AUI Kits微短剧场景基于MediaBox音视频SDK,针对微短剧场景进行业务封装,沉淀了本地缓存、智能预加载、智能预渲染、小窗播放自动切集等最佳实践,您可以结合业务需求集成使用。
下载Demo
平台 | 体验Demo |
Android/iOS |
|
Flutter |
|
进入应用选择。
前置概念
阅读本文前,您需要了解如下概念:
什么是低代码套件?
低代码集成套件是一套预先封装好的工具集合,开发者可以直接使用这些工具,快速构建应用。它包含了各种功能模块(如播放器、列表、Feeds 流等),开发者只需根据需求选择和配置,无需从头开发。
场景概述
AUI Kits 是阿里云基于 MediaBox 音视频 SDK 开发的一套低代码集成套件,专门针对微短剧等音视频场景进行业务封装。它集成了本地缓存、智能预加载、智能预渲染、小窗播放自动切集等最佳实践,旨在帮助开发者快速搭建微短剧App并获得更好的视听体验。同时具有如下特点:
低代码集成
采用模块化架构,支持开发者灵活选择和定制功能模块(如列表播放、剧集列表、Feeds 流等)。通过低代码集成,显著缩短开发周期,降低开发成本,帮助开发者快速实现复杂功能。
极致播放体验
通过本地缓存及智能预加载、智能预渲染技术实现全屏秒开,减少卡顿黑屏;多播放器实例(AliPlayer)保障视频切换流畅及资源高效利用,同时支持小窗播放自动切集,实现无缝切换与不中断体验,提供极致流畅播放。
多端对齐
基于统一架构与设计规范,实现跨端(Android/iOS/Flutter)播放体验一致,降低跨端适配成本并提升开发效率。
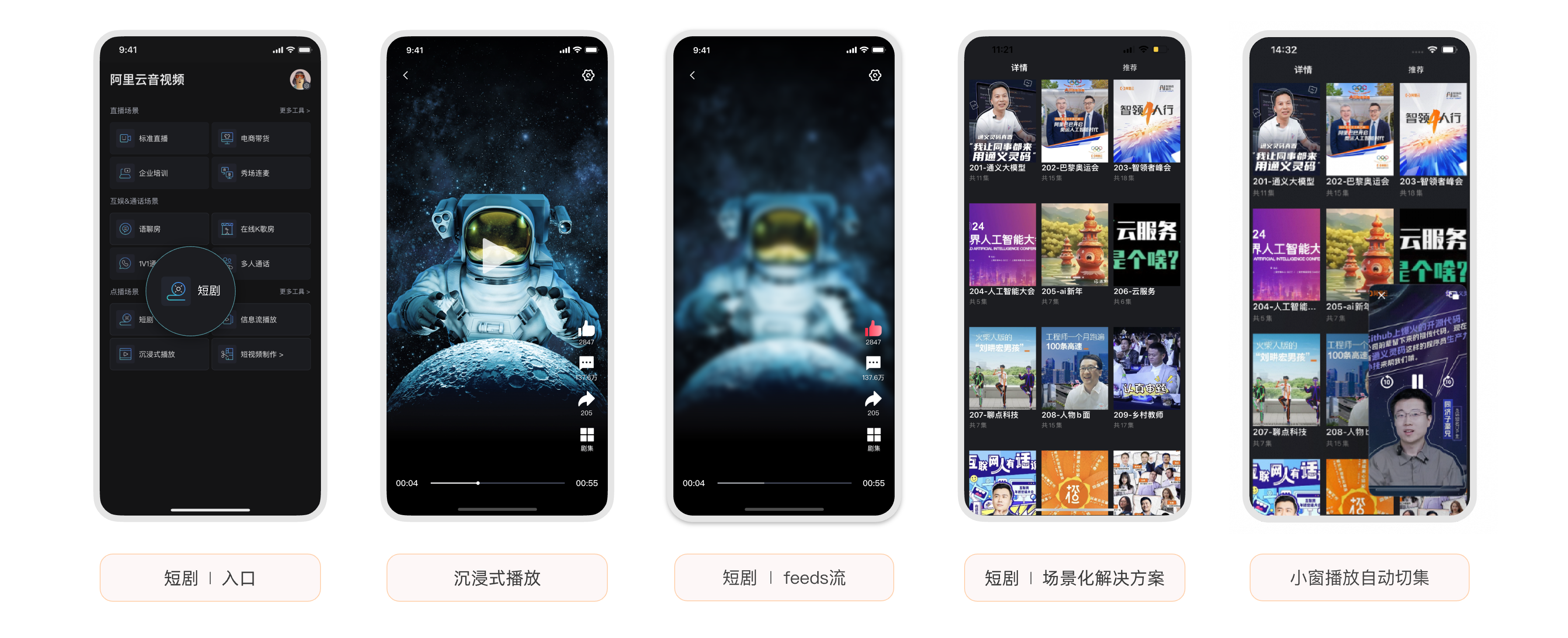
多场景适配
