1. 组件介绍
利用本组件可以操作Chrome、Edge、IE浏览器指定页面中的上传文件按钮自动上传文件。
2. 输入项
说明
请参照可视化编辑器内组件面板中各输入项的帮助信息
3. 输出项
说明
请参照可视化编辑器内组件面板中各输出项的帮助信息
4. 组件使用示例
4.1. 组件配置示例
4.2. 示例执行结果
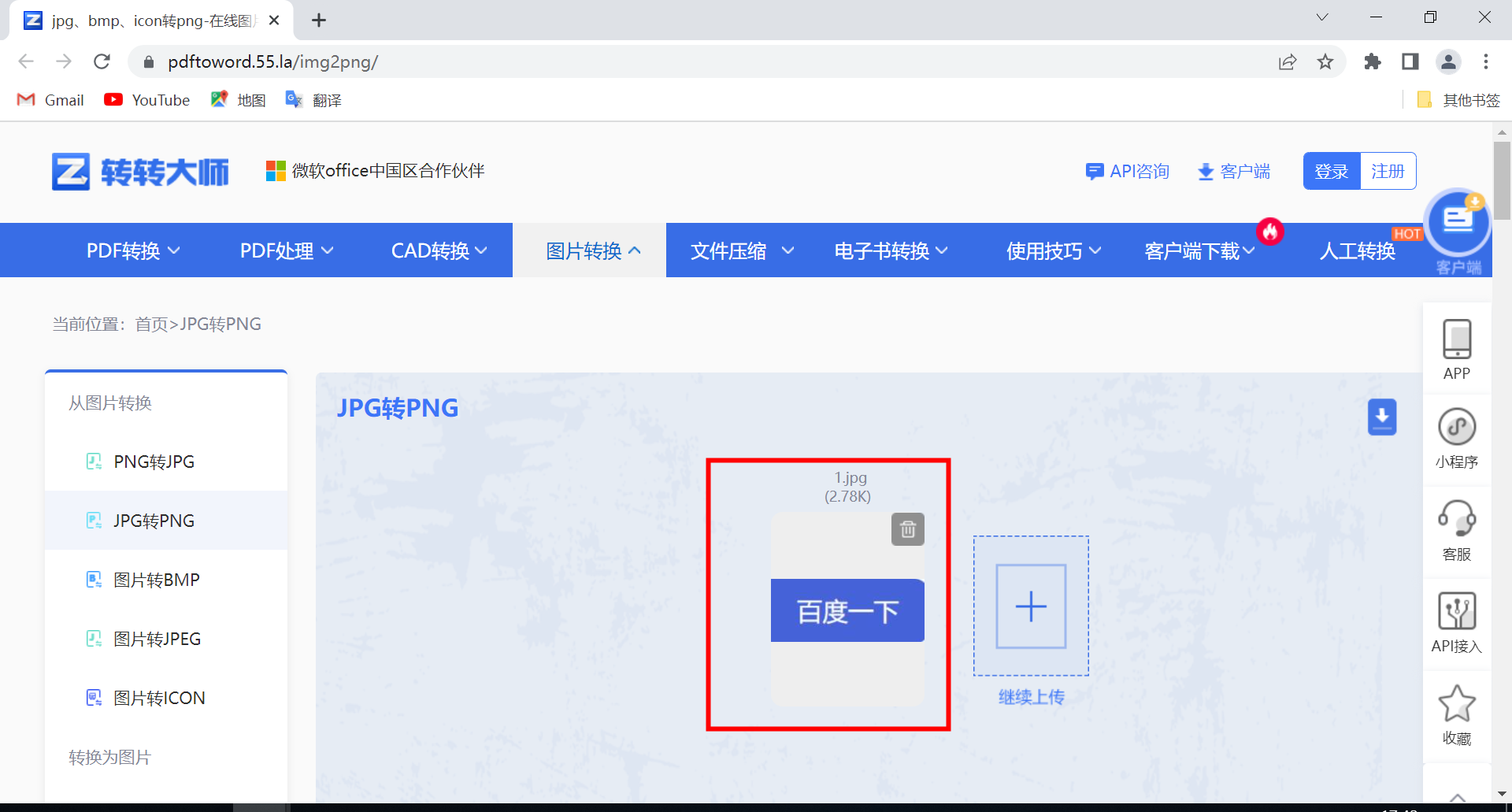
该组件成功在Chrome浏览器的指定页面中操作上传文件按钮上传指定的文件。
5. 流程搭建示例
执行结果
如下图所示,该流程成功在Chrome浏览器中指定页面中,上传了指定图片。
该文章对您有帮助吗?
