多关联选择器
简介
多关联选择器组件用于选择实体对象的「多对多」关联对象。

属性配置
多关联选择器组件属性由以下部分组成:
分类 | 基础属性 | 示例 | 说明 |
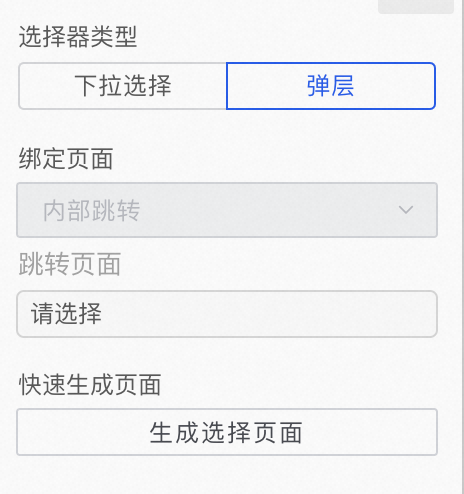
基础属性 | 选择器类型 |
|
|
提示文字 |
| 编辑选择框提示文字,可以在选择框内容为空的时候背景展示文字提示 | |
样式 | 宽度 |
| 多关联选择器组件的宽度和间距属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 |
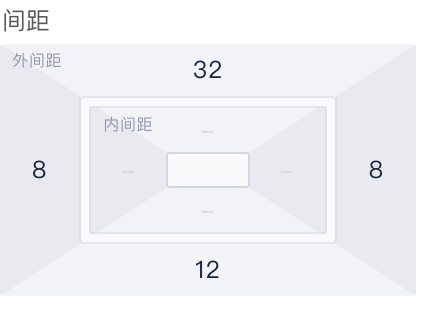
间距 |
| ||
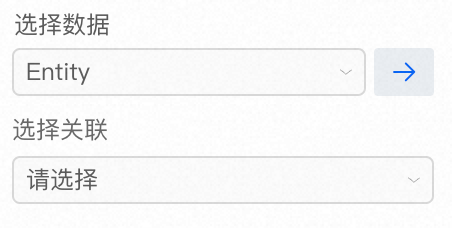
数据 | 选择数据 |
| 多关联选择器组件需要配置目标数据和关联。通常将其绑定数据实体的一个多对多关联。 关于此部分属性的更多信息,请参见数据。 |
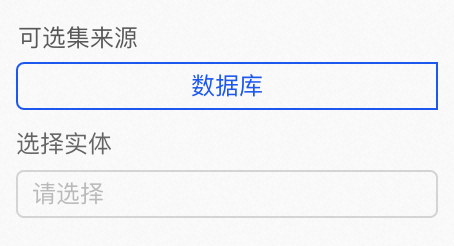
可选集 | 选择可选集 |
| 多关联选择器组件需要配置可选集数据源。通常需要绑定与上述关联相同的实体。有关此部分属性的更多信息,请参见数据。 |
选择展示属性 |
| 多关联选择器组件需要配置可选集展示属性,字段类型需为 CHAR、TEXT、INTERGER 等可显示属性。 | |
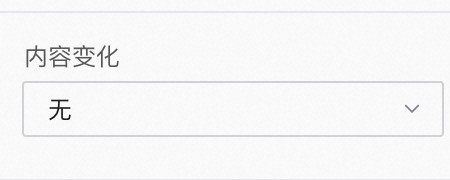
事件 | 内容变化事件 |
| 多关联选择器组件配置了内容变化时触发事件,在关联选择器内容变化时被触发。关于此部分属性的更多信息,请参见事件。 |
条件可见性 | 条件可见性 |
| 可见性确定多关联选择器组件是否作为页面的一部分最终显示给用户。 关于此部分属性的更多信息,请参见条件可见性。 |