本文介绍不同显示端如何做到页面自适应。
屏幕自适应
屏幕自适应是指网页或应用能够根据用户设备的屏幕尺寸和分辨率动态调整布局和内容显示方式。无论是小屏幕的移动设备还是大屏幕的 PC 显示器,屏幕自适应的目标是让用户在任何设备上都能获得一致且舒适的浏览体验。
在 PC 场景中,屏幕自适应尤为重要,因为用户的显示器分辨率差异较大。例如,一台普通笔记本电脑可能使用 1440x900 的分辨率,而一台超宽屏显示器可能达到 1920x1080 甚至更高,设置合适的最大宽度,将获得更好的浏览体验。
不同显示端如何做到页面自适应
不同显示端要做到页面自适应,可通过合理设置相关功能:
最小宽度:设置最小宽度的目的是解决内容在小屏幕压缩的问题。
设置应用的最小宽度后,当浏览器视口宽度小于该值时,应用将启用滚动条以确保内容完整显示。
最大宽度:设置最大宽度的目的是解决内容在大屏幕拉伸的问题。
可以设置自身的页面最大宽度,继承或覆盖应用最大宽度设置。设置应用的最大宽度后,当浏览器视口宽度大于该值时,应用内容居中,两侧留白。

水平对齐方式:通过配置内容的水平对齐方式(左、中、右),可以确保页面在不同分辨率下都能保持一致的布局风格。
Header 与 Footer 的配置:通过设置是否受限最大宽度,如果选择让 Header 和 Footer 与内容区域保持一致的最大宽度,可以确保页面整体布局的协调性;如果选择让它们自由拉伸,则可以充分利用大屏幕的空间。
使用步骤
从左侧栏进入「应用设置」、「通用」配置面板。
最小宽度:不配置默认为 800 像素。
应用最大宽度:默认为停用。

最小宽度
可设置的像素范围值:[800, 1920]
设置应用的最小宽度为 800 时,当浏览器视口宽度小于该值时,应用将启用滚动条以确保内容完整显示。

最大宽度
启用应用最大宽度:默认为 1440 像素。
对齐方式:默认为居中对齐。
Header 受限于最大宽度:默认为否。
Footer 受限于最大宽度:默认为否。

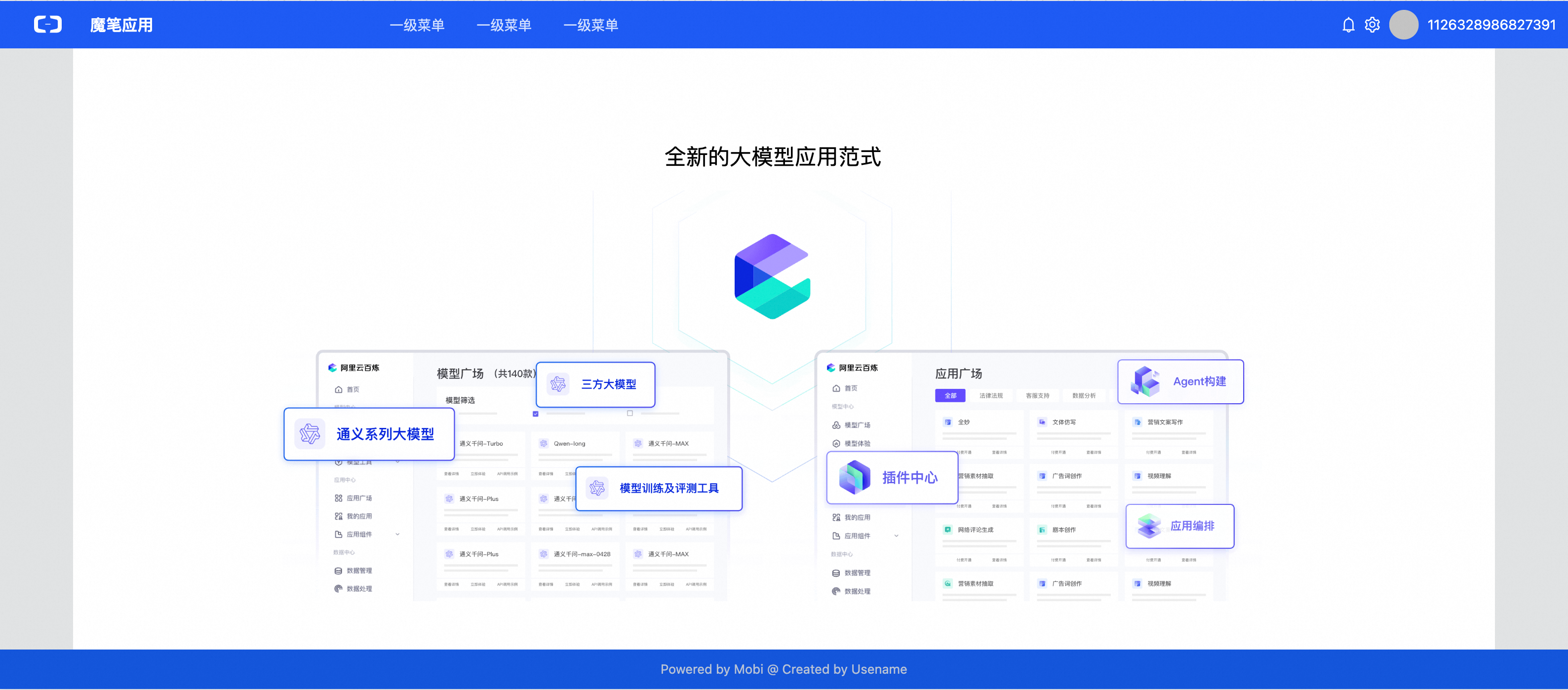
演示示意
最大宽度为:默认值(1440px)
对齐方式:居中
Header 受限于最大宽度:否
Footer 受限于最大宽度:否