短视频场景:采用竖屏样式,全屏沉浸式播放,可通过上下滑动进行切换。
微短剧场景:提供抽屉式剧集列表,点击即可跳转至指定剧集。
Feeds 流场景:支持 TAB 页嵌套和上下左右滑动播放,适用于信息流类应用。

场景体验
通过一站式搭建短剧平台在线部署,可以体验微短剧AUI Kits场景下自有短剧的播放效果。
效果对比
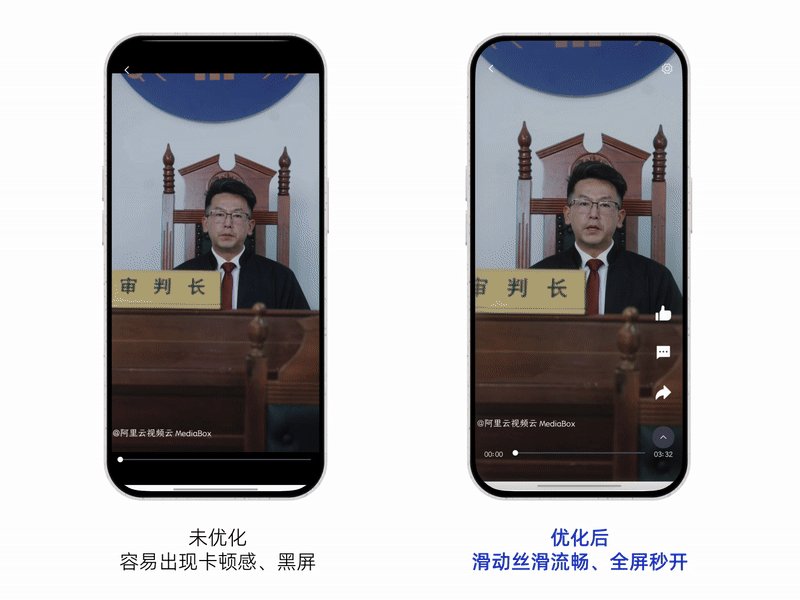
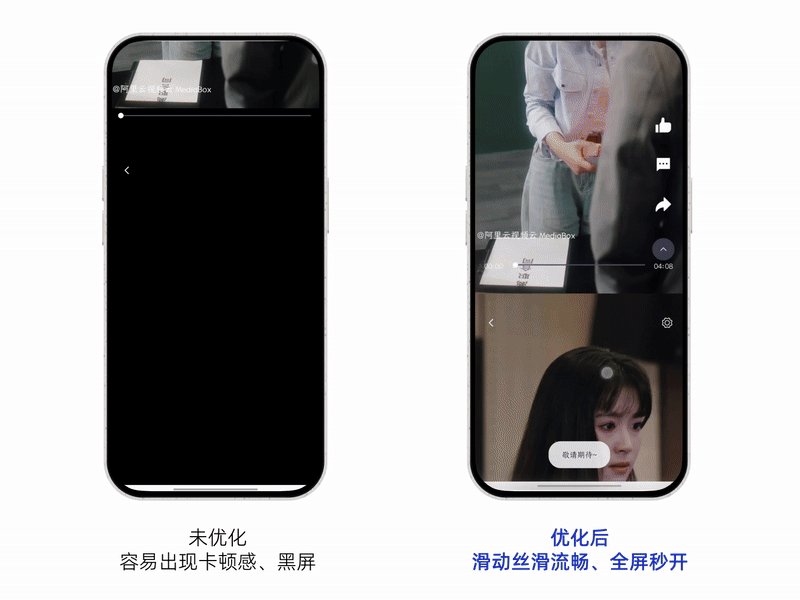
以下视频展示了在同一环境下,使用微短剧AUI Kits优化前后的播放滑动体验效果对比:
优化前:滑动视频会出现一些卡顿感、黑屏现象。
优化后:播放流畅丝滑可让用户享受到全屏秒开的体验,显著提升用户观感与滑动体验。

核心功能模块
AUI Kits 的核心功能模块包括 AUIShortVideoList、AUIShortDramaList 和 AUIShortDramaFeeds。通过场景化封装与共享技术能力(播放器实例)实现跨模块高效协作。以下是各模块的详细说明及其之间的关系。
模块 | 功能与特点 |
AUIShortVideoList(短视频列表播放组件) | 通过多实例播放器(AliPlayer)、智能预加载(MediaLoader)和智能预渲染实现短视频列表播放,结合本地缓存技术,达到全屏秒开的极致播放体验。 |
AUIShortDramaList(短剧剧场场景化组件) | 提供剧场详情页与推荐页,并支持一二级页面嵌套架构和播放器实例共享,适用于微短剧剧场的场景化需求。 |
AUIShortDramaFeeds(短剧 Feeds 流场景化组件) | 提供Feeds流TAB分页架构,支持 TAB 页嵌套以及上下左右滑动播放,实现了播放器实例共享,适用于信息流类应用。 |
