本文介绍如何在魔笔平台搭建适配 PC 端和移动端的应用,下面以 PC 端页面为例,使其适配移动端
一、搭建应用
开发者可以先在魔笔平台选择模板搭建一个 PC 端的应用

二、页面克隆
点击进入该应用的设计器

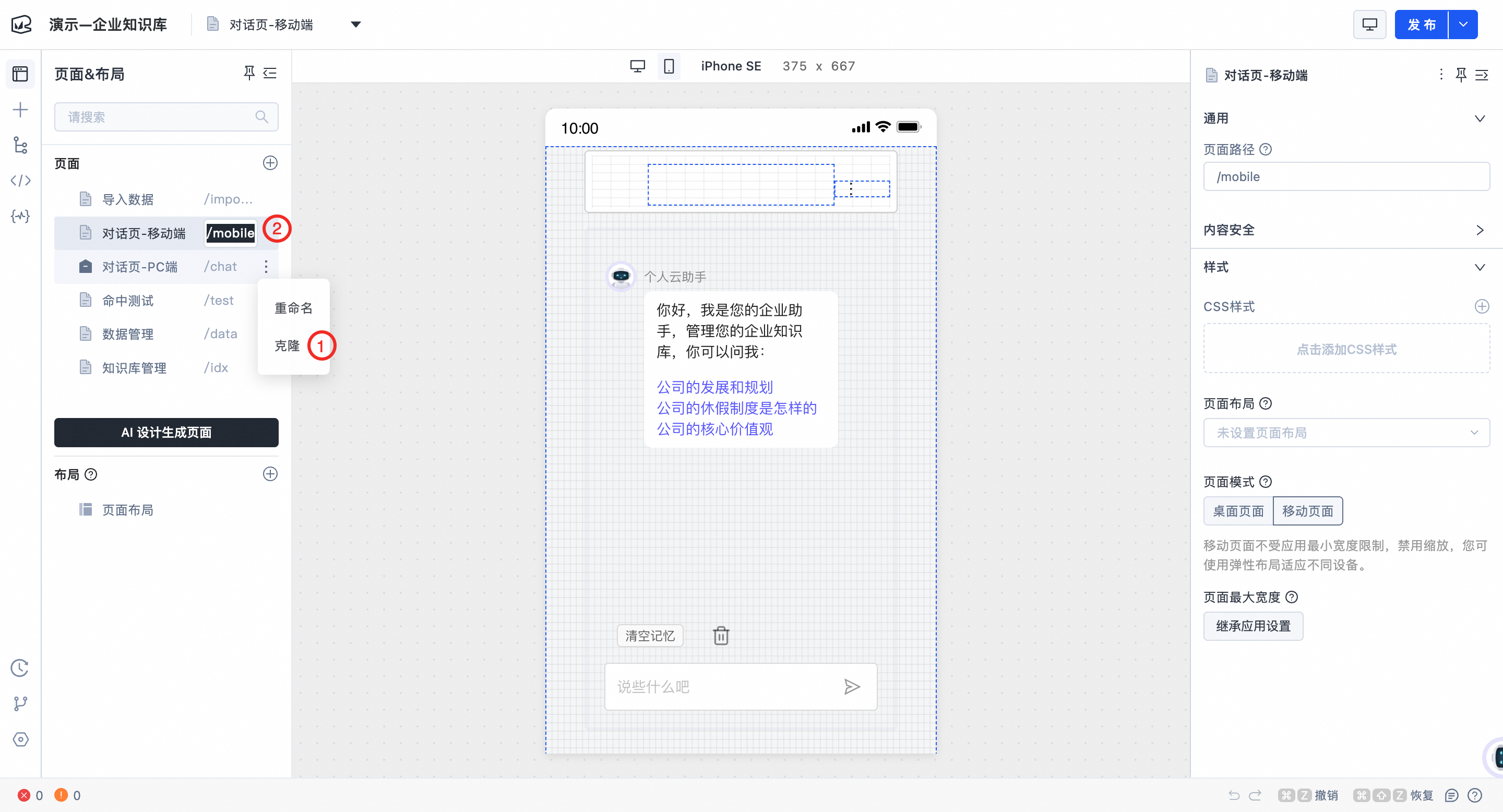
