阿里云官方结合典型的场景需要,开发了一些常用的组件,您可直接开箱即用,也可在此基础上进行二次开发。
背景信息
组件源码在Github开源提供,参见项目说明。
组件功能演示请参见功能演示。
移动端浏览器可能劫持Web SDK播放视频的行为,导致部分功能不可用。
GitHub属于第三方搭建的网站,可能存在部分用户无法打开网站或访问延迟的问题。
官方组件列表
组件名称 | 组件类型 | 介绍 | 效果展示 |
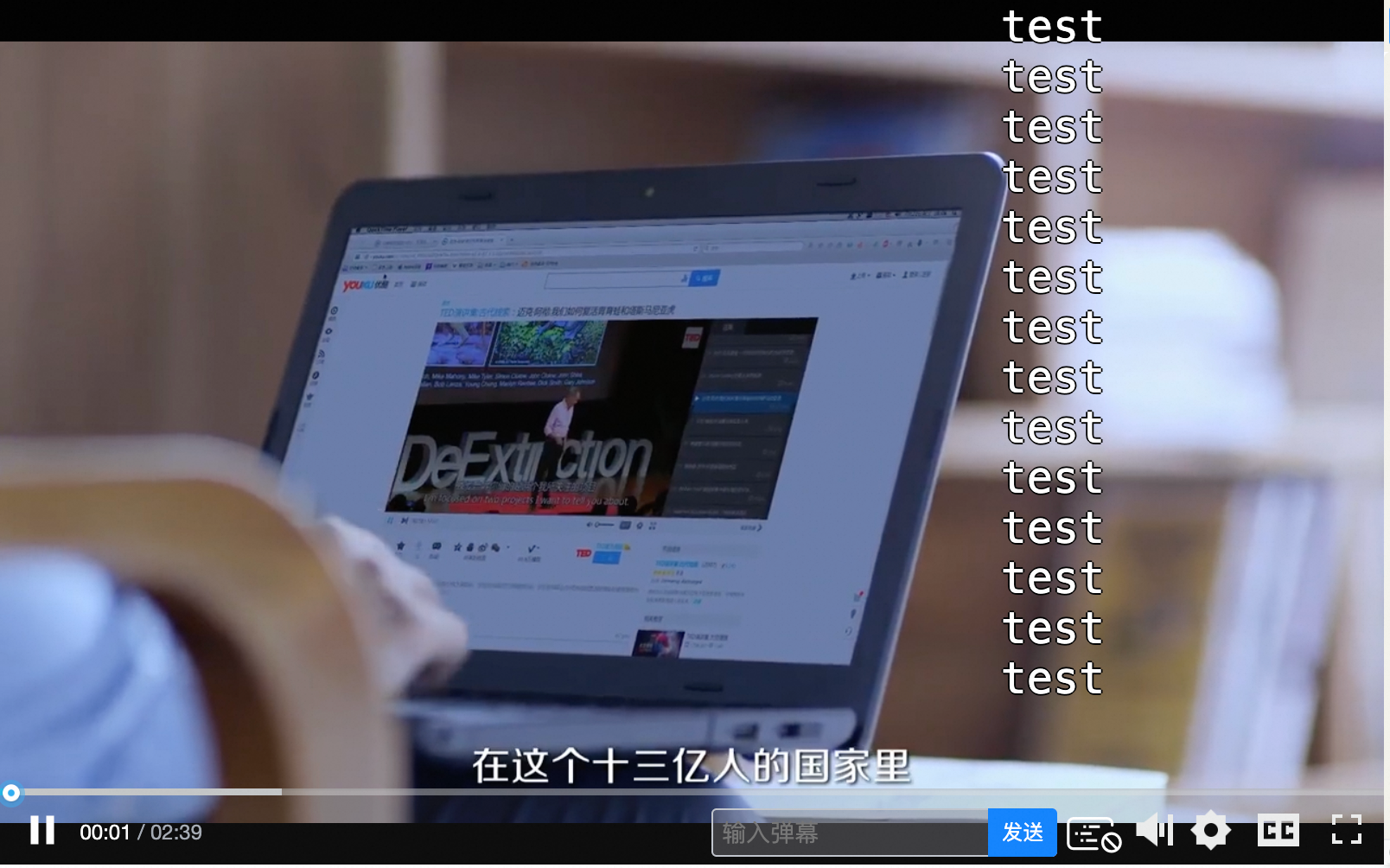
弹幕 |
| 在控制条上增加了弹幕关闭和开启按钮,以及发送弹幕的输入框,和发送弹幕的按钮。详情参见弹幕组件。 |
|
播放器动态水印(ID跑马灯) |
