桌面端Demo体验
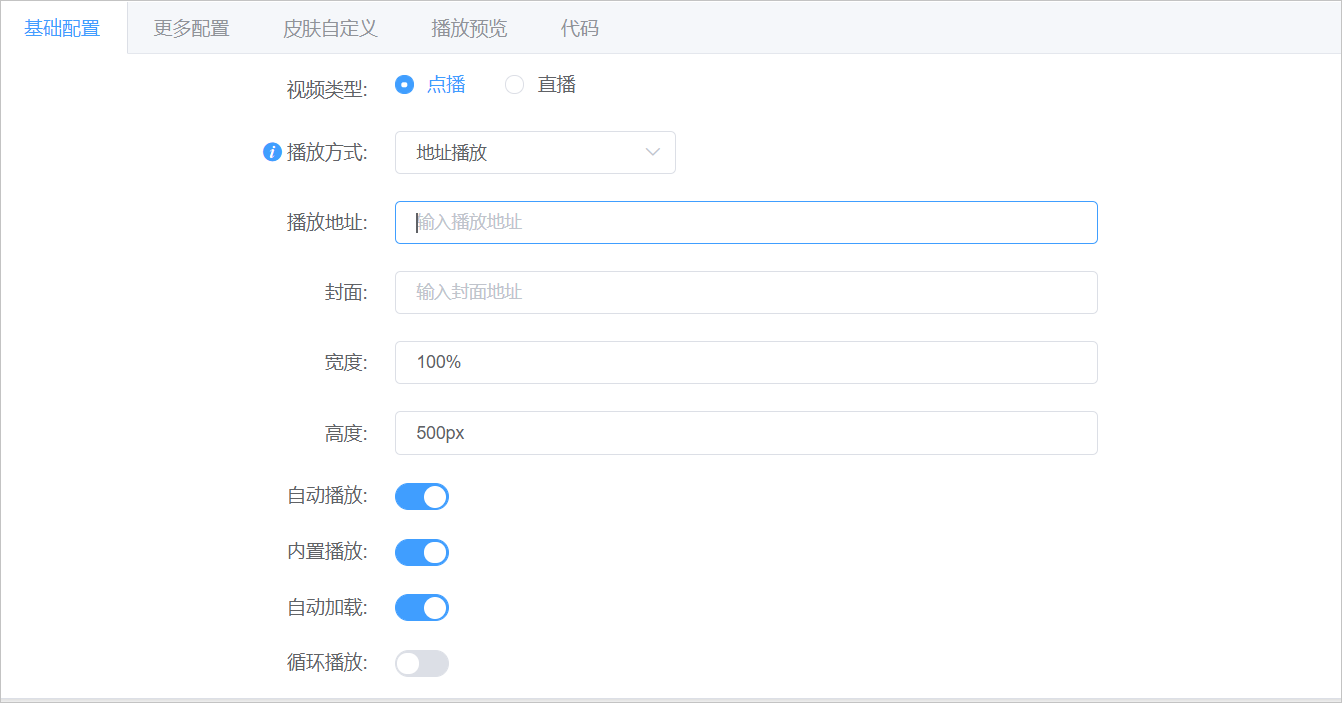
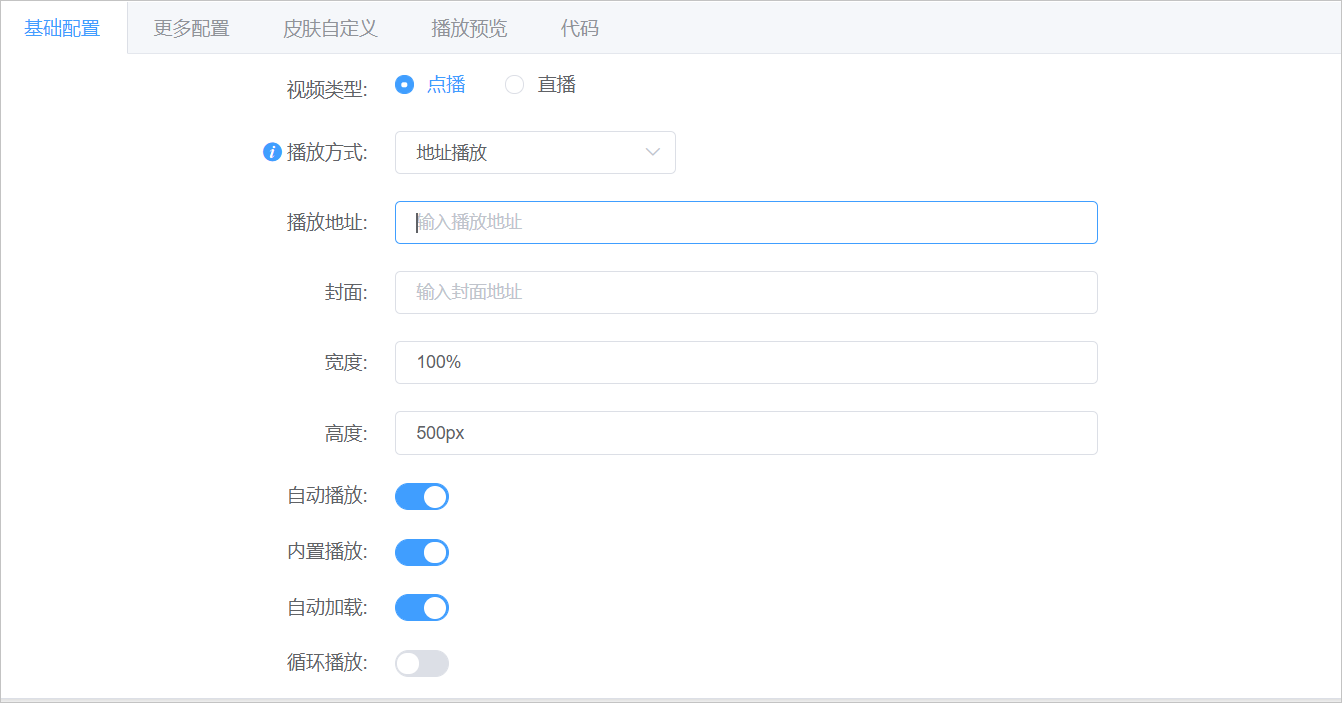
Web播放器SDK提供可视化的在线体验。您可通过在线配置访问。在线配置提供基础的播放配置、样式配置,支持生成HTML5代码。
说明 当采用直播的地址播放方式时,播放地址仅支持FLV格式,不支持RTMP格式。

移动端Demo体验
使用钉钉APP,扫描以下二维码体验Web播放器SDK移动端Demo。
重要 Android手机上微信、QQ等浏览器存在劫持播放器的情况下,有些功能会失效。

功能Demo源码
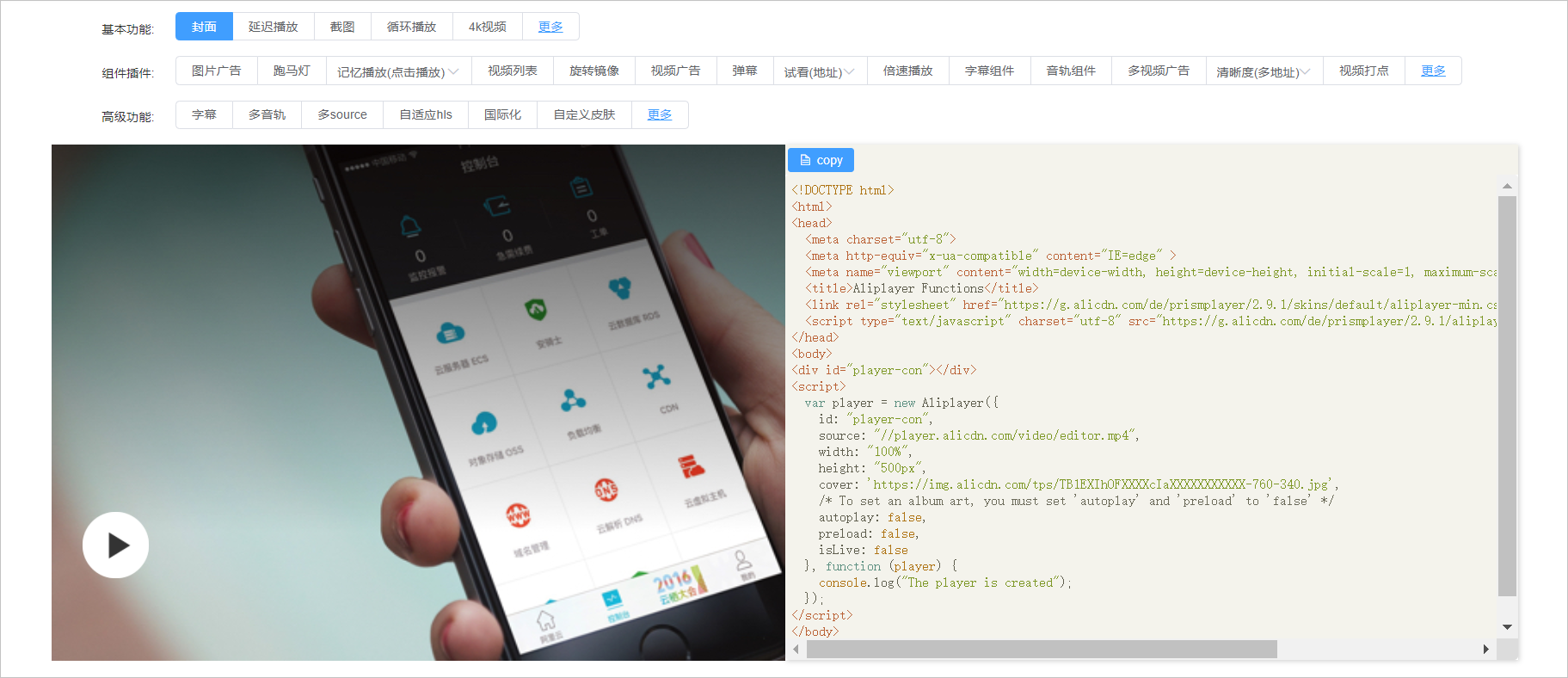
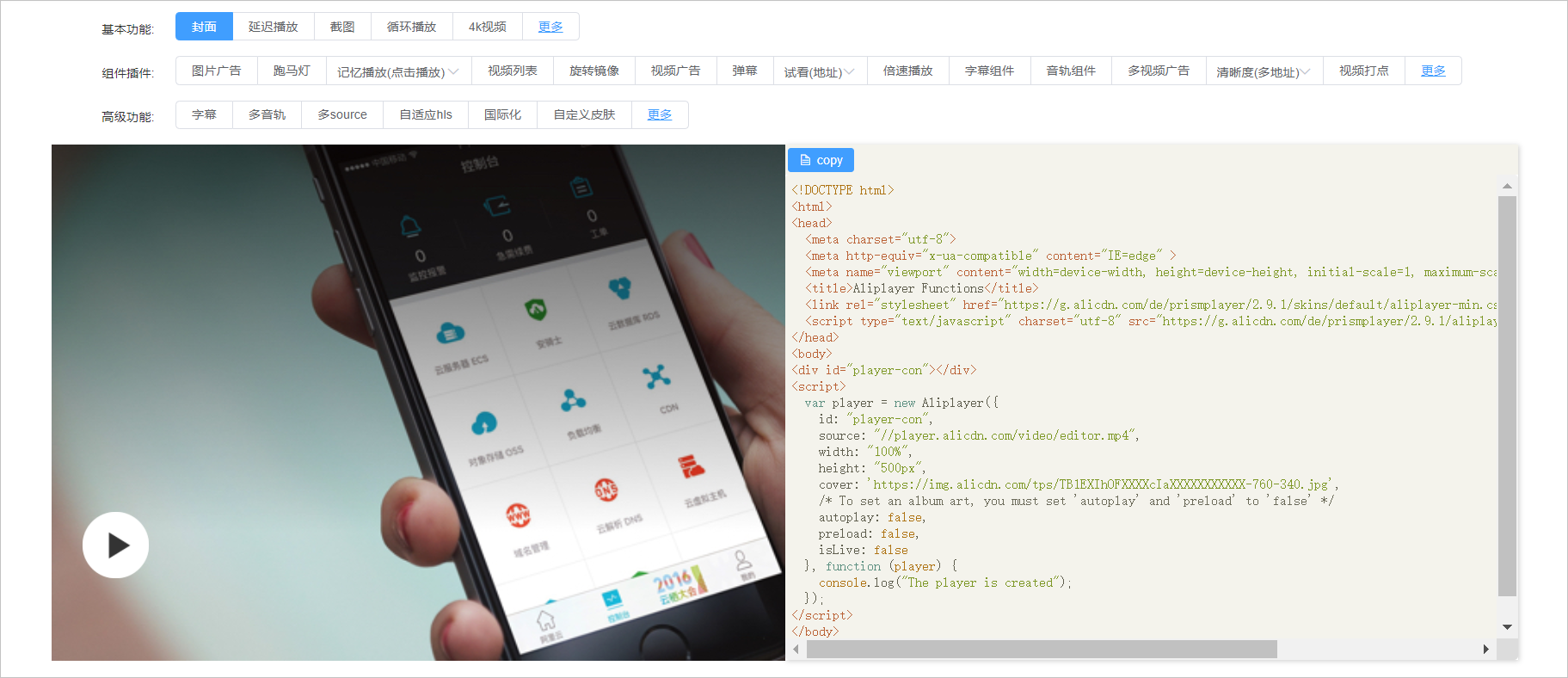
Web播放器提供在线功能展示,并在功能展示页面同步展现代码实现。详细的功能列表(基础功能、组件及高级功能)及示例代码,请参见功能展示。
