简介
三级导航为页面和功能提供顶部三级导航的菜单列表。

前提条件
属性配置
三级导航组件属性由以下部分组成:
分类 | 属性 | 示例 | 说明 |
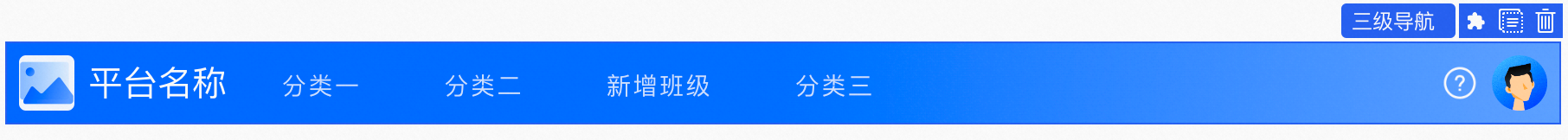
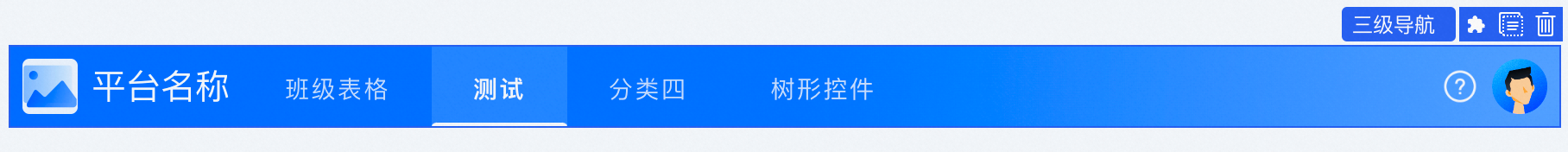
基础属性 | 固定导航菜单 |
| 三级导航组件预定义三个需要平铺展示的导航级别:一级导航、二级导航、三级导航,请参见固定导航菜单。 |
开启导航筛选 |
| 三级导航组件支持配置指定的可展示导航组,顺序(通过⋮⋮移动),可以根据需求配置。 | |
导航栏方向 |
| 三级导航组件预设了两种导航栏排列方向水平、竖直,请参见导航栏方向。 | |
渲染子导航 |
| 三级导航组件支持配置是否开启渲染子导航模式,关闭:只渲染【固定导航菜单】选中的层级;开启:渲染【固定导航菜单】层级及以下所有层级; | |
