说明
Basic UI 提供了自定义登录和登出功能。
如果配置了自定义登录页面URL,BasicUI会使用该自定义页面登录,而不是使用默认的登录页面。
自定义登录需要配合 JWT 应用( JWT应用接入 )一起使用。
1 自定义登录
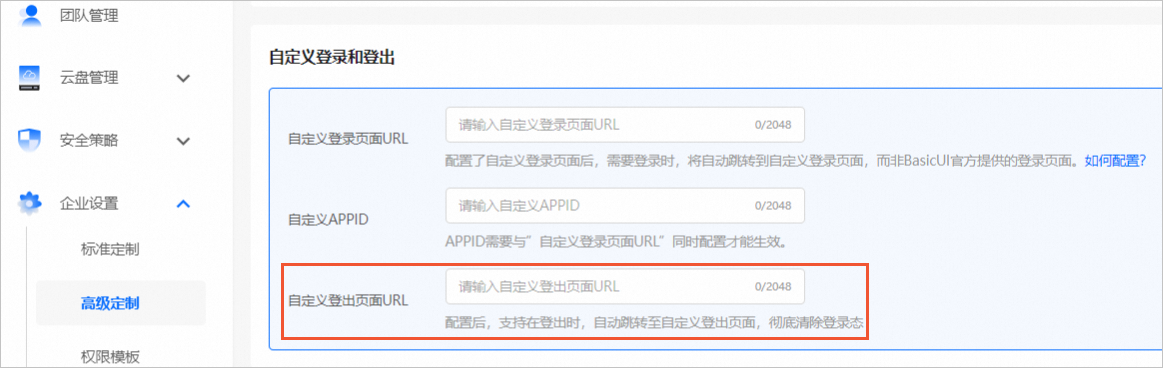
(1) 登录配置:
配置前请先确保您的应用已经使用 JWT 应用( JWT应用接入)接入。
您需要提供自定义登录页面的URL和 JWT 应用的AppID:

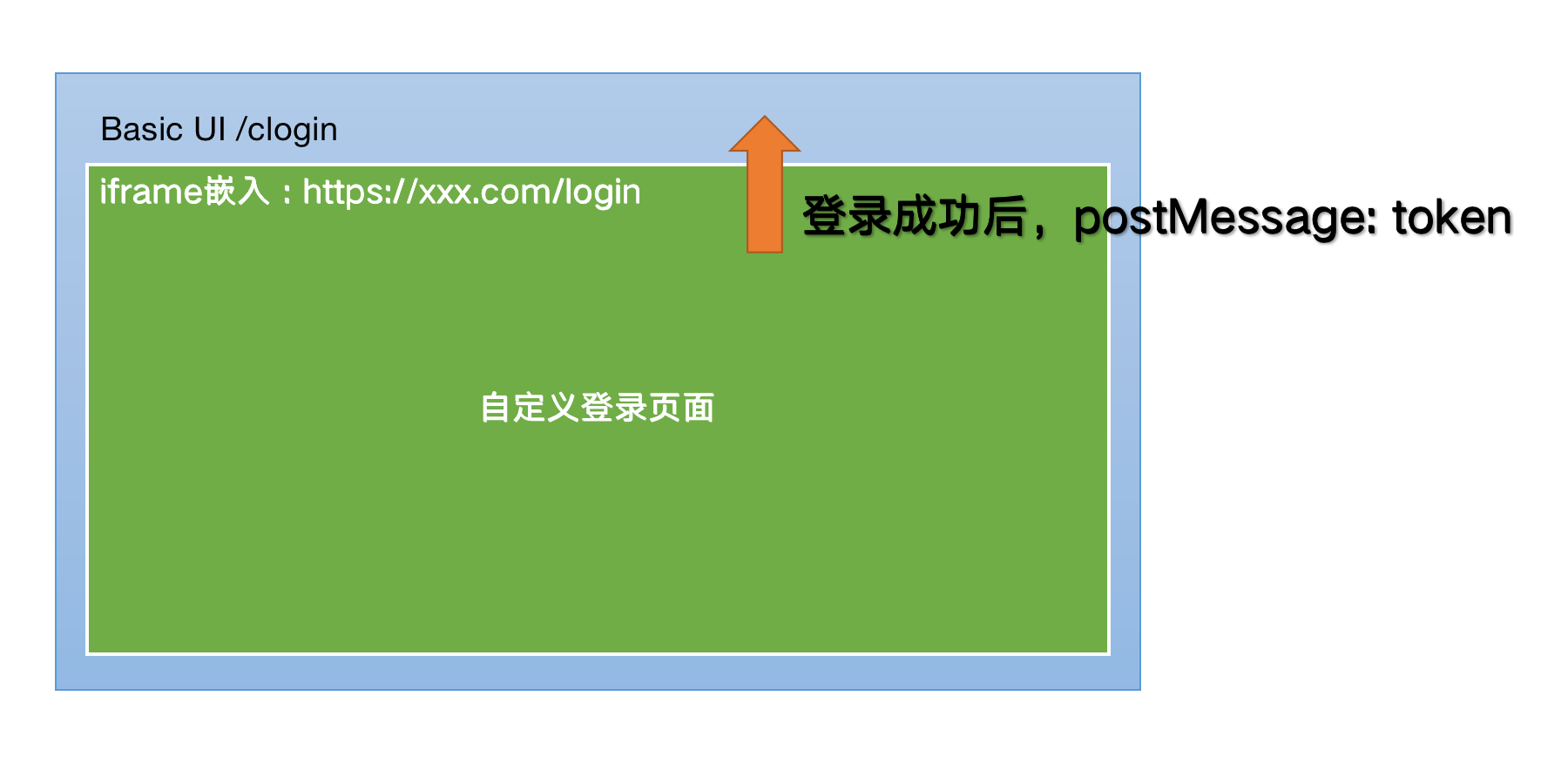
(2) 原理:
用户点击登录按钮,BasicUI会路由跳转到
/clogin,该视图通过iframe 嵌入自定义登录页面的URL。用户登录成功后,需要向iframe的parent postMessage,将token信息传递给BasicUI。

