本文档为魔笔平台网格画布使用指南,详述了网格式搭建的基础知识、组件拖拽与布局调整方法,以及响应布局的应用,帮助用户高效优化页面结构。
在魔笔平台中,网格画布是一种高效且灵活的工具,能够帮助用户快速构建和优化页面结构。通过网格系统,用户可以轻松进行组件的拖拽和调整布局,从而创建一个协调而美观的页面。本文档将详细介绍如何使用网格画布,包括网格系统的基础知识、拖拽和调整布局的方法,以及如何利用响应布局优化页面。
网格系统基础
魔笔平台中的网格画布采用方格网格系统,每个格子代表一个特定的单位大小(通常为像素)。网格系统的主要作用是为布局提供参考,使组件的位置和大小调整更加直观和精准。
网格线:画布上显示的水平和垂直网格线,帮助用户对齐和定位组件。提示:在 Windows 上按下Ctrl键,在 Mac 上按下⌘键,即可显示网格线。
组件拖拽与大小位置调整
用户可以通过以下步骤在网格画布上拖拽和调整组件布局:
添加组件:从左侧组件库中选择所需组件,拖拽到网格画布上的目标位置。
拖拽移动:
选中组件后,按住鼠标左键不放,然后拖动组件到画布上的任意位置。
在拖动过程中,组件会自动对齐到最近的网格线上,确保布局的整齐性。

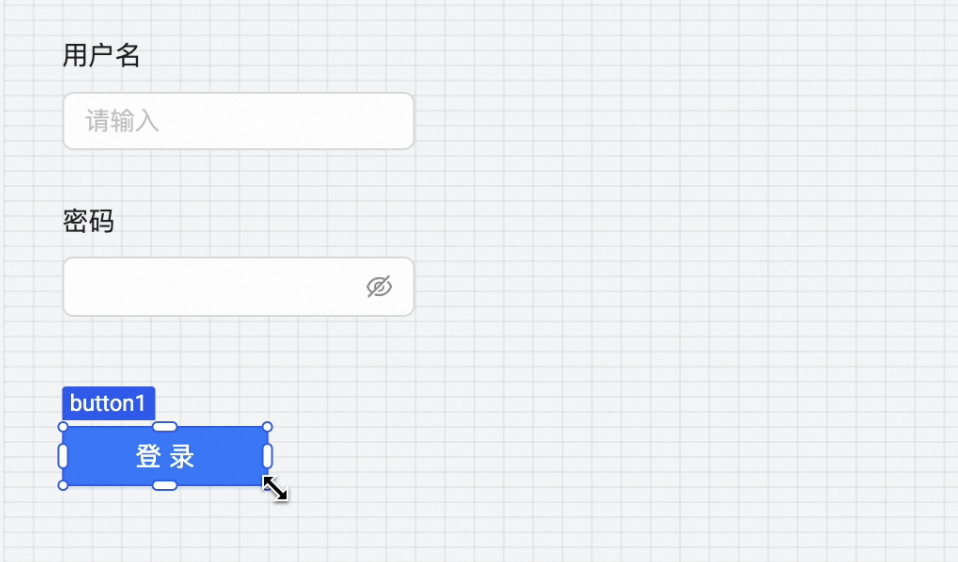
调整大小:
选中需要调整的组件。
通过组件边缘或角点出现的调整手柄,拖动来放大或缩小组件。
调整过程中,同样会有网格吸附效果,确保组件大小变化与网格对齐。

快捷键控制:
使用方向键
↑、→、↓、←精确移动组件位置。使用
Ctrl + 方向键(Windows)或⌘ + 方向键(Mac)精确调整组件大小。
响应布局
响应布局是指在组件高度发生变化时,页面布局会自动调整,从而保证页面各部分之间的协调和正确显示。魔笔平台中的响应布局具体实现如下:
组件宽度:组件宽度是基于网格值固定的,无法动态调整。
组件高度:组件高度有三种类型:
固定:组件高度是固定的,只占用指定的网格高度。
自动:高度根据内容自适应,比如换行的文本组件。其高度不定,会根据内容多少动态变化。
自定义:用户自定义 CSS,比如
50vh。这种高度也是不定的,会根据定义的 CSS 动态调整。
高度不定组件的布局变化:对于“自动”和“自定义”两类组件,当其高度发生变化时,如果覆盖了下方排列的组件,下方排列的组件会自动往下移动,以适应新的高度变化。这种动态调整的机制有助于保持页面布局的稳定性和协调性。
举例:在一个博客系统中,博客内容(通常使用“自动”类型的文本组件)下方是评论框。当博客内容增加或减少时,评论框会自动调整位置,紧跟在博客内容之后。
响应布局的主要目的是当组件高度发生变化时,页面其他组件能自动调整位置,确保页面结构维持一致和协调。这对于需要处理动态内容的页面特别有用,例如博客系统中的文章和评论。
设置列数
对于容器类组件,默认网格为 16 列,您可以设置为 32 列或 64 列,以便更精细地控制页面布局。


快速构建和优化页面结构
通过网格系统和响应布局,可以快速构建和优化页面结构:
规范布局:利用网格对齐和吸附特性,确保组件排列整齐,页面结构规范。
灵活调整:拖拽和调整大小功能使得布局更为灵活,可以根据需求快速更改组件位置和大小。
动态调整:在组件高度变化时,响应布局能够自动调整页面其他组件的位置,确保页面结构保持一致和协调。
总结
魔笔平台的网格画布系统为用户提供了一个高效、精准、灵活的布局工具。通过网格线提供的参考和吸附效果,可以快速构建出规范整齐的页面布局。同时,响应布局的应用能够优化页面在高度变化时的表现,使得页面设计更加灵活和智能。希望本指南能够帮助您更好地利用网格画布,实现高效的页面设计与布局。
