针对移动端(H5)的搭建需求,我们可以将页面从“桌面模式”切换为“移动页面”,以适应不同终端的业务场景。
一、能力说明
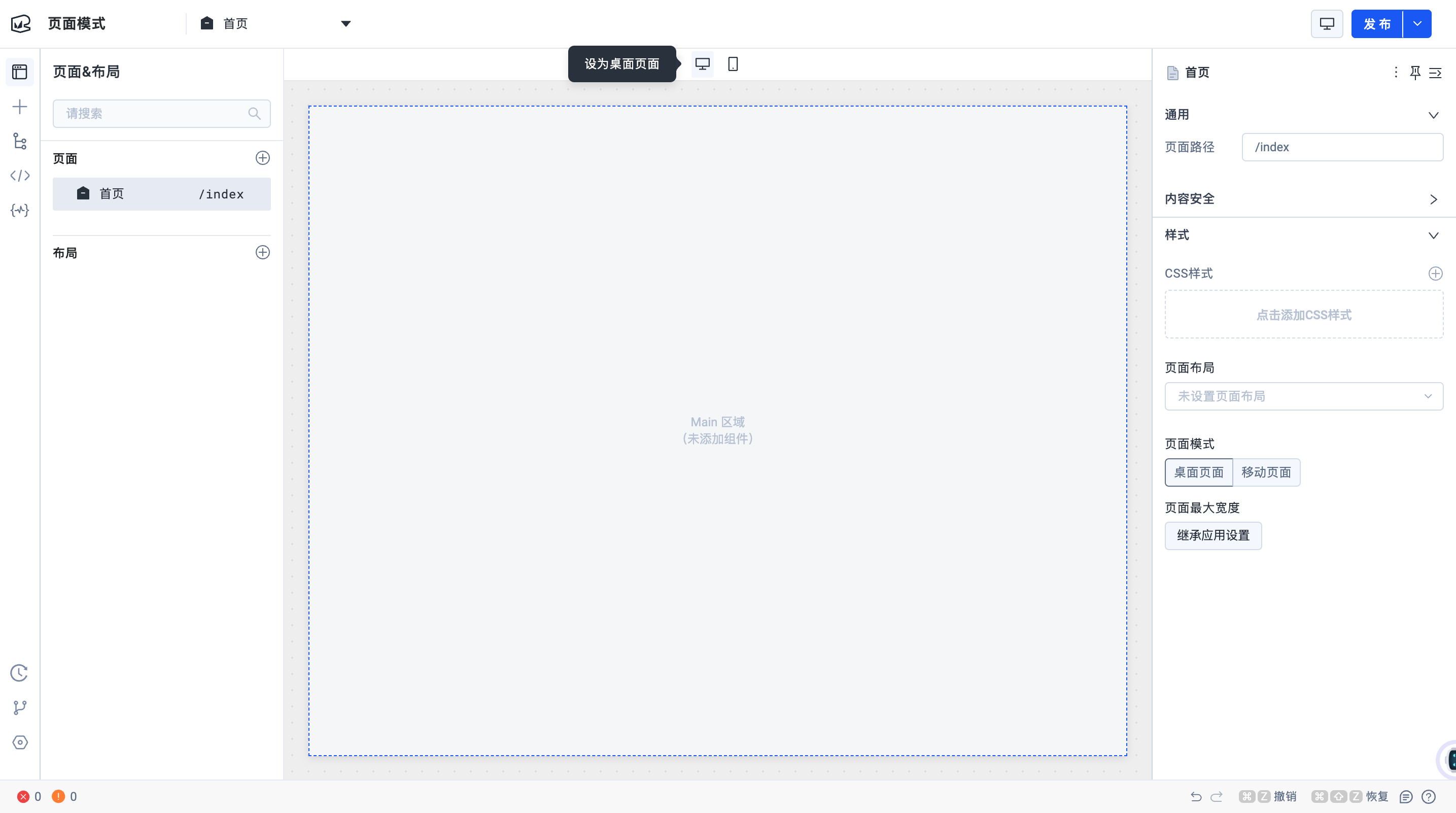
桌面页面:适用于在电脑上查看的 Web 网页。

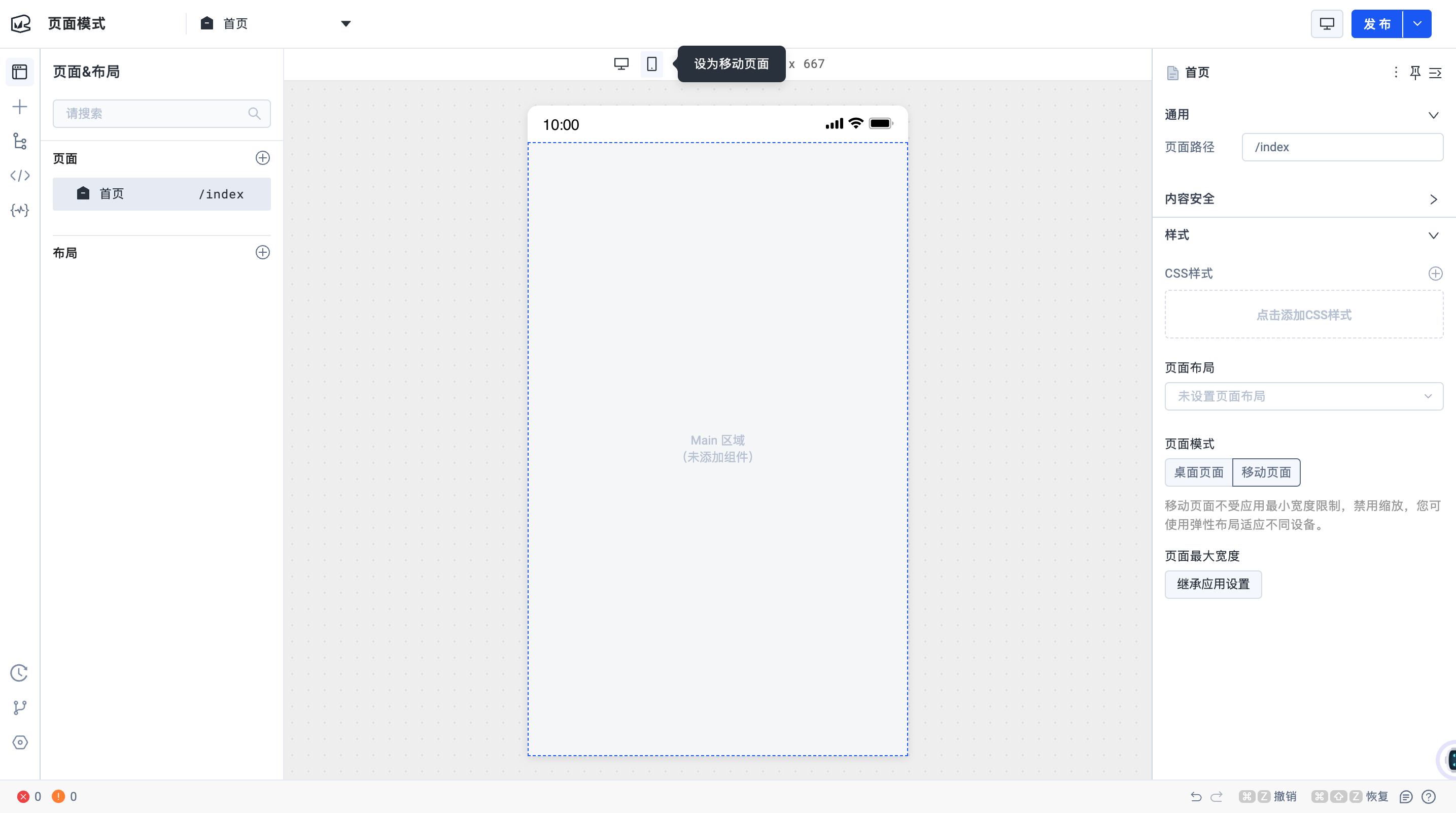
