页面布局是放置您的页面的框架。如果您更改布局,所有基于它的页面都将继承此更改。布局包含预定义的元素,以确保您的应用程序在一个平台上的统一和一致的外观和感觉:标题的位置、徽标的大小、菜单的位置等。
页面样式设置
新创建的页面,默认是一个空白的页面框架,您可以通过设置页面属性,优化页面效果。
选中工作区页面,您可以在右侧的属性页签中,设置整个页面的属性。页面属性说明如下。
参数 | 参数名 | 属性设置器 | 说明 |
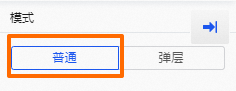
页面模式 | 普通 |
| 普通模式下,页面以全屏形式呈现。 |
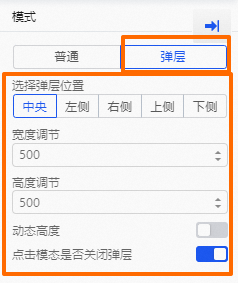
弹层 |
| 弹层模式下,页面以弹层形式呈现在前一个页面上方。 如果选择弹层需设置:
| |
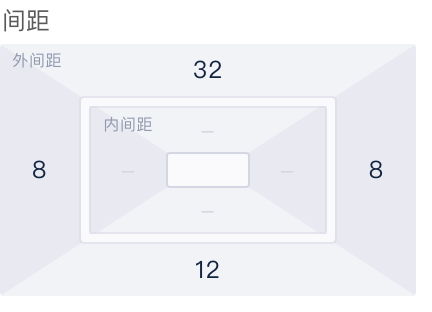
样式 | 间距 |
|
|
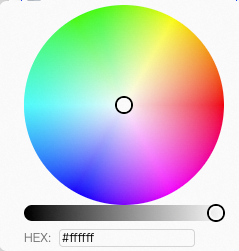
背景颜色 |
|
| |
事件 | 页面加载前调用 |
| 可选择 |
组件样式设置
页面提供流式布局(Flow Layout)方式,标准页面的基础布局主要是通过“容器”组件实现的。
组件默认为块级(Block)元素,即不论组件宽度是多少,默认占据全部父级元素的宽度。
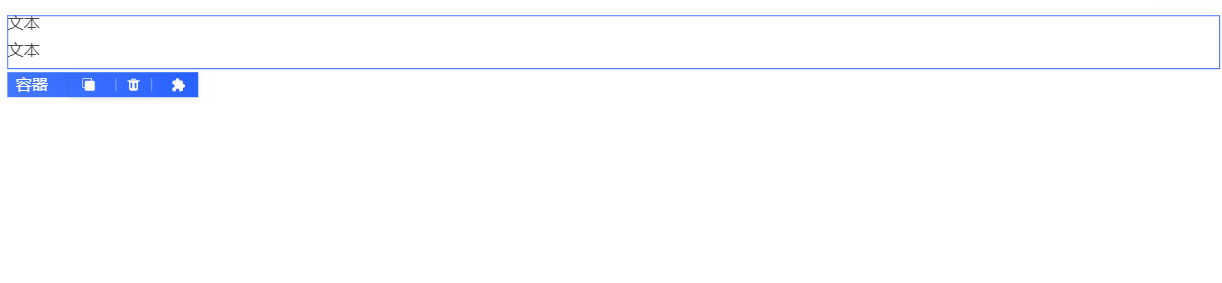
如图所示,向画布中拖拽一个“容器”组件,再向“容器”组件中拖入两个“文本”组件,“文本”组件为块级元素,默认占据全部父级元素宽度,即外层“容器”的宽度,第二个“文本”组件会在第一个“文本”组件的下方。

布局主要是通过“容器”组件实现的。“容器”组件是基础的布局容器,您可以将“容器”简单理解为画布,通过设置外层画布的属性达到控制内容布局的效果。
每个组件可设置的样式不同,每个组件可设置的样式以平台上展示的样式为准。
画布
定位到所需组件后,您便可以将其拖动到画布中,用于构建您的页面。
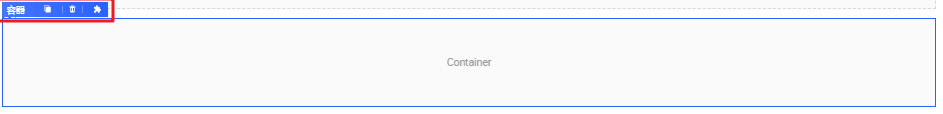
在画布中选中组件,在组件上方会弹出组件名称、保存区块、复制、删除选项。

功能选项
功能描述
保存区块
您可以将已进行样式编排的组件保存区块,区块会保留样式设置,不保留数据和事件设置。
选中组件,单击保存区块,填写区块名称后单击确定。保存区块后,您可以直接进行复用。
复制
用于复制当前选中的高级组件,也可通过快捷键Ctrl+C实现。
删除
用于删除当前选中的高级组件,也可通过键盘中BackSpace键(退格键)和Delete键(删除键)实现。
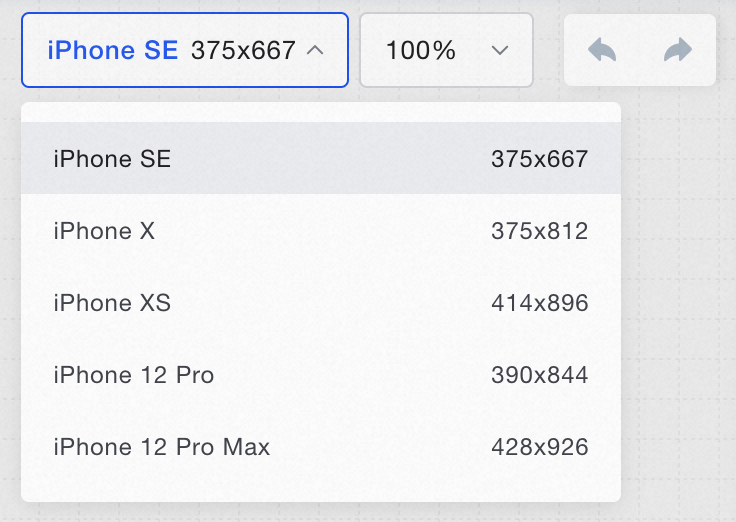
画布支持 H5 预览,可选择设备型号和缩放比例。