简介
H5端文本输入框,表单单行文本的输入交互组件。

属性配置
输入框组件属性由以下部分组成:
分类 | 基础属性 | 示例 | 说明 |
基础属性 | 提示文字 |  | 编辑输入框提示文字,可以在输入框内容为空的时候背景展示文字提示。 |
最大长度 |  | 通过设置最大长度,可以限制输入框的输入字符长度。 | |
输入框类型 |  | 输入框类型包括默认、数字、号码、链接和邮箱。不同的输入框类型会唤起手机不同的键盘布局。 | |
只读 |  | 开启只读,限制输入框只读,不可编辑。 | |
禁用 |  | 开启禁用,限制输入框禁用,不可编辑,且颜色置灰。 | |
带有清空按钮 |  | 开启带有清空按钮,在输入框中有内容时,输入框右侧增加一个可以一键清空内容的按钮。 | |
密码隐藏 |  | 开启密码隐藏,当输入框作为密码编辑区域时,可以设置为密码隐藏状态。 | |
搜索框 |  | 开启搜索框,可以在输入框组件内展示搜索图标。 | |
数字提示 |  | 开启数字提示,可以在输入框后动态展示编辑的字符长度。 | |
样式 | 尺寸 |  | 在屏幕宽度为 375px 时,无边框情况下,小尺寸对应 31.5px 高度,中尺寸对应 33px 高度,大尺寸对应 37px 高度。 在屏幕宽度为 375px 时,有边框情况下,小尺寸对应 33.5px 高度,中尺寸对应 35px 高度,大尺寸对应 39px 高度。 |
宽度 |  | 输入框组件的宽度属于页面组件通用属性。 关于此部分属性的更多信息,请参考样式。 | |
间距 |  | 输入框组件间距属于页面组件通用属性。 关于此部分属性的更多信息,请参见样式。 | |
对齐方式 |  | 对齐方式控制输入框内文字的布局,有左对齐与右对齐两个选项。 | |
背景颜色 |  | 输入框组件可配置背景颜色,默认为白色。 | |
边框 |  | 输入框组件可配置边框显隐,默认为有边框。 | |
边框颜色 |  | 边框配置为有边框时,可配置边框颜色,默认为灰色。 | |
数据 | 选择实体 | 放置到绑定数据表的DATA数据容器中  | 输入框组件需要配置数据源。通常将其绑定数据实体的一个字段,字段类型需为 INTEGER、DECIMAL、LONG、CHAR、TEXT。 关于此部分属性的更多信息,请参见数据。 |
事件 | 内容变化 |  | 输入框组件配置了内容变化事件,在输入框内容变化时被触发。 关于此部分属性的更多信息,请参见事件。 |
获取焦点 |  | 输入框组件配置了获取焦点事件,在输入框获取焦点时被触发。 关于此部分属性的更多信息,请参见事件。 | |
失去焦点 |  | 输入框组件配置了失去焦点事件,在输入框失去焦点时被触发。 关于此部分属性的更多信息,请参见事件。 | |
点击清空按钮 |  | 开启带有清空按钮后,可配置点击清空按钮事件。 输入框组件配置了点击清空按钮事件,在输入框清空按钮被点击时被触发。 关于此部分属性的更多信息,请参见事件。 | |
点击搜索 |  | 开启搜索框后,可配置点击搜索事件。 输入框组件配置了点击搜索事件,在输入框搜索按钮被点击时被触发。 关于此部分属性的更多信息,请参见事件。 | |
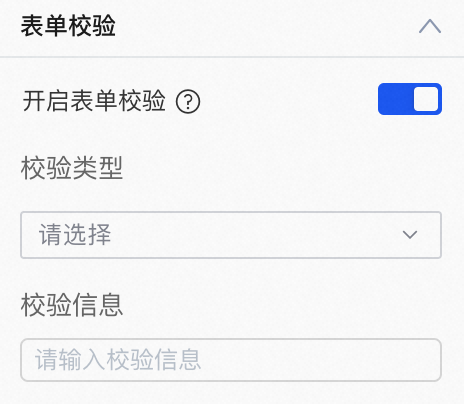
表单校验 | 开启表单校验 |  | 开启表单校验,可以选择校验类型,包括:必填项、电子邮件和自定义。校验信息可以使用表达式,表达式中可以使用 |
可见性 | 条件可见性 |  | 可见性确定输入框组件是否作为页面的一部分最终显示给用户。 有关此部分属性的更多信息,请参考条件可见。 |