子导航展开触发方式 |
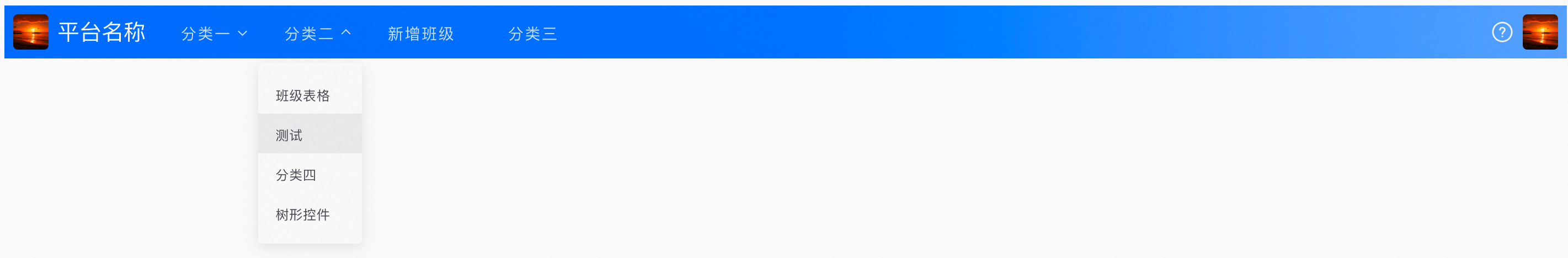
| 三级导航组件预设了两种子导航栏触发动作点击、悬浮,请参见子导航展开触发方式。 | |
子导航打开模式 |
| 三级导航组件预设了两种子导航打开模式内联、弹窗,请参见子导航打开模式。 | |
同级导航展开个数 |
| 三级导航组件预设了两种同级导航展开个数一个、多个,表示可以同时展开的同级导航个数。 | |
一直展开所有导航 |
| 三级导航组件可以设置导航组是否一直处于展开状态。 | |
开启权限控制 |
| 三级导航组件允许开启权限控制过滤掉没有权限的导航项。 | |
样式 | 主题风格 |
| 三级导航组件预设三种主题风格主题色、白色、暗黑色和自定义主题,请参见主题风格。 |