具体代码示例:
if(parent!=self){
parent.postMessage({
code: 'token',
message: {
access_token: 'xxxx',
refresh_token: 'xxxx',
......
}
}, "*")
}2 自定义登出
(1) 登出配置:

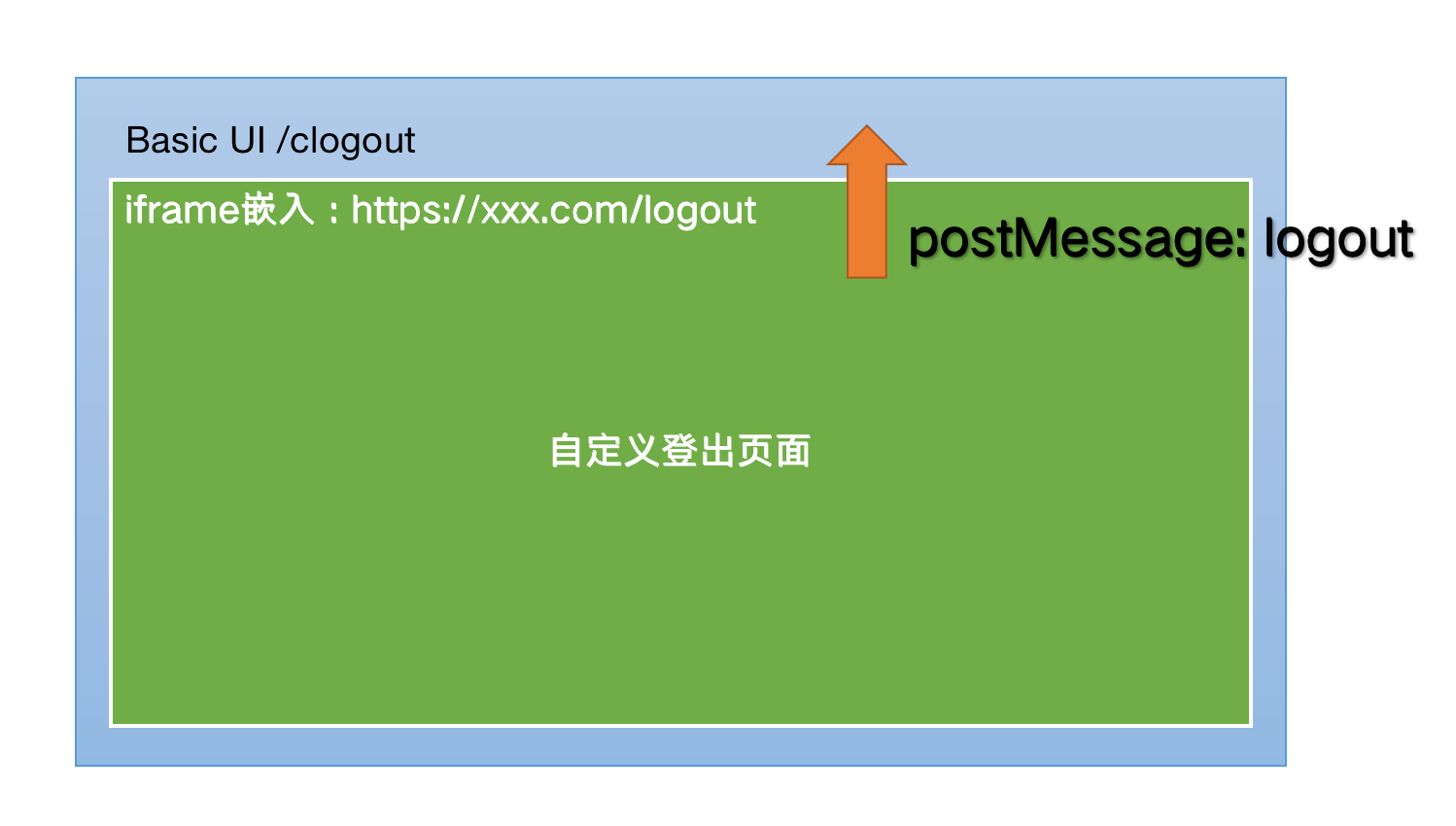
(2) 登出原理:
配置了“自定义登出页面URL”之后,用户在BasicUI点击登出,BasicUI会路由跳转到
/clogout,该视图用iframe 嵌入了您配置的“自定义登出页面URL”。在自定义登出页面中,退出登录态后,需要postMessage通知iframe的parent,BasicUI会清空登录态,然后跳转到首页。

具体代码示例:
if (parent !== elf) {
parent.postMessage({
code: 'logout',
}, "*");
}
该文章对您有帮助吗?