移动页面:适用于手机上查看的 H5 页面。

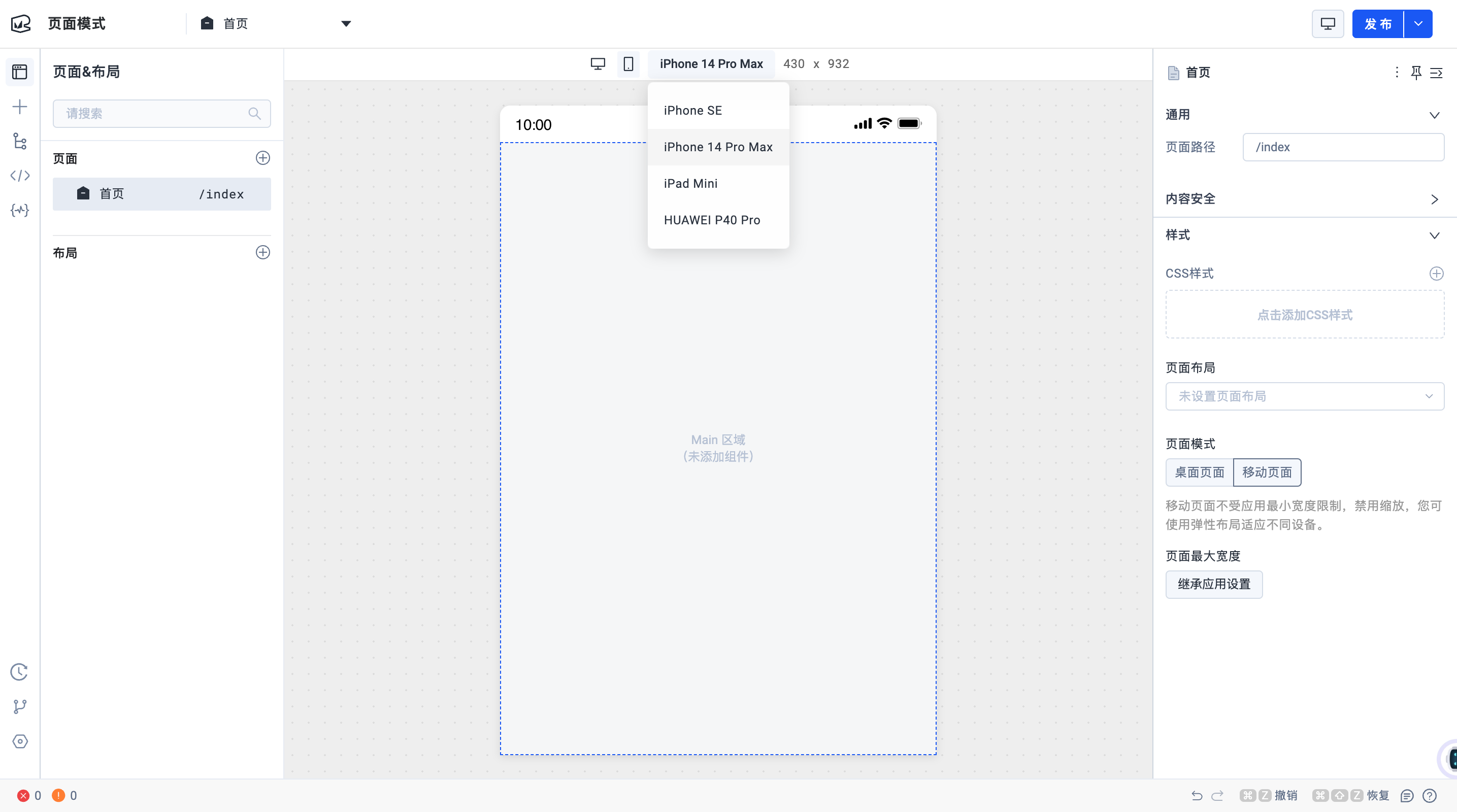
手机机型的预览切换:不同的手机机型对应不同的画布宽度,方便查看您所搭建的页面在不同机型下的展示效果。

