本文档为魔笔平台中的页面布局设置指南,详细介绍了页面布局组件的用途、设置方法、以及通过合理的布局排列实现页面结构一致性和提升用户体验的操作步骤。
概述
布局是页面间公用的模块,确保各页面在视觉和交互上的一致性。魔笔平台提供了灵活的布局设置工具,允许用户自定义页面的 Header(头部)、Footer(底部)、Left(左边栏)和 Right(右边栏)。需要注意的是,布局内的组件与页面内的组件不互通,无法相互访问,布局内的组件仅能访问全局级变量。

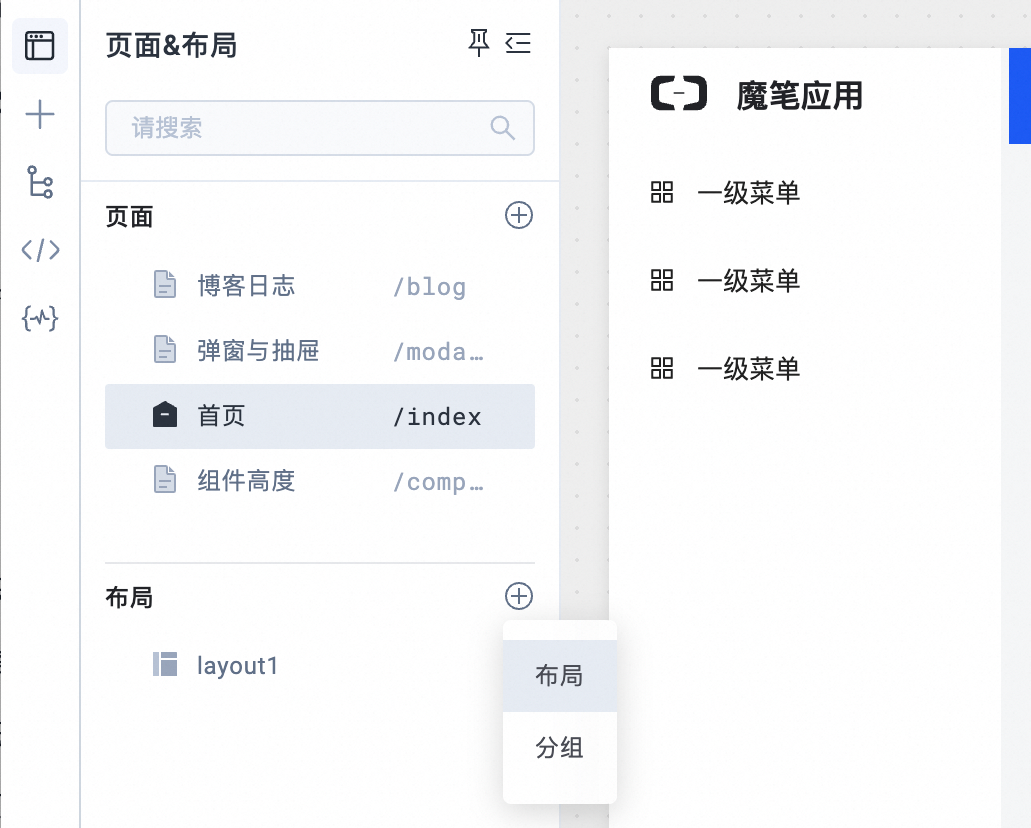
添加方式
在“页面&布局”面板中,点击布局模块的“+”按钮,选择布局。

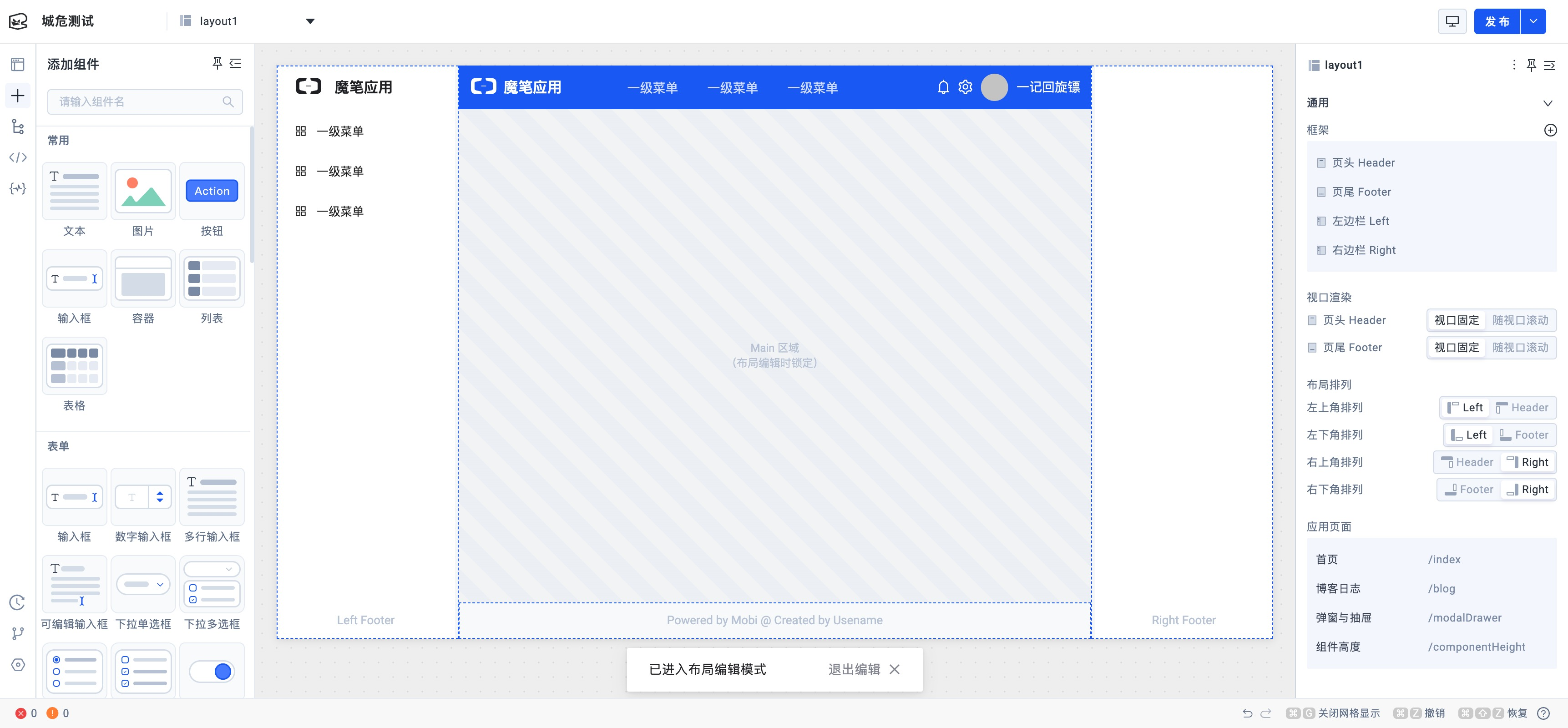
布局组件
Header:页面的头部区域,可以设置为固定在视口顶部或随页面滚动。
Footer:页面的底部区域,同样可以设置为固定在视口底部或随页面滚动。
Left:页面的左边栏,默认固定在视口左侧,无法修改。
Right:页面的右边栏,默认固定在视口右侧,无法修改。
布局排列
布局排列用于解决页面四个角落优先渲染哪个模块的问题,以确保在不同的布局设置下页面内容的有序呈现。用户可以为四个角落(左上、右上、左下、右下)设置优先渲染的模块(Header、Footer、Left、Right)。
角落优先渲染逻辑:
左上角:可以设置为优先渲染 Header 或 Left。
右上角:可以设置为优先渲染 Header 或 Right。
左下角:可以设置为优先渲染 Footer 或 Left。
右下角:可以设置为优先渲染 Footer 或 Right。
当 Header 设置为“随视口滚动”时:
左上角将优先渲染 Left。
右上角将优先渲染 Right。
当 Footer 设置为“随视口滚动”时:
左下角将优先渲染 Left。
右下角将优先渲染 Right。
总结
通过设置页面布局,用户可以创建一致性高、结构清晰的页面布局,从而提升用户体验和页面的可维护性。