把需要在移动端页面展示的页面克隆下来
修改克隆页面的路由
三、移动端页面配置

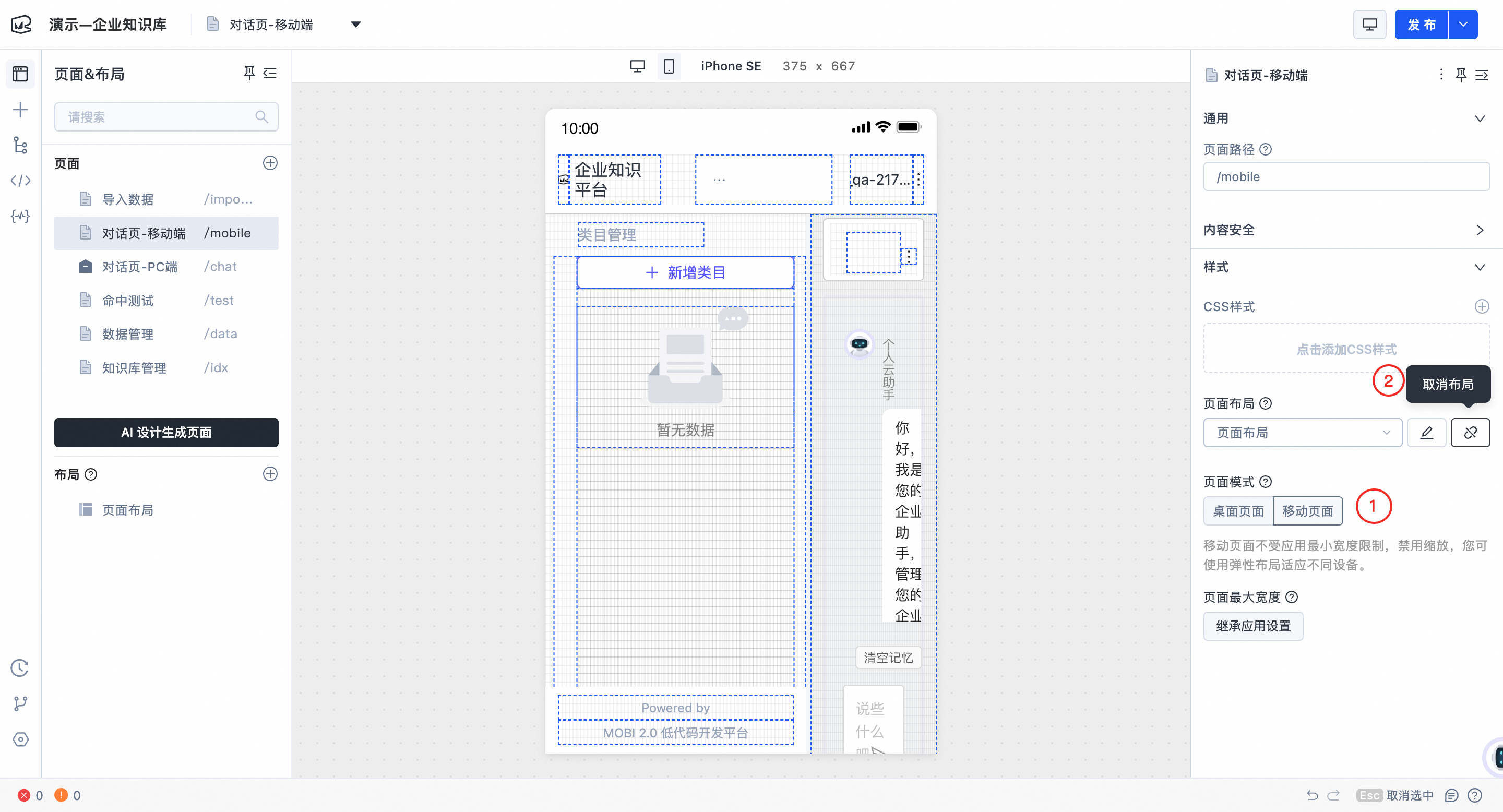
页面模式选择移动页面
取消页面布局
说明
取消页面布局之后,移动页面布局结构也会消失
四、新建过渡页