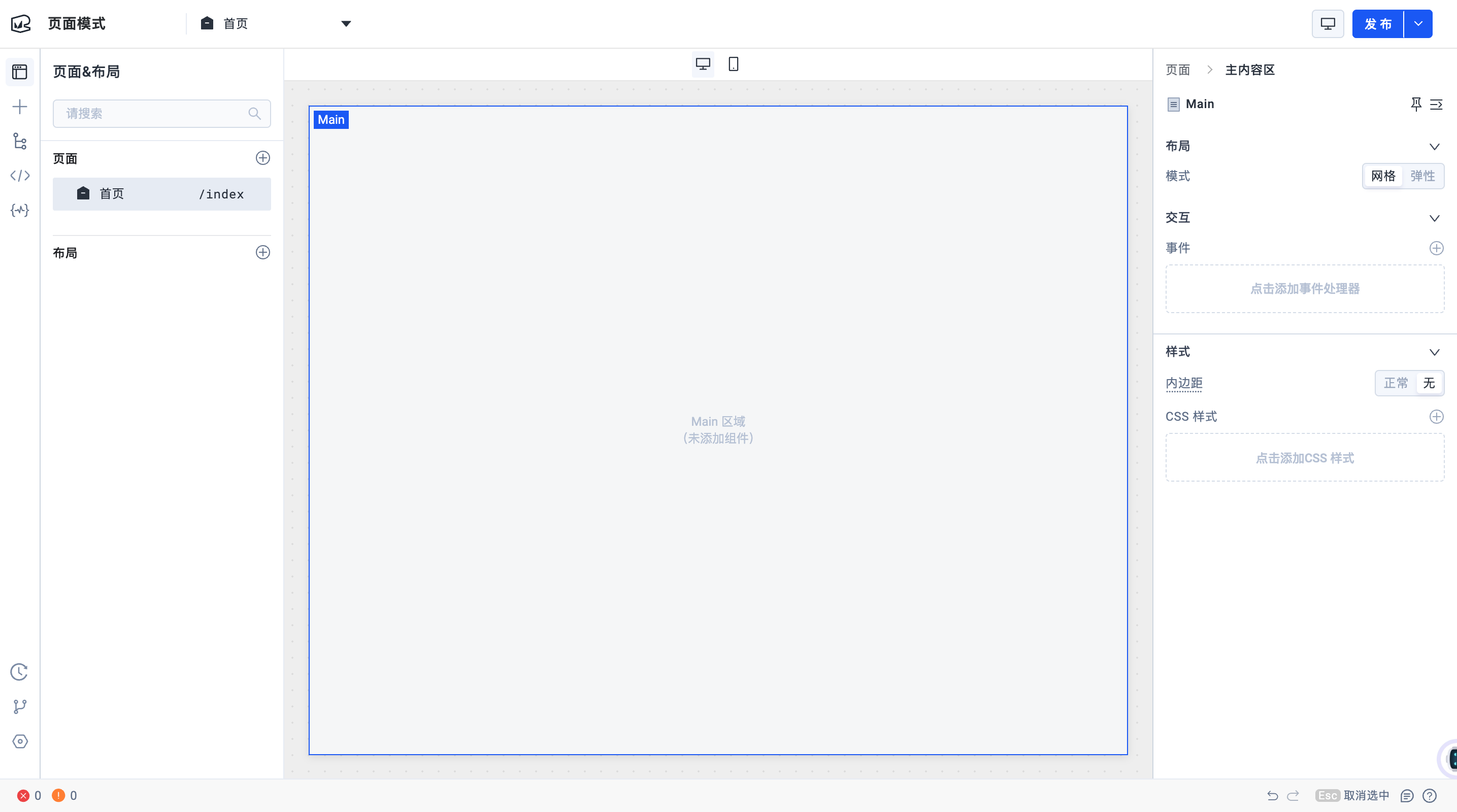
默认转换逻辑:在对页面模式进行转换时,如果 Main 容器中没有子组件,将默认对 Main 容器的布局模式进行转换。

桌面页面:Main 将默认转化为“网格布局”。

移动页面:Main 将默认转换为“弹性布局”,请参阅弹性布局文档说明。
