通过设置日志服务控制台内嵌参数,可调整内嵌页面的显示效果。
日志服务提供免登方式嵌入自建的Web页面,支持您快速方便地对日志进行查询和分析。在此基础上,还提供了一系列UI参数与第三方自建Web页面进行融合展示。通过免登方式嵌入自建Web页面的具体操作,请参见控制台内嵌及分享。
注意事项
日志服务控制台是以iframe方式被内嵌到其他Web页面。默认情况下,打开浏览器新窗口(例如单击文档链接)和下载日志功能会被浏览器拦截,无法使用,需要您手动修改iframe属性配置。
在iframe内,日志服务控制台的访问链接单击交互会被浏览器的安全策略拦截,您需要在iframe的sandbox字段中添加
allow-popups。<iframe src="https://sls4service.console.aliyun.com/lognext/project/**..." sandbox="allow-scripts allow-popups" />在iframe内,日志服务控制台提供的日志下载功能会被浏览器的安全策略拦截,您需要在iframe的sandbox字段中添加
allow-popups和allow-downloads。<iframe src="https://sls4service.console.aliyun.com/lognext/project/**..." sandbox="allow-scripts allow-popups allow-downloads" />
URL格式
所有UI参数均通过URL格式进行控制,URL格式示例如下:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?参数1&参数2除${ProjectName}、${LogstoreName}、${savedsearchID}和${dashboardID}之外的参数必须位于URL末尾的问号(?)之后。
支持同时设置多个参数,参数之间通过and(&)连接。
增加参数theme=dark&sls_iframe=true,可将界面设置为黑色主题。
注意URL中下列参数的大小写。
公共参数
使用公共参数设置控制台页面。
参数名 | 类型 | 是否必选 | 说明 | 示例 |
hiddenBack | boolean | 否 | 隐藏当前Project控制台的返回按钮。 | hiddenBack=true |
hiddenChangeProject | boolean | 否 | 隐藏切换Project功能。 | hiddenChangeProject=true |
hiddenOverview | boolean | 否 | 隐藏Project概览入口。 | hiddenOverview=true |
hideSidebar | boolean | 否 | 隐藏左侧导航栏 | hideSidebar=true |
hideTopbar | boolean | 否 | 隐藏顶部导航栏 | hideTopbar=true |
isShare | boolean | 否 | 隐藏左侧导航栏和其他Tab页 | isShare=true |
ignoreTabLocalStorage | boolean | 否 | 关闭Tab访问的历史记录。 | ignoreTabLocalStorage=true |
queryTimeType | long | 否 | 指定查询和分析的时间范围。更多信息,请参见queryTimeType指定查询的时间范围说明。取值范围如下:
| queryTimeType=1 |
startTime | timestamp(date) | 否 | 指定查询时间范围的起始时间。当queryTimeType设置为99时生效。 | startTime=1547776643 |
endTime | timestamp(date) | 否 | 指定查询时间范围的结束时间。当queryTimeType设置为99时生效。 | endTime=1547776731 |
disablePublicShare | boolean | 否 | 在仪表盘中,隐藏创建免密分享按钮。 | disablePublicShare=true |
表 1. queryTimeType指定查询的时间范围说明
queryTimeType | 代表含义 |
1 | 1分钟(相对) |
2 | 15分钟(相对) |
3 | 1小时(相对) |
4 | 4小时(相对) |
5 | 1天(相对) |
6 | 1周(相对) |
7 | 30天(相对) |
8 | 1分钟(整点) |
9 | 15分钟(整点) |
10 | 1小时(整点) |
11 | 4小时(整点) |
12 | 1天(整点) |
13 | 1周(整点) |
14 | 30天(整点) |
15 | 今天(整点) |
16 | 昨天(整点) |
17 | 前天(整点) |
18 | 本周(整点) |
19 | 上周(整点) |
20 | 本月(整点) |
21 | 本季度(整点) |
22 | 今天(相对) |
23 | 5分钟(相对) |
24 | 今年(整点) |
25 | 本月(相对) |
26 | 上月(整点) |
27 | 本周(相对) |
28 | 5分钟(整点) |
29 | 昨天(相对) |
30 | 前天(相对) |