间距 |
| 间距属于页面组件通用属性,关于此部分属性的更多信息,请参见样式。 | |
条件可见性 | 条件可见性 |
| 关于此部分属性的更多信息,请参见条件可见性。 |
仅固定导航菜单为不固定,才可支持开启导航筛选配置。
仅固定导航菜单为不固定并且导航栏方向为垂直,才可支持子导航打开模式配置。
仅固定导航菜单为不固定并且导航栏方向为水平,才可支持子导航展开触发方式配置。
仅子导航打开模式为内联,才可支持同级导航展开个数配置。
仅同级导航展开个数为多个,才可支持一直展开所有导航配置。
固定导航菜单
形态 | 说明 | 样式 |
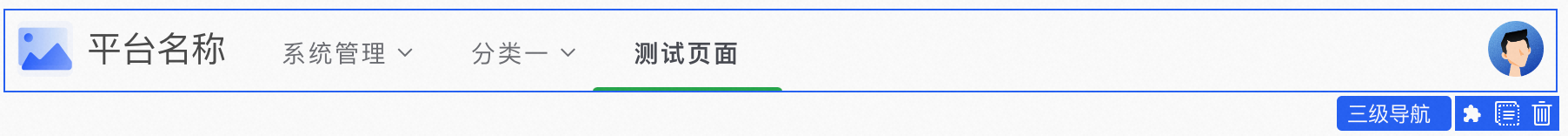
一级导航 | 展示当前导航项所属一级导航的所有导航项。 |
|
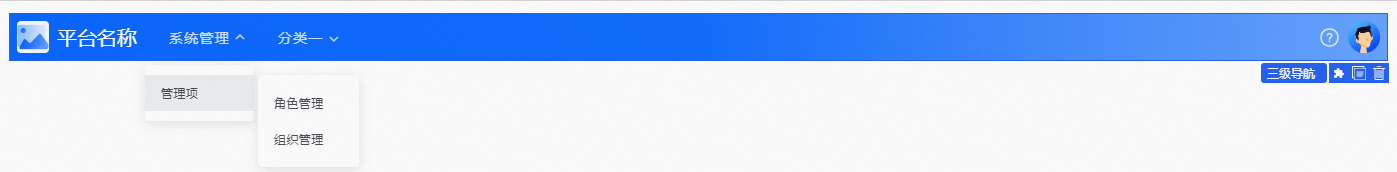