二、移动页面相关说明
1、对于移动页面,将不再适用“应用最小宽度”规则,以适配不同的手机机型。
2、在手机上浏览搭建好的移动页面时,将禁用页面的“手指缩放”功能,以获得更好的浏览体验。
3、对于移动页面,您可以自定义“页面最大宽度”,例如 800px,以提升在 PC 上的浏览体验。
三、页面最大宽度
在应用默认最大宽度基础上,您可以自定义页面最大宽度规则,选择继承应用设置,或自定义页面最大宽度规则。
对于“移动页面”,建议定义页面最大宽度为 800px,这样既保证手机浏览体验,也可以提升 PC 上的浏览体验,解决纵向的移动页面在 PC 上横向铺满的问题。

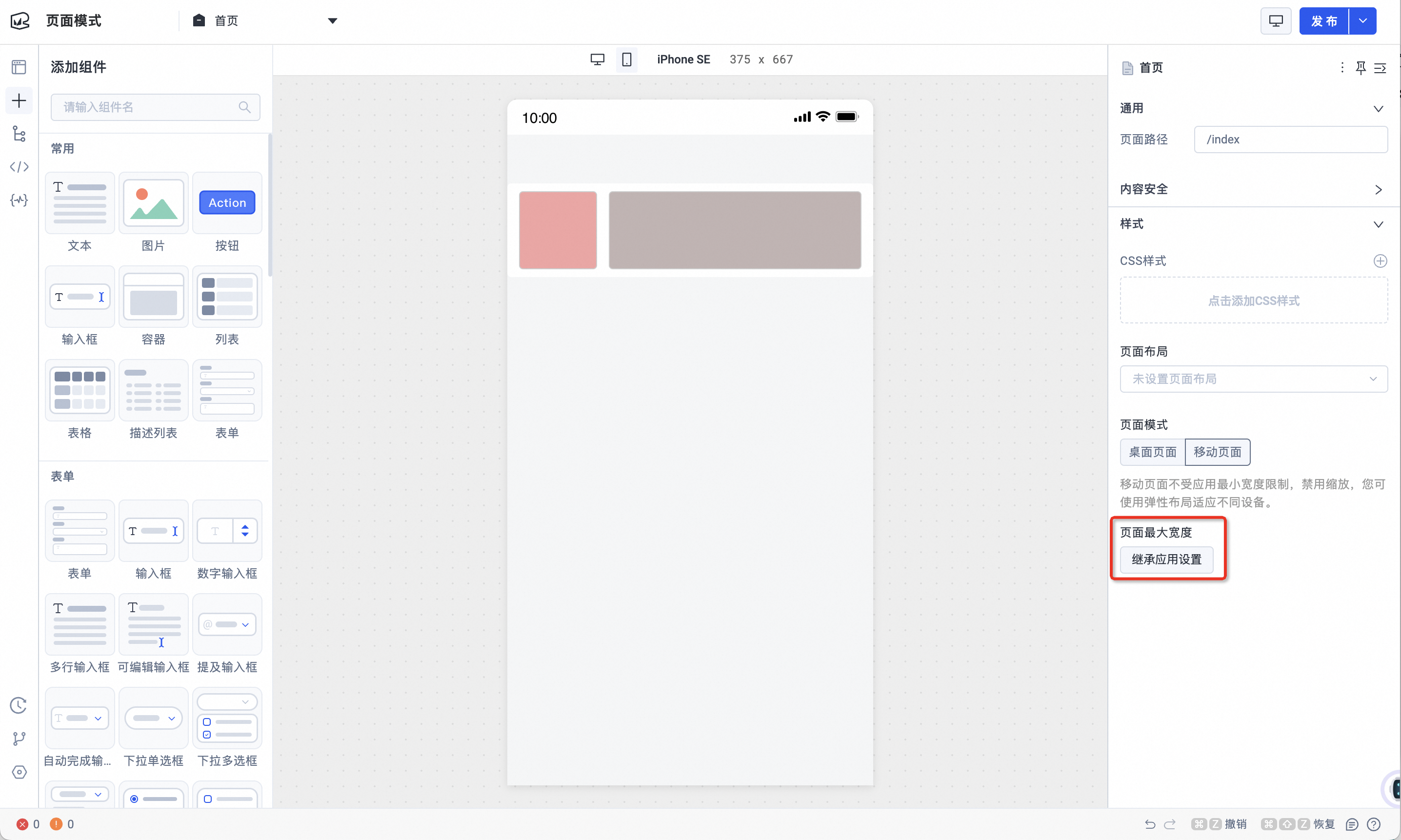