31 | 上周(相对) |
32 | 上月(相对) |
33 | 本季度(相对) |
34 | 本年度(相对) |
99 | 自定义时间,此时要传入startTime和endTime。 |
URL参数及效果示例如下所示:
使用如下URL隐藏当前Project控制台的返回按钮、Project切换按钮、Project概览入口。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenBack=true&hiddenChangeProject=true&hiddenOverview=true
使用如下URL隐藏当前Project控制台的返回按钮。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenBack=true
使用如下URL设置查询和分析时间。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?queryTimeType=3
Logstore查询和分析页面相关参数
使用Logstore查询和分析页面相关参数设置Logstore查询和分析页面。
参数名 | 类型 | 是否必选 | 说明 | 示例 |
ProjectName | string | 是 | Project名称。 | website-01 |
LogstoreName | string | 是 | Logstore名称。 | logstore01 |
queryString | string | 否 | 使用BASE 64编码后的查询和分析语句。 例如 | KnxzZWxlY3QgY291bnQoKik= |
readOnly | boolean | 否 | 隐藏编辑、修改按钮,例如分享、查询分析属性,另存为快速查询、另存为告警等。 | readOnly=true |
encode | string | 否 | 为了避免queryString中出现特殊字符,建议使用encode=base64,此时queryString为base64编码后的字符串。 | encode=base64 |
hiddenEtl | boolean | 否 | 隐藏当前Logstore的数据加工按钮。 | hiddenEtl=true |
hiddenShare | boolean | 否 | 隐藏当前Logstore的分享按钮。 | hiddenShare=true |
hiddenIndexSetting | boolean | 否 | 隐藏当前Logstore的索引设置按钮。 | hiddenIndexSetting=true |
hiddenSavedSearch | boolean | 否 | 隐藏当前Logstore的快速查询按钮。 | hiddenSavedSearch=true |
hiddenAlert | boolean | 否 | 隐藏当前Logstore的告警按钮。 | hiddenAlert=true |
hiddenQuickAnalysis | boolean | 否 | 默认收起快速分析栏。 | hiddenQuickAnalysis=true |
hiddenDownload | boolean | 否 | 隐藏当前Logstore的下载功能。 | hiddenDownload=true |
hiddenModeSwitch | boolean | 否 | 隐藏当前Logstore的SQL增强按钮和Scan扫描按钮。 | hiddenModeSwitch=true |
keyDispalyMode | string | 否 | 内容列显示。
| keyDispalyMode=single |
hiddenLogChart | boolean | 否 | 隐藏当前Logstore的统计图表页签。 | hiddenLogChart=true |
hiddenLogReduce | boolean | 否 | 隐藏当前Logstore的日志聚类页签。 | hiddenLogReduce=true |
hiddenColSetting | boolean | 否 | 隐藏左侧字段列 | hiddenColSetting=true |
URL参数及效果示例如下所示:
使用如下URL设置查询和分析语句。
例如
*|select count(*)语句经过BASE 64编码后为KnxzZWxlY3QgY291bnQoKik=。https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?encode=base64&queryString=KnxzZWxlY3QgY291bnQoKik=
使用如下URL隐藏编辑、修改相关的按钮,例如查询分析属性、另存为告警等。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?readOnly=true
使用如下URL隐藏Logstore的统计图表和日志聚类页签。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?hiddenLogChart=true&hiddenLogReduce=true
Logstore快速查询页面相关参数
使用Logstore快速查询页面相关参数设置快速查询页面。