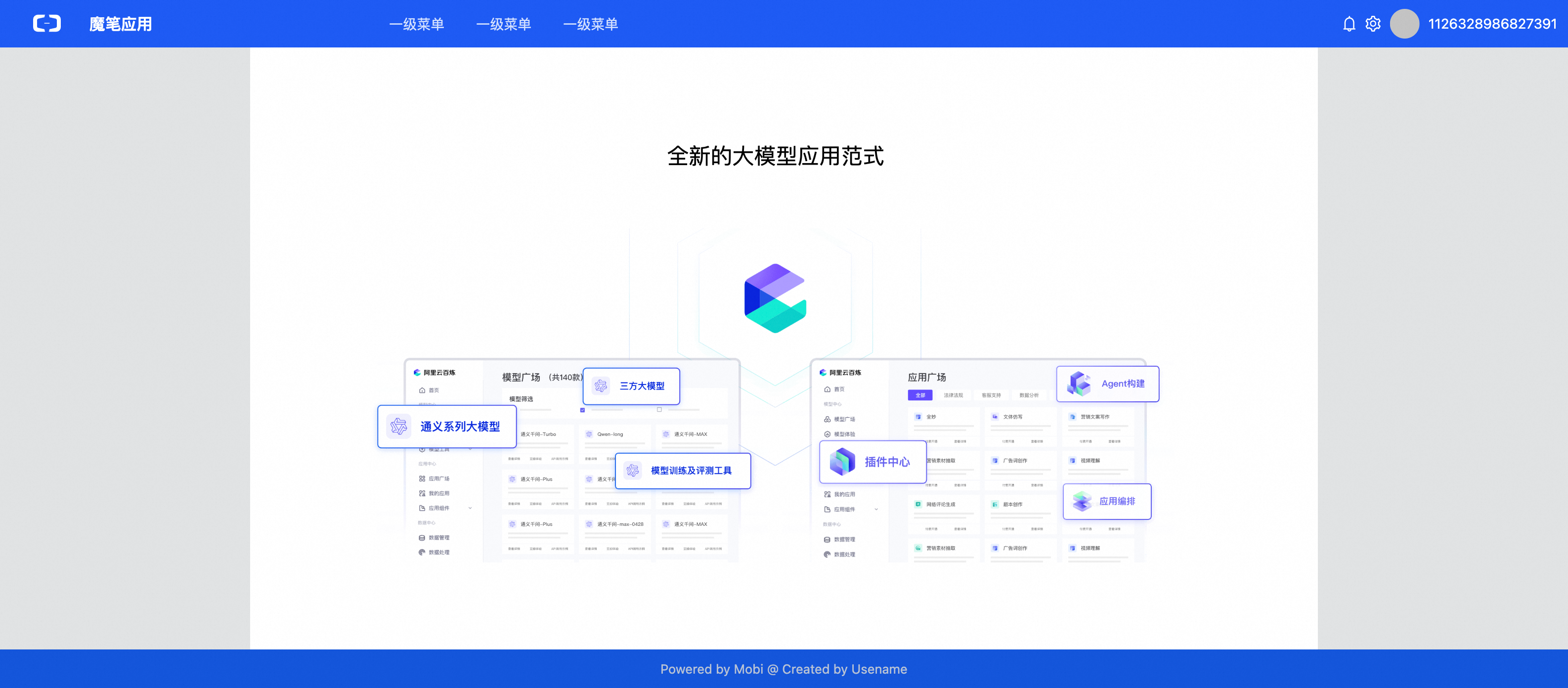
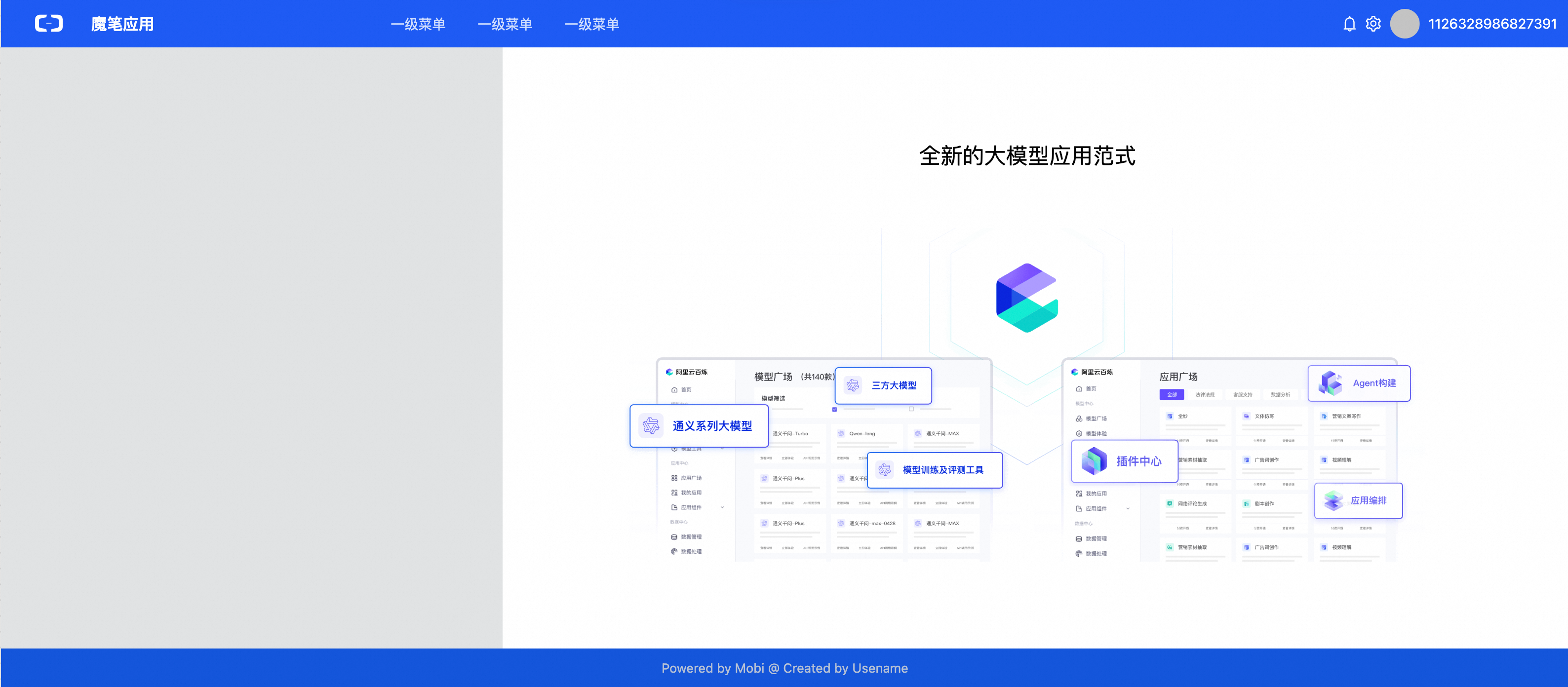
最大宽度为1080px:

对齐方式:左对齐

对齐方式:右对齐

Header 受限于最大宽度与 Footer 受限于最大宽度:是