使用多端低代码开发平台魔笔,通过可视化界面,对应用页面进行搭建。
页面设计
页面创建
登录魔笔。
在顶部菜单栏选择应用管理,在右上角搜索框中输入目标应用,例如TEST。
在指定的应用卡片中单击进入设计器,进入应用开发页面(Mobi Studio)。
在左侧功能区单击
 ,展开页面管理右侧栏。
,展开页面管理右侧栏。选择页面页签,左侧区域展示当前页面所包含的模块列表,右侧区域可查看已创建的页面列表。
在左侧导航树中,选择需要查看的引用模块页面。
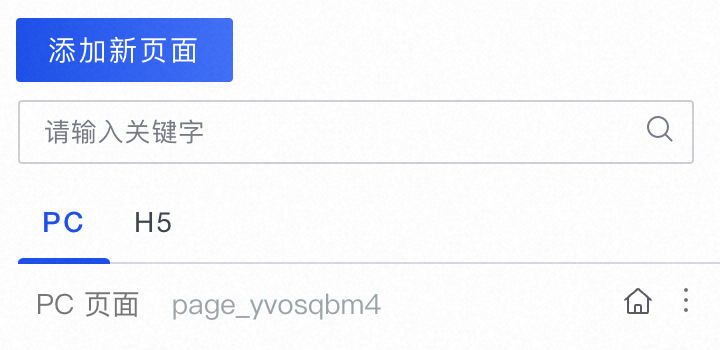
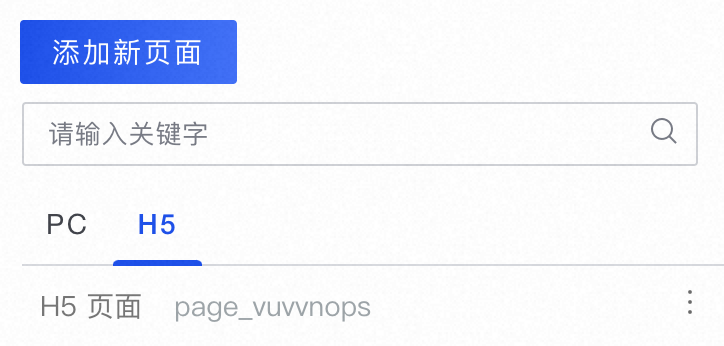
在右侧区域,单击添加新页面,创建新页面。
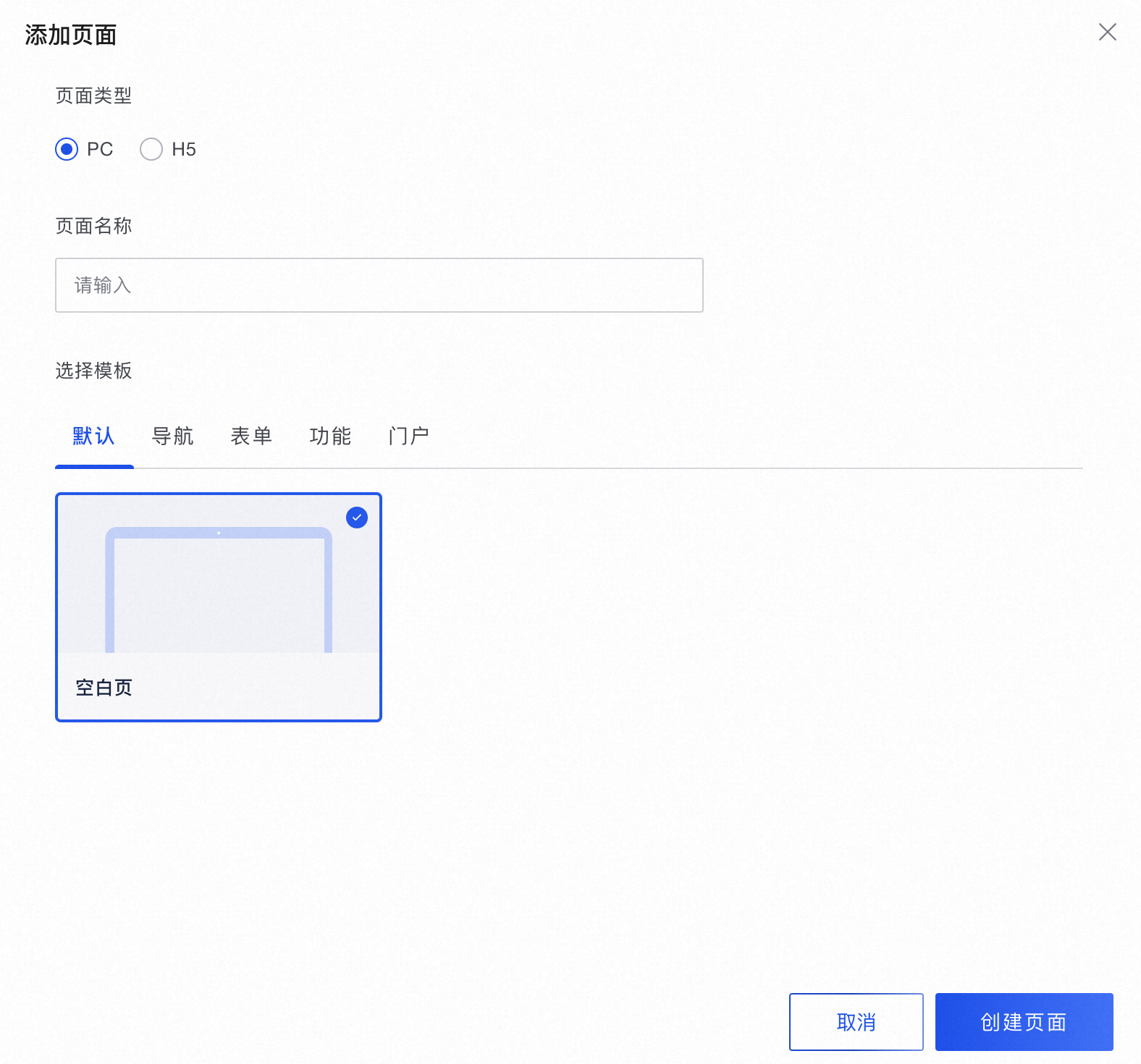
在添加页面对话框中填写相关信息。

选择页面类型:Web 应用支持 PC 页面和 H5 页面,页面将按照类型展示对应标签下的页面列表中。


输入页面名称:为新页面命名。
选择模板:默认为空白模板,也可选择导航、表单、功能和门户等相关模板。
页面管理
在页面列表中,将鼠标移至页面右侧空白处,单击
 ,打开快捷菜单。