参数名 | 类型 | 是否必选 | 说明 | 示例 |
ProjectName | string | 是 | Project名称。 | website-01 |
savedSearchName | string | 否 | 快速查询名称。 | quick-search01 |
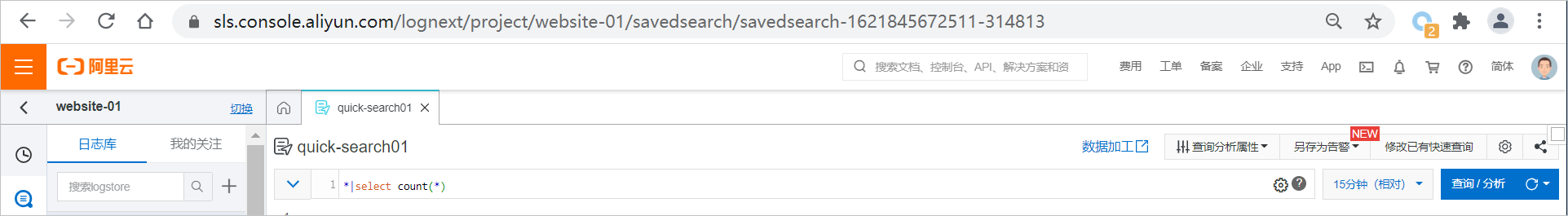
savedsearchID | string | 是 | 快速查询ID。 说明 您在创建快速查询后,可以在URL中获取快速查询ID。更多信息,请参见获取快速查询ID。 | savedsearch-1621845672511-314813 |
URL参数及效果示例如下所示:
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/savedsearch/${savedsearchID}
仪表盘相关参数
使用仪表盘相关参数设置仪表盘页面。
参数名 | 类型 | 是否必选 | 说明 | 示例 |
ProjectName | string | 是 | Project名称。 | website-01 |
dashboardName | string | 否 | 仪表盘名称。 | 网站分析日志 |
dashboardID | string | 是 | 仪表盘ID。 说明 您在创建仪表盘后,可以在URL中获取仪表盘ID。更多信息,请参见ListDashboard。 | dashboard-1609817292009-742588 |
isShare | boolean | 否 | 仪表盘是否是通过分享查看的,为true的时候只展示仪表盘ui同时隐藏分享功能按钮 | isShare=true |
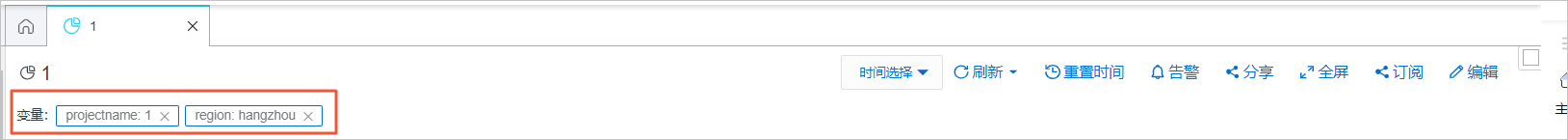
token | JsonString | 否 | 变量替换,需要使用 例如 | token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D |
readOnly | boolean | 否 | 隐藏仪表盘页面中的编辑、设置相关的按钮,例如编辑、告警等。 | readOnly=true |
openPsql | boolean | 否 | 开启增强sql | openPsql=true |
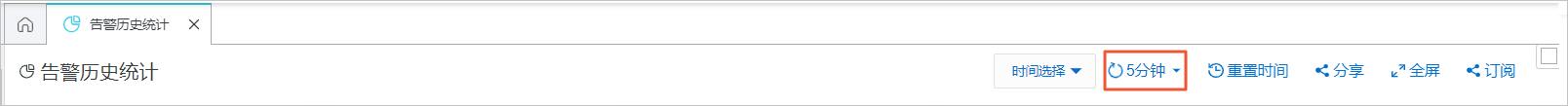
autoFresh | string | 否 | 报表定时刷新,例如:30s、5min,最小刷新间隔必须大于15s。 | autoFresh=5m |
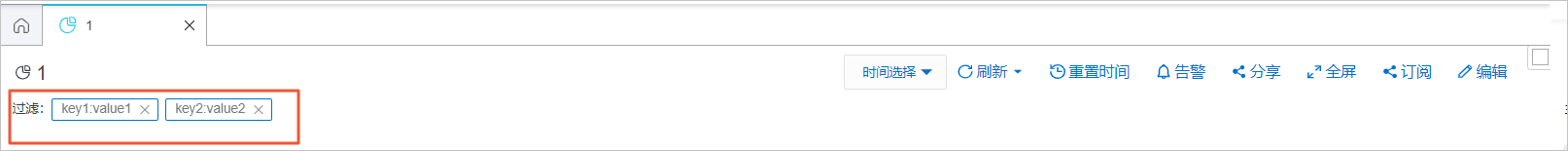
filters | string | 否 | 过滤条件,需要使用 例如 | filters=key1%3Avalue1%26filters%3Dkey2%3Avalue2 |
hiddenFilter | boolean | 否 | 隐藏过滤条件。 | hiddenFilter=true |
fixedFilter | boolean | 否 | 固定过滤条件,禁止删除修改 | fixedFilter=true |
disableFilterAndToken | boolean | 否 | 禁用过滤器和变量替换 | disableFilterAndToken=true |
fixedToken | boolean | 否 | 固定变量替换,禁止删除修改 | fixedToken=true |
hiddenToken | boolean | 否 | 隐藏变量替换。 | hiddenToken=true |
hiddenProject | boolean | 否 | 隐藏Project信息。 | hiddenProject=true |
hiddenEdit | boolean | 否 | 隐藏编辑按钮。 | hiddenEdit=true |
hiddenReport | boolean | 否 | 隐藏订阅按钮。 | hiddenReport=true |
hiddenTitleSetting | boolean | 否 | 隐藏标题设置按钮。 | hiddenTitleSetting=true |
hiddenReset | boolean | 否 | 隐藏重置时间按钮。 | hiddenReset=true |
hiddenModeSwitch | boolean | 否 | 隐藏SQL增强按钮。 | hiddenModeSwitch=true |
hiddenAlert | boolean | 否 | 隐藏另存为告警 | hiddenAlert=true |
hiddenSearch | boolean | 否 | 隐藏预览查询语句 | hiddenSearch=true |
hiddenShare | boolean | 否 | 隐藏topbar的分享按钮(分享链接和发送仪表盘) | hiddenShare=true |
hiddenPSql | boolean | 否 | 隐藏 sql增强按钮 | hiddenPSql=true |
hiddenFullScreen | boolean | 否 | 隐藏topbar的显示器全屏和窗口全屏 | hiddenFullScreen=true |