| 根据终端用户特性,将ID等信息以文字水印的形式展示在视频画面上,震慑侵权行为。用户可以自定义文字水印出现的位置,文字颜色和字体大小。详情参见跑马灯组件。 |
|
字幕 |
| 用于快速切换不同语言的字幕。详情参见字幕组件。 |
|
多视频广告 |
| 在视频即将播放时,实现多视频广告。详情参见多视频广告组件。 |
|
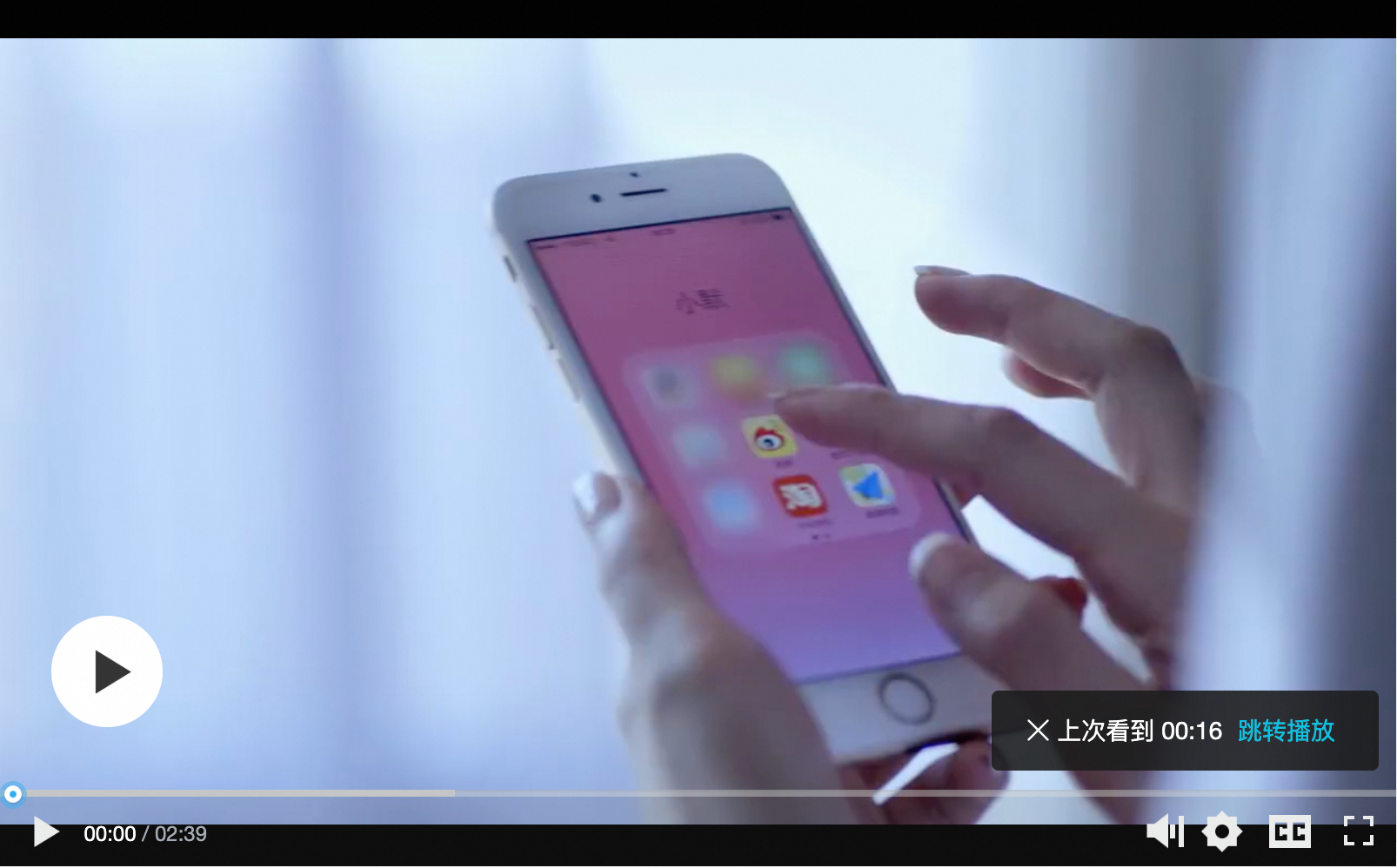
记忆播放 |
| 自动记忆用户上一次播放的视频位置,记忆播放组件分两种,一种点击播放(会提示用户上次播放的位置,用户可以点击seek),另一种是自动播放(自动seek到上次播放位置)。详情参见记忆播放组件。 说明 记忆播放组件使用localStorage记录播放位置,不支持localStorage的浏览器将不生效。 |
|
暂停广告(图片) |