微信小程序
微信小程序缺少相关的DOM API和BOM API,这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、Zepto等,在微信小程序里不能运行。 同理Web播放器SDK也是基于浏览器环境的,在微信小程序里不能运行,因此需要使用小程序自带的Video组件去播放视频,详情请参见视频点播微信小程序Demo。
uni-app
可参考以下代码将播放器集成到uni-app。由于Web播放器依赖浏览器相关API,不支持编译成原生App或小程序运行。
展开查看代码
<template>
<view class="content">
<view id="player"></view>
</view>
</template>
<script>
import Aliplayer from 'aliyun-aliplayer';
import "aliyun-aliplayer/build/skins/default/aliplayer-min.css";
export default {
data() {
return {}
},
mounted() {
this.player = this.createPlayer();
},
methods: {
createPlayer: () => {
return new Aliplayer({
id: 'player',
source: 'https://player.alicdn.com/video/aliyunmedia.mp4',
width: '800px',
autoSize: true,
});
},
// 如果需要引入组件,请先加载 await loadComponent() 再初始化播放器
loadComponent() {
return new Promise((resolve, reject) => {
const s_tag = document.createElement('script');
s_tag.type = 'text/javascript';
// 需要先下载组件 js 文件,放到项目 /static/ 目录下
// 下载地址:https://github.com/aliyunvideo/AliyunPlayer_Web/blob/master/customComponents/dist/aliplayer-components/aliplayercomponents-1.1.2.min.js
s_tag.src = './static/aliplayercomponents-1.1.2.min.js';
s_tag.charset = 'utf-8';
s_tag.onload = () => {
resolve();
}
document.body.appendChild(s_tag);
});
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>