,打开快捷菜单。选择复制模型选项,可创建当前页面的副本。
选择修改名称选项,修改页面的名称。
选择设为首页选项,将当前页面设置为首页。
说明设置为首页的页面,以
 标识。
标识。Web 应用至少需要一个 PC 页面作为首页,也可将 H5 页面设为首页,此时应用为双首页,运行时会根据设备类型自动匹配到 PC 首页或 H5 首页。
选择删除选项,经二次确认,删除页面。
重要页面删除后无法恢复,请谨慎操作。
页面编排
在顶部功能区,显示当前应用/在编模块/当前页面信息,您可以从下拉列表中切换Tab页;也可以在组件区域上方,切换模块。
在应用页面的开发界面,从左侧组件区域选择并拖拽组件到画布中。
在工作区域对已选组件进行合理布局。
选中工作区域的组件,在右侧组件属性区域进行属性的配置,具体请参见页面布局。
后续操作
提交变更:页面搭建完成后,单击页面右上方的提交,保存当前模型版本。
未主动提交的模型修改后直接退出了编辑或浏览器,即开发者最后尚未主动提交的修改记录为草稿版本,下次进入页面时则直接进入草稿版本。
提交回滚:在页面搭建界面单击右侧功能区的提交记录,进入提交记录页面。您可以选择需要回滚的版本继续进行搭建。
回滚前建议提交当前模型版本。