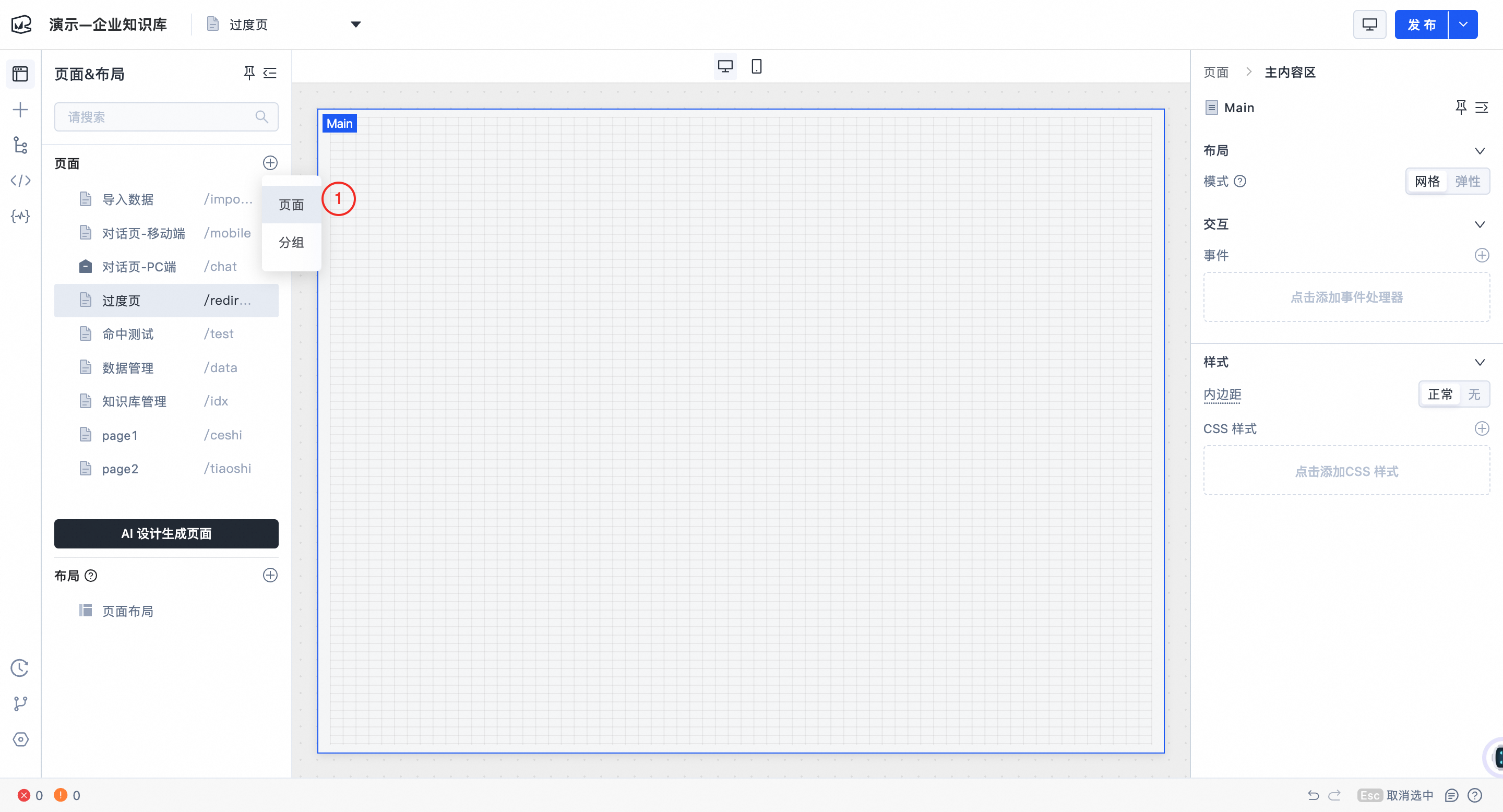
新建一个过渡页面
将该页面设为主页
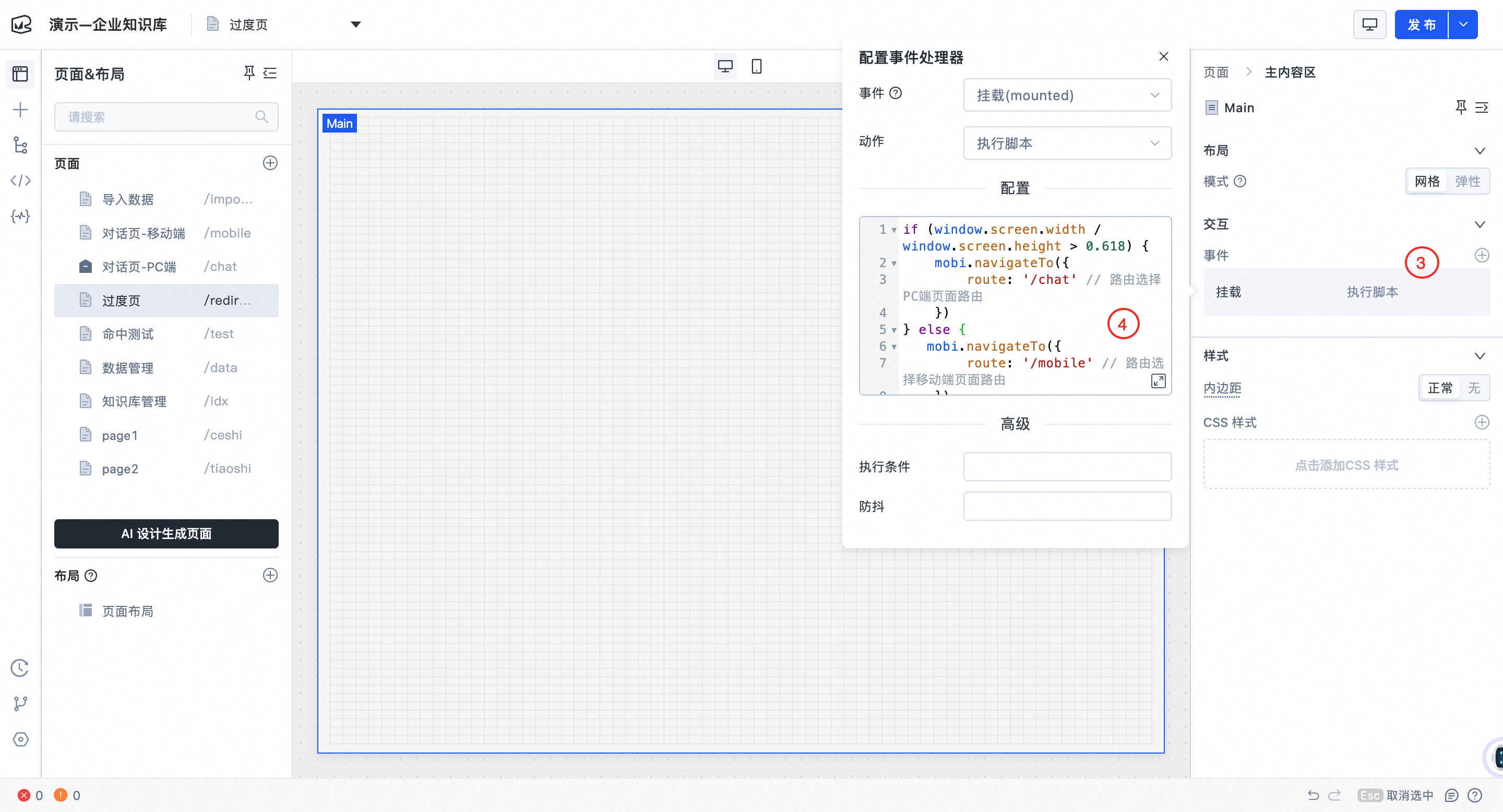
在该页面的主内容区进行脚本挂载
执行下面脚本代码
if (window.innerWidth / window.innerHeight > 0.618) {
mobi.navigateTo({
route: '/chat' // 路由选择PC端页面路由
})
} else {
mobi.navigateTo({
route: '/mobile' // 路由选择移动端页面路由
})
}该文章对您有帮助吗?