| 暂停视频时在播放器的中间显示图片广告。详情参见暂停广告组件。 |
|
视频列表 |
| 在Web播放器SDK控制条上增加视频列表,视频切换的按钮,并在播放器上显示视频列表。详情参见视频列表组件。 |
|
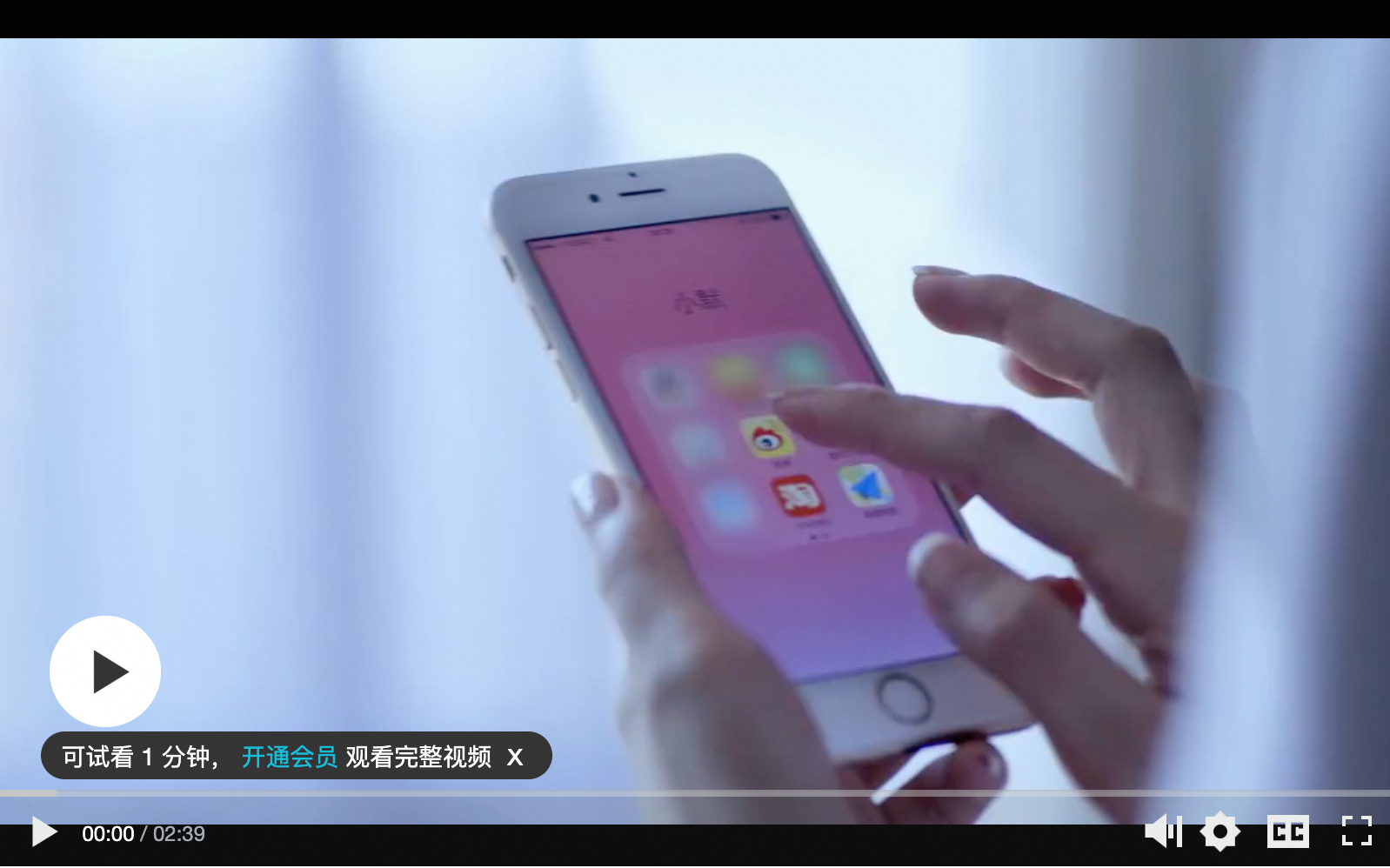
试看 |
| 用于用户试看,试看结束后提示用户,观看完整版的条件。详情参见试看组件。 |
|
视频打点 |
| 该组件是对视频的关键点进行打点, 鼠标移动到关键点时能够查看当前用户设置的图片,详情参见视频打点组件。 |
|
清晰度 |
| 清晰度组件是用来快速切换视频清晰度的组件,详情参见清晰度组件。 |
|
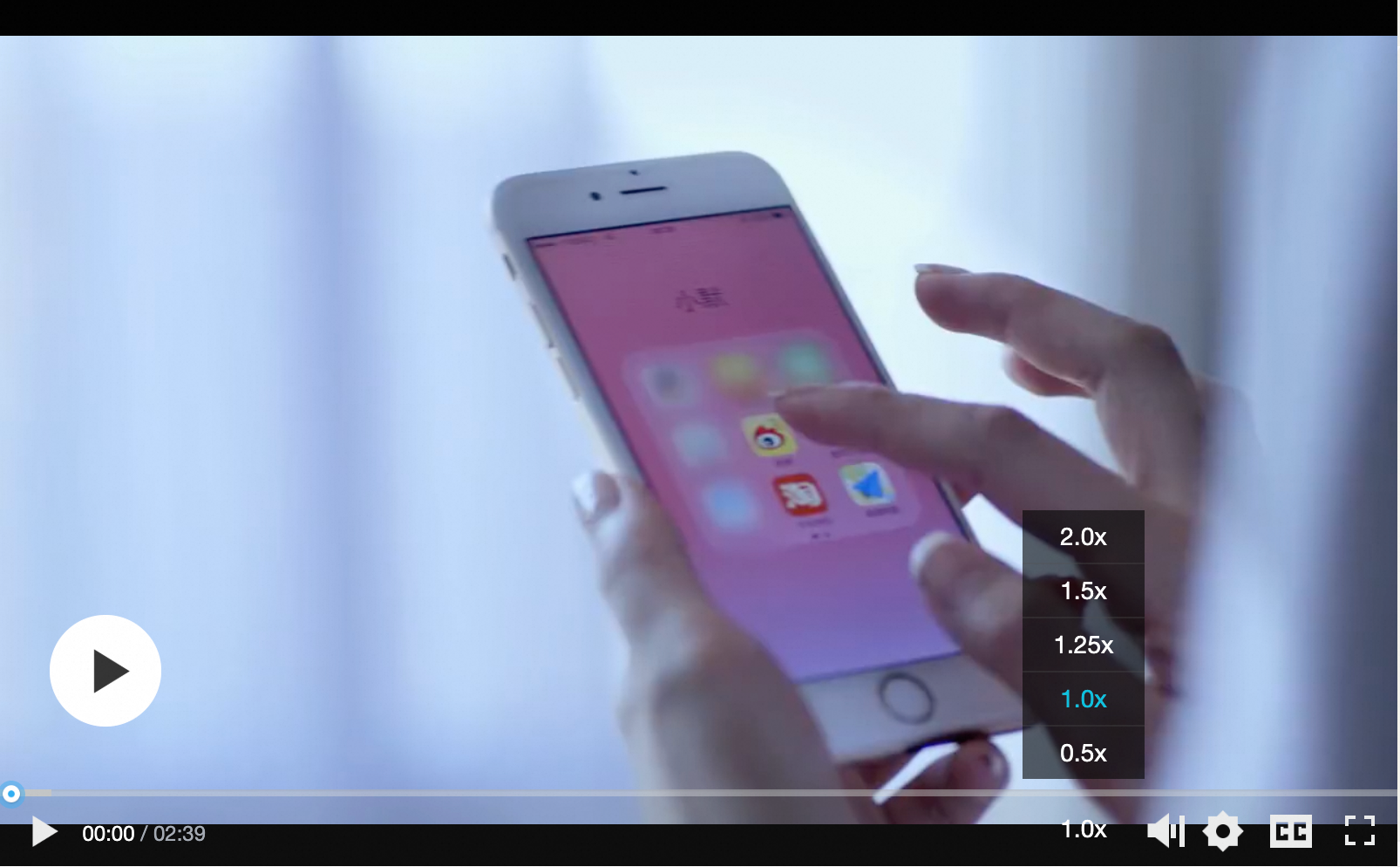
倍速播放 |
| 用于调整视频倍速。详情参见倍速播放组件 |
|