hiddenSelectTime | boolean | 否 | 隐藏topbar的仪表盘时间选择按钮 | hiddenSelectTime=true |
hiddenChartTime | boolean | 否 | 隐藏单个图表的时间显示(标题后面) | hiddenChartTime=true |
hiddenChartMenus | boolean | 否 | 隐藏图表右上角下拉菜单 | hiddenChartMenus=true |
hiddenTitle | boolean | 否 | 隐藏仪表盘标题 | hiddenTitle=true |
hiddenTopBar | boolean | 否 | 隐藏仪表盘的头部标题和所有操作栏 | hiddenTopBar=true |
hiddenCopy | boolean | 否 | 隐藏另存为按钮 | hiddenCopy=true |
hiddenSurvey | boolean | 否 | 隐藏问卷入口 | hiddenSurvey=true |
hiddenDrilldown | boolean | 否 | 隐藏仪表盘编辑时交互事件配置 tab | hiddenDrilldown=true |
hiddenFieldConfig | boolean | 否 | 隐藏仪表盘编辑时的字段配置 tab | hiddenFieldConfig=true |
disableViewChart | boolean | 否 | 隐藏单个chart的查看操作 | disableViewChart=true |
URL参数及效果示例如下所示:
使用如下URL使仪表盘页面为只读模式。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?readOnly=true
使用如下URL为仪表盘增加两个过滤条件key1=value1和key2=value2。其中,过滤条件
filters=key1:value1&filters=key2:value2经过转码后为filters%3Dkey1%3Avalue1%26filters%3Dkey2%3Avalue2。https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?filters%3Dkey1%3Avalue1%26filters%3Dkey2%3Avalue2
使用如下URL增加多个变量替换条件projectname=1和region=hangzhou。其中
token=[{"key": "projectname","value":"1"}, {"key": "region", "value": "hangzhou"}]经过转码后为token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5Dhttps://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardID}?token=%5B%7B%22key%22%3A%20%22projectname%22%2C%22value%22%3A%221%22%7D%2C%20%7B%22key%22%3A%20%22region%22%2C%20%22value%22%3A%20%22hangzhou%22%7D%5D
使用如下URL使仪表盘每5分钟刷新一次。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/dashboard/${dashboardId}?autoFresh=5m
树状结构参数
树状结构参数用于定义控制台的左侧导航栏。
参数名 | 类型 | 是否必选 | 说明 | 示例 |
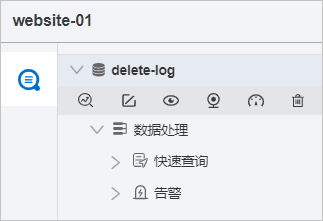
treeConfig | JSON | 否 | 定义左侧导航树状结构。如果设置treeEncode为base64,则需先使用BASE64完成转码。 例如 | eyJsb2dzdG9yZSI6eyJleHBhbmQiOnRydWUsInJlc291cmNlTGlzdCI6WyJkZWxldGUtbG9nIl0sInRlbXBsYXRlIjpbInNhdmVkc2VhcmNoIiwiYWxlcnQiXX19 |
treeEncode | string | 否 | treeConfig的编码方式。默认为空,表示不编码。如果要编码,仅支持BASE64。 | treeEncode=base64 |
treeConfig参数完整示例如下所示:
{
"logstore": {
"search": true,
"expand": true,
"resourceList": [
"L1",
"L2"
],
"template": [
"favor",
"logtail",
"import",
"etl",
"savedsearch",
"alert",
"export",
"consumergroup",
"dashboard"
]
},
"machineGroup": {
"search": true,
"resourceList": [
"m1",
"m2"
]
},
