的prop。 而配置文件主要就是为了说明组件有哪个prop,并且需要什么样的属性设置器(setter)进行设置。 关于配置文件的详细说明,请参见config配置说明。 |
属性设置器(setter) | 在页面搭建时,设置组件prop具体值的组件,由魔笔控制台管理,根据组件的配置文件创建。 常见的setter有:
关于全部setter的详细说明,请参见配置setter-configure。 |