自定义页面最大宽度入口

自定义页面最大宽度

页面最大宽度完成设置

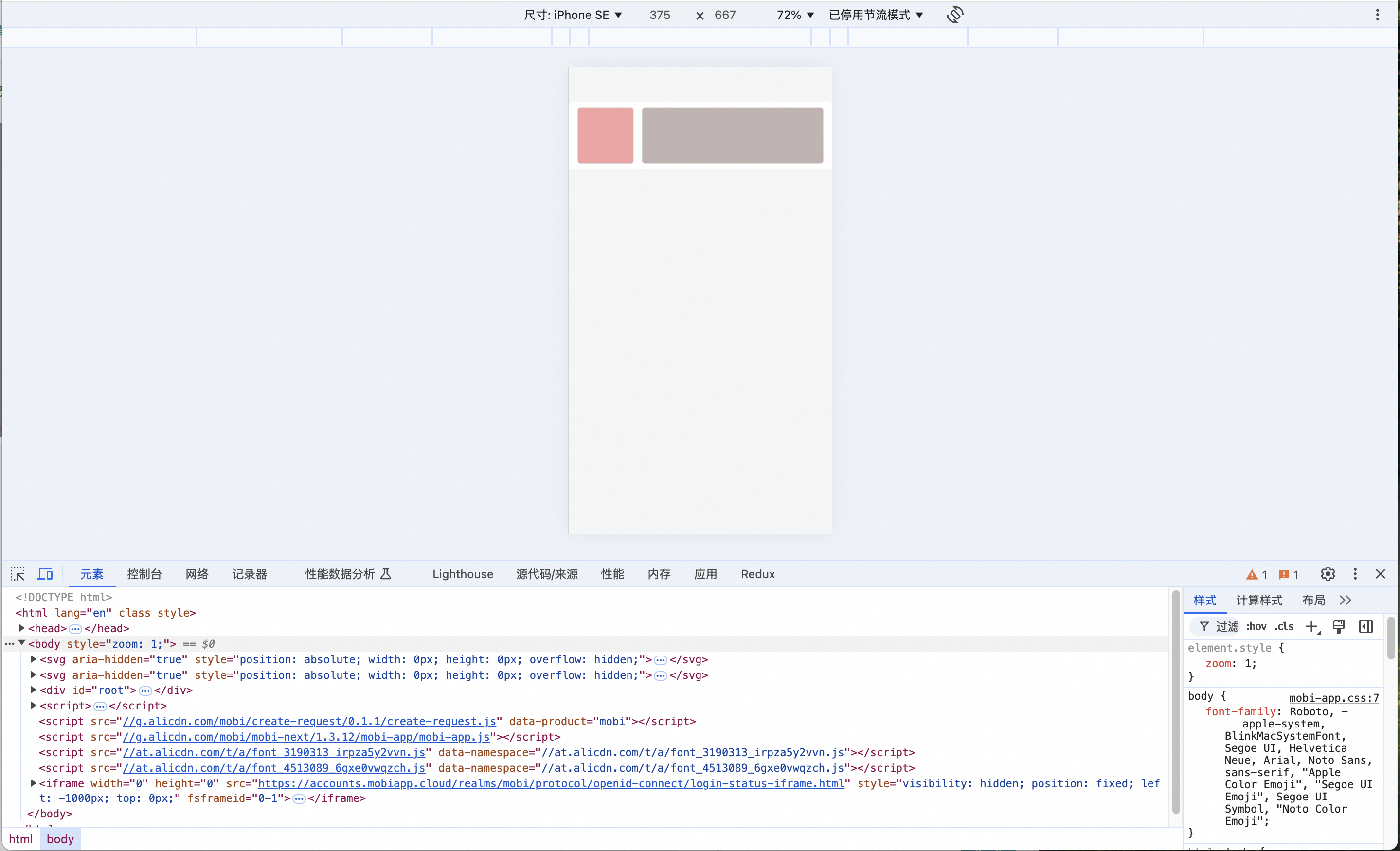
应用发布后,使用手机模式正常浏览

应用发布后,在 PC 上以 800px 居中显示
该文章对您有帮助吗?
