本文档为魔笔平台中关于弹窗和抽屉组件的使用指南。文档首先介绍了弹层组件的概念与用途,详细讲解了如何在魔笔平台中添加和使用弹窗与抽屉组件,包括常用 API 和页面搭建的具体操作步骤。
概述
弹窗和抽屉组件是高效的弹层框架,为开发者提供了简洁的交互方式,适用于各种弹层场景。弹窗组件内的内容将居中展示,而抽屉组件的内容分别居左或居右展示,为用户创造了不同的视觉体验和交互感受。

使用场景
弹窗组件:内容居中展示,适合需要引起用户关注的重要信息告知或操作场景。例如,显示重要警告、通知或需要用户确认的对话框。
抽屉组件:内容居左或居右展示,适合在不遮挡主页面的情况下提供扩展功能或详细信息。例如,展示侧边栏菜单、详细数据面板或设置选项。
添加方式
从组件列表拖拽:从左侧的组件列表中选中弹窗或抽屉组件拖拽到画布。
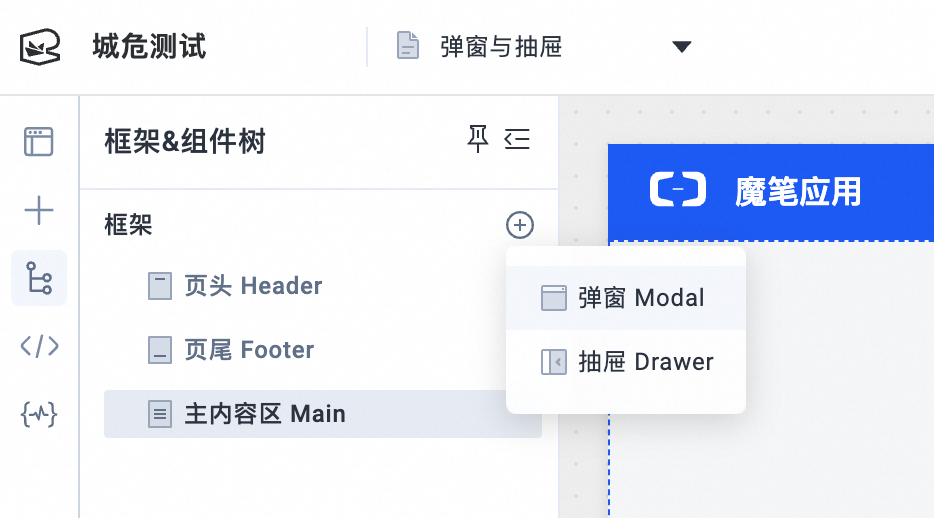
框架&组件树面板添加:在“框架&组件树”面板中点击“+”按钮,直接添加弹窗或抽屉组件到画布。

常用 API
弹窗和抽屉组件共有的 API 主要包括以下两个方法和一个属性:
show 方法:用于展示弹层。
modalFrame.show();
drawerFrame.show();close 方法:用于关闭弹层。
modalFrame.close();
drawerFrame.close();hidden 属性:当前弹层是否隐藏。可通过此属性判断弹层的显示状态。
console.log(modalFrame.hidden); // true 或 false
console.log(drawerFrame.hidden); // true 或 false这些方法和属性可以由外部组件或自身调用,从而控制弹层组件的显示或隐藏。
弹层组件内的搭建
当弹层组件展示时,可以从组件列表拖入其他组件到弹层组件内部,操作流程与在画布上搭建组件无异。
为了方便弹层类型组件的展现,在“框架&组件树”面板点击现有的弹层组件,也可以触发对应的弹层组件的展示,以便进行内容添加、修改和删除。
总结
魔笔平台中的弹窗和抽屉组件为用户提供了灵活且高效的弹层解决方案。通过合理使用这些组件及其 API,能够轻松创建出用户友好的弹层交互体验。希望本指南能够帮助您更好地利用弹窗和抽屉组件,实现高效的页面设计与布局。
该文章对您有帮助吗?