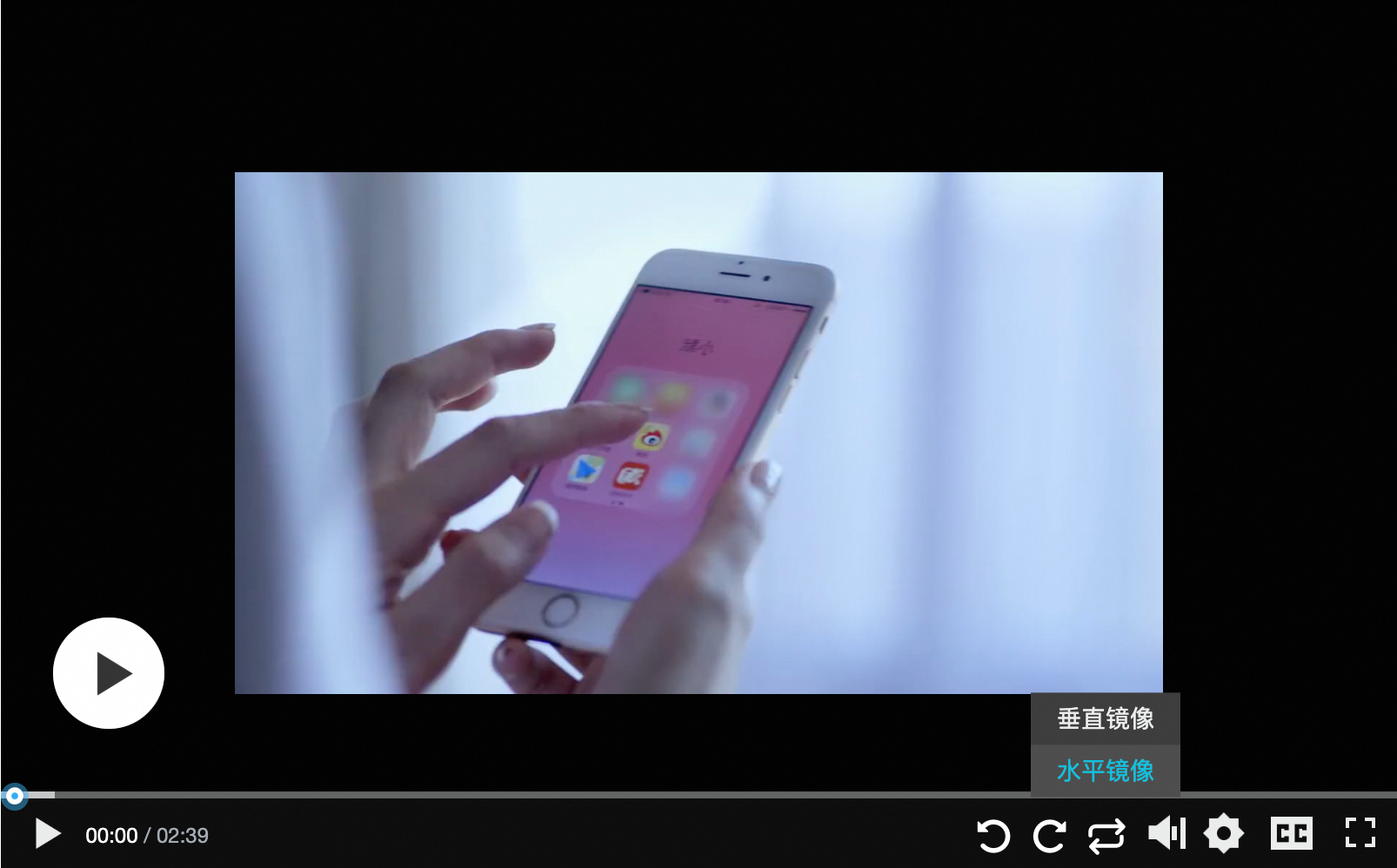
旋转和镜像 |
| 在Web播放器SDK控制条上添加旋转和镜像按钮,用于视频旋转和镜像变换。详情参见旋转和镜像组件。 |
|
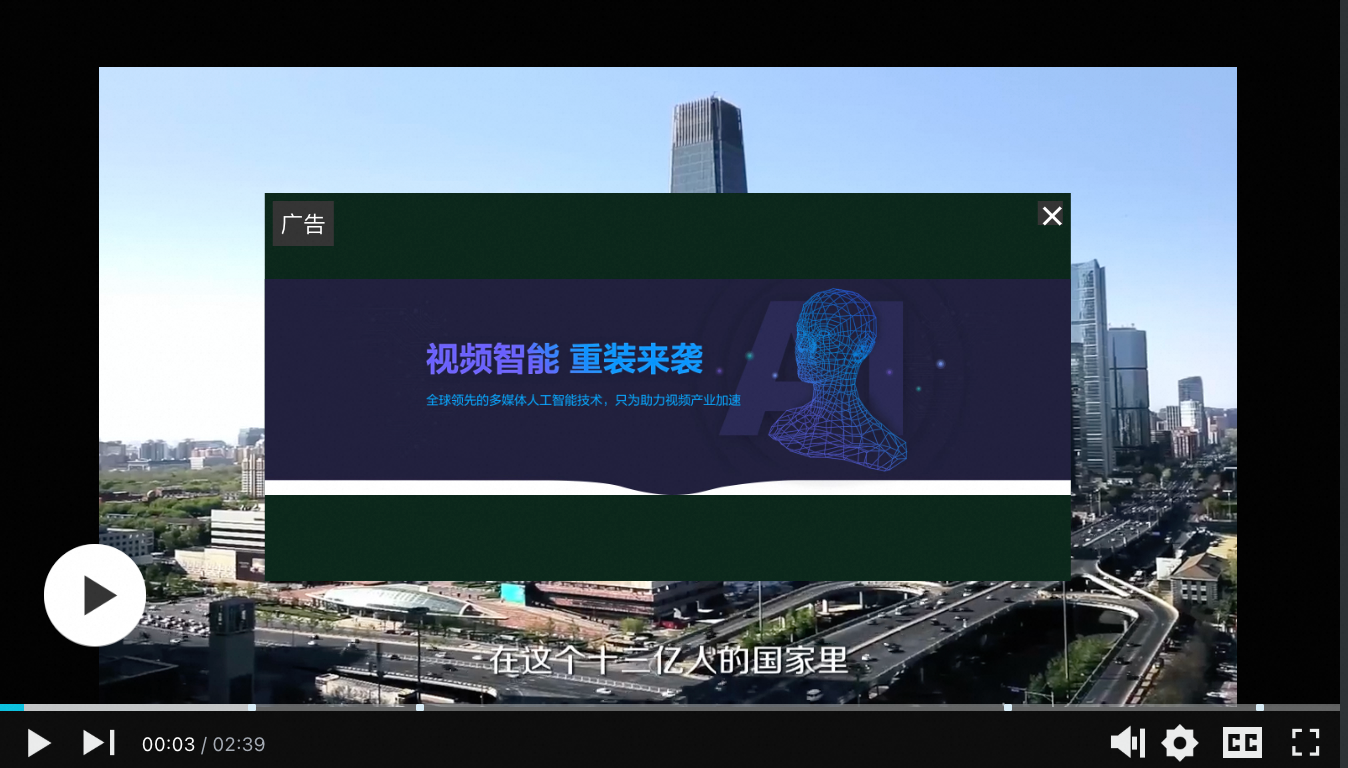
开始广告(图片) |
| 视频即将开始播放时显示的图片广告。详情参见开始广告组件。 |
|
切换音轨 |
| 音轨切换组件是用来切换视频的音轨语言,详情参见切换音轨组件。 | - |
视频广告 |
| 在视频即将播放时,限时的视频广告。详情参见视频广告组件。 |
|
播放下一个 | PlayerNextComponent | 在播放器的控制条上添加 |
|
使用组件