二级导航 | 展示当前导航项所属二级导航的所有导航项。 |
|
三级导航 | 展示当前导航项所属三级导航的所有导航项。 |
|
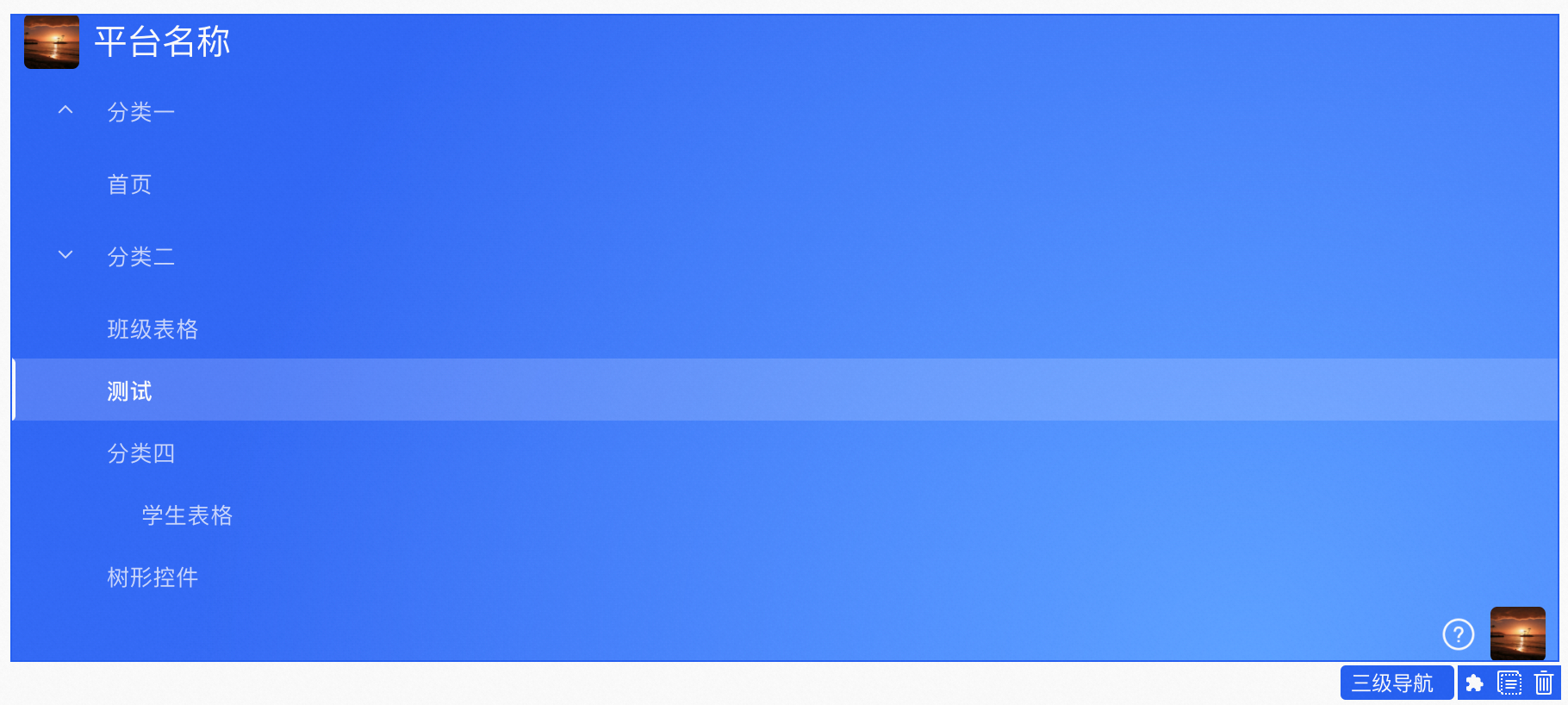
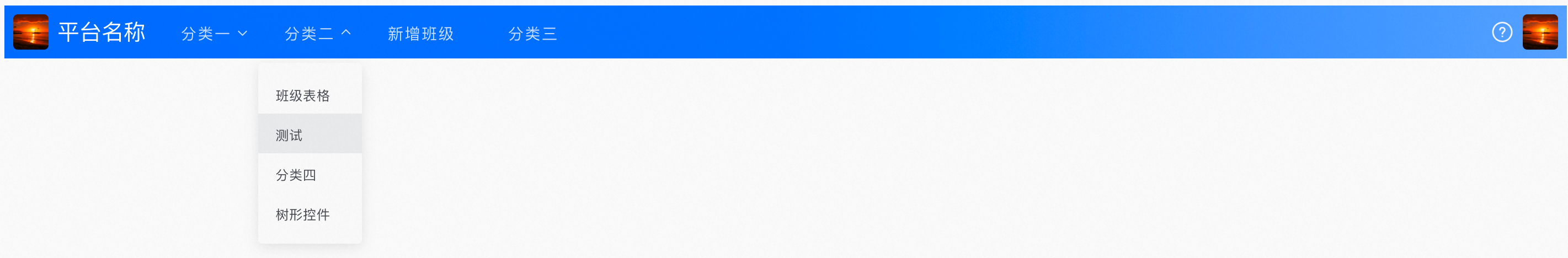
导航栏方向
方向 | 样式 |
水平 |
|
竖直 |
|
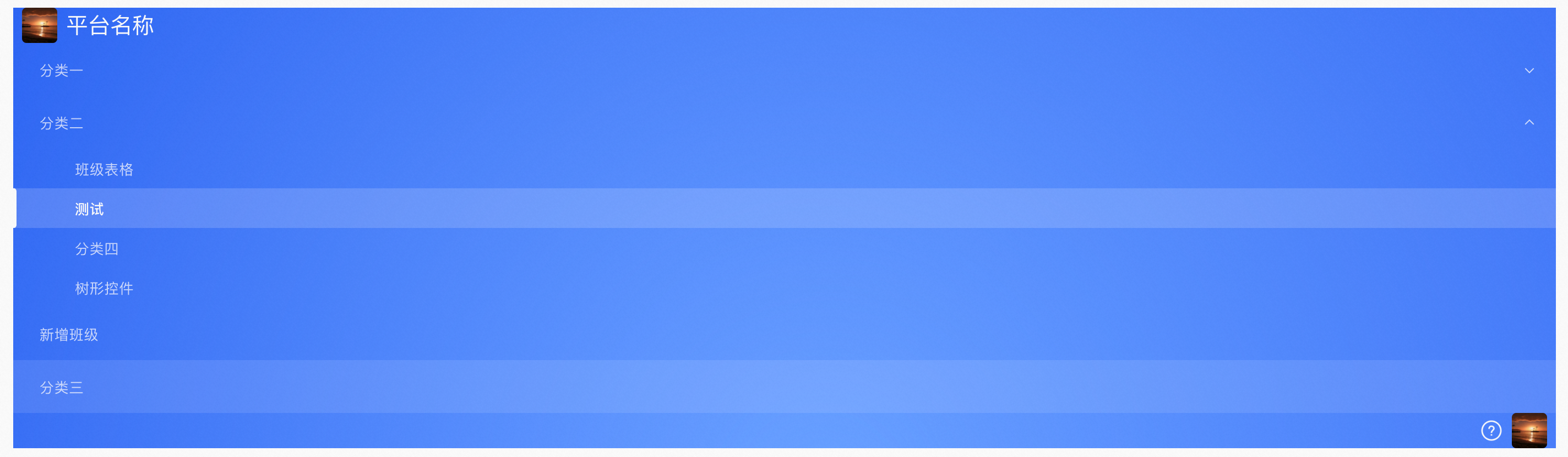
子导航打开模式
模式 | 样式 |
内联 |
|
弹窗 |
|
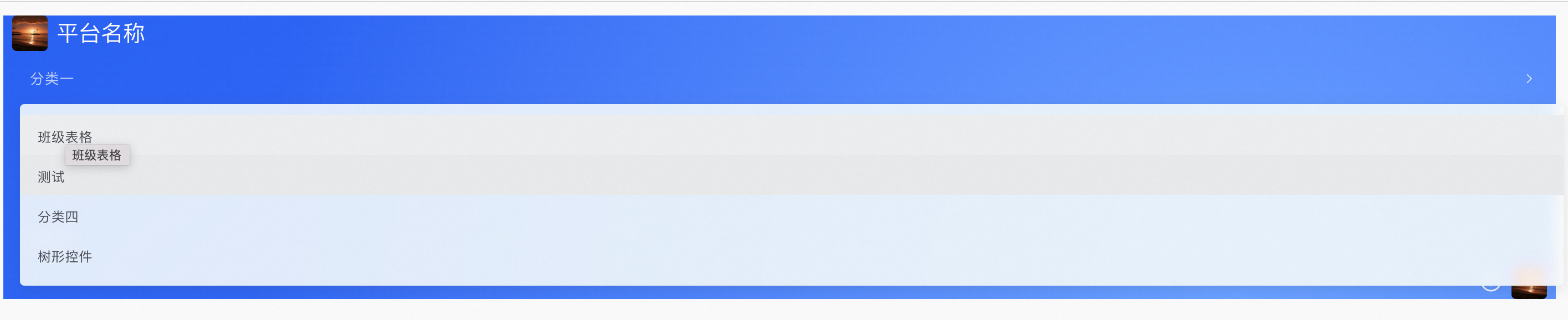
子导航展开触发方式
方式 | 样式 |
点击 |
|
悬浮 |
|
主题风格
风格 | 样式 | 示例 | 说明 |
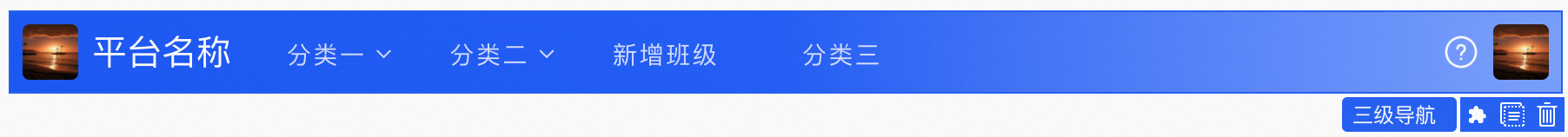