"savedSearch": {
"search": true,
"resourceList": [
"s1",
"s2"
]
},
"alarm": {
"search": true,
"resourceList": [
"a1",
"a2"
]
},
"dashboard": {
"search": true,
"resourceList": [
"d1",
"d2"
]
},
"etl": {
"search": true,
"resourceList": [
"e1",
"e2"
]
}
}表 2. treeConfig参数说明
参数名 | 类型 | 是否必选 | 说明 |
logstore | object | 否 | 用于控制Logstore列表中的资源入口。 |
template | string[] | 否 | 用于控制Logstore列表中的一些功能入口。更多信息,请参见template参数说明。 |
machineGroup | object | 否 | 用于控制机器组列表中的资源入口。 |
savedSearch | object | 否 | 用于控制快速查询列表中的资源入口。 |
alert | object | 否 | 用于控制告警列表中的资源入口。 |
dashboard | object | 否 | 用于控制仪表盘列表中的资源入口。 |
etl | object | 否 | 用于控制数据加工列表中的资源入口。 |
表 3. 资源相关参数说明
参数名 | 类型 | 是否必选 | 说明 |
search | boolean | 否 | 是否显示搜索框。默认为true,表示显示。 |
resourceList | String[] | 否 | 显示当前资源的列表。如果为空数组,则显示空列表;如果不设置该参数,则全部显示,精准匹配。默认显示全部列表。 |
expand | boolean | 否 | 是否展开列表。默认为false,表示不展开,仅针对Logstore列表有效。 |
表 4. template参数说明
参数名 | 类型 | 是否必选 | 说明 |
favor | string | 否 | 我的关注 |
logtail | string | 否 | Logtail配置 |
import | string | 否 | 数据导入 |
etl | string | 否 | 数据加工 |
savedsearch | string | 否 | 快速查询 |
alert | string | 否 | 告警 |
export | string | 否 | 数据导出 |
consumergroup | string | 否 | 数据消费 |
dashboard | string | 否 | 可视化仪表盘 |
URL参数及效果示例如下所示:
使用如下URL设置左侧导航栏。
https://sls4service.console.aliyun.com/lognext/project/${ProjectName}/logsearch/${LogstoreName}?treeconfig=eyJsb2dzdG9yZSI6eyJleHBhbmQiOnRydWUsInJlc291cmNlTGlzdCI6WyJkZWxldGUtbG9nIl0sInRlbXBsYXRlIjpbInNhdmVkc2VhcmNoIiwiYWxlcnQiXX19&hiddenBack=true&hiddenChangeProject=true&hiddenOverview=true&treeEncode=base64&ignoreTabLocalStorage=true
仪表盘高阶参数
以iframe方式嵌入仪表盘页面时,无法确定iframe的高度,有可能导致两层滚动条,包括嵌入页面外层滚动条和iframe内部报表的滚动条。此时,您可以使用仪表盘高阶参数用于自适应仪表盘高度。
对于外层iframe的高度可以通过日志服务postmessage的dashboardHeight来获取,并设置为iframe高度。示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST message测试</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
iframe {
display: block;
width: 100%;
}
</style>
<body>
<script>
window.addEventListener('message',function(e){
console.log(e.data.dashboardHeight)
document.getElementById('test').style.height = e.data.dashboardHeight + 'px'
});
</script>
<div style="height: 700px;">somethings</div>
<iframe id="test" src="http://sls4service.console.aliyun.com/lognext/project/${projectName}/dashboard/${dashboardName}?product=${productCode}">
</body>
</html>