引入Web播放器SDK组件。目前没有提供组件的CDN资源地址,请将播放器组件下载到本地后引入到项目中,建议使用最新版本。
<script type="text/javascript" src="your-public-path/aliplayercomponents-1.0.9.min.js"></script>Web播放器SDK挂载组件。
var player = new Aliplayer( { id: "player-con", source: "//player.alicdn.com/video/editor.mp4", components: [ { name: "StartADComponent", type: AliPlayerComponent.StartADComponent, args: [ "https://img.alicdn.com/tfs/TB1byi8afDH8KJjy1XcXXcpdXXa-1920-514.jpg", "https://promotion.aliyun.com/ntms/act/videoai.html", 3, ], }, { name: "BulletScreenComponent", type: AliPlayerComponent.BulletScreenComponent, args: [ "Welcome to use Aliplayer", { fontSize: "16px", color: "#00c1de" }, "random", ], }, ], }, function (player) {} );每个组件配置项有3个参数:
名称
说明
name
组件名称,可用通过名称得到组件
type
组件类型
args
组件的参数,请根据组件的构造函数传入合适的参数。
如何自定义打包
打包全部组件
下面的两个指令中的任意一个都可以打包全部播放器组件, 打包之后的文件是 /dist/aliplayer-components/aliplayercomponents-[version].min.js
$ npm run build自定义打包组件
为了减少体积, 用户可以自己选择需要打包的组件, 只要执行一下命令
$ npm run build componentsName # componentsName 是组件名称componentsName 是组件的名称, 多个组件名称以空格隔开, 例如
$ npm run build AliplayerDanmu BulletScreen # 打包弹幕插件和跑马灯插件