页面路由在魔笔低代码开发平台中是导航应用页面的基础。路由机制允许用户通过 URL 直接访问应用的特定页面,提供了一种直接且高效的页面切换方式。本文档将介绍如何在魔笔平台上管理页面路由,以及如何利用路由信息来增强应用的导航功能。
路由特性
唯一性
每个页面在应用中都有一个唯一的路由地址。这意味着每个路由地址只对应一个页面,确保了用户在输入特定路由时,应用能够准确地加载相应的页面。
单层路由
魔笔支持单层路由,即所有页面的路由都位于应用的根目录下。这简化了路由结构,使得路由更容易管理和理解。
路由使用
配置路由
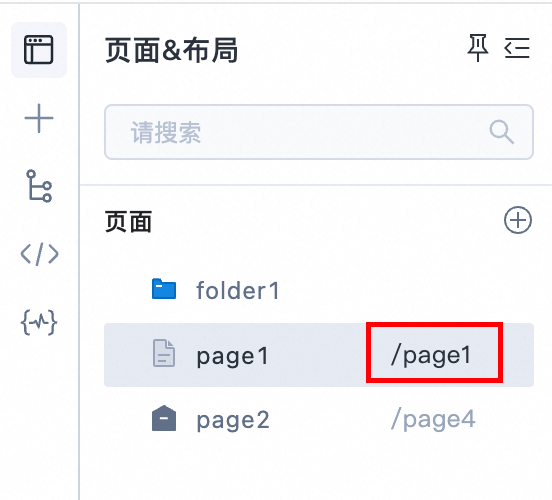
每个页面在新建时会分配一个默认路由,默认路由为页面名称加“/”前缀。开发者可以通过双击“页面&布局”中对应页面的路由,对路由进行修改。

通过 URL 访问页面
用户可以通过在浏览器的地址栏中输入应用的 URL,后接对应的页面路由,直接加载和访问该页面。例如,如果应用的基础 URL 是https://app.example.com/app/app123456,而页面的路由是/dashboard,那么完整的 URL 将是https://app.example.com/app/app123456/dashboard。
获取路由信息
开发者可以通过魔笔提供的mobi.URL对象来获取当前页面的更多路由信息,包括查询参数(query)和哈希(hash)。这些信息可以用于根据 URL 的变化执行特定的逻辑,如过滤列表或定位到页面的特定部分。
更多 API 相关的说明请参考:API 参考 - URL
注意事项
考虑到单层路由的限制,合理规划应用的页面结构和导航流程。
当使用路由信息进行页面逻辑处理时,要确保逻辑的健壮性,例如处理不存在的查询参数或哈希值。
该文章对您有帮助吗?