主题色 |
| - | - |
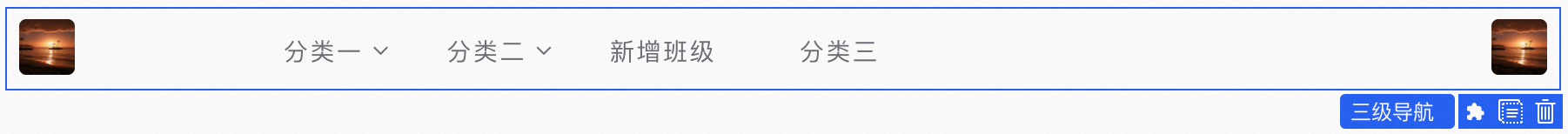
白色 |
| - | - |
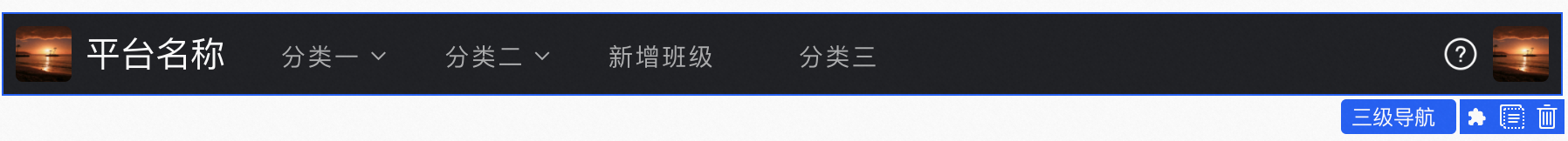
暗黑色 |
| - | - |
自定义:背景颜色 |
|
| 通过设置【主题风格】为”自定义“,可以配置导航栏背景颜色的三个状态:默认、悬浮颜色、选中。 有关此部分属性的更多信息,请参考样式。 |
自定义:字体颜色 |
|
| 通过设置【主题风格】为”自定义“,可以配置导航栏字体颜色的三个状态:默认、悬浮、选中。 有关此部分属性的更多信息,请参考样式。 |
自定义:选中标识颜色 |
|
| 通过设置【主题风格】为”自定义“,可以配置导航栏选中标识颜色。 有关此部分属性的更多信息,请参考样式。 |