核心能力
下述表格中,✔️和❌分别表示支持和不支持该功能。
功能 | 描述 | Android | iOS | Flutter |
本地缓存 | 本地缓存可以提高微短剧视频播放的加载速度和稳定性,使用户在网络不稳定或者断网的情况下依然能够流畅观看视频,提升用户的观看体验。 | ✔️ | ✔️ | ✔️ |
智能预加载 | 智能预加载可以提前加载视频数据,使视频播放更加流畅,减少加载等待时间,提升用户的观看体验。然而,单一的预加载策略可能会导致CDN流量资源的浪费,通过智能预加载,集成方不仅可以控制当前正在播放的视频缓存,还可以控制预加载的个数和缓存大小,从而在确保用户观看体验的前提下有效降低业务成本。 | ✔️ | ✔️ | ✔️ |
智能预渲染 | 智能预渲染可以减少视频播放的启动延迟,让用户更快地看到画面,提升视频播放的加载速度和观看体验。 | ✔️ | ✔️ | ✔️ |
HTTPDNS | HTTPDNS可以提供更快速和稳定的DNS解析服务,通过替换传统DNS解析,可以减少DNS解析时间,提高视频播放的加载速度和稳定性,从而提升用户的观看体验。 | ✔️ | ✔️ | ✔️ |
多实例播放器池 | 实现了全局共享的播放器实例池,可以灵活配置实例数。通过优化 API 调用和线程资源管控,确保在线程管理、CPU利用、内存占用等方面达到性能最优、资源最省,使性能和体验达到最佳平衡。 | ✔️ | ✔️ | ❌ |
小窗播放自动切集 | 通过Android悬浮窗独立实例与iOS全局 | ✔️ | ✔️ | ❌ |
H265自适应播放 | 当播放H265流硬解失败且已设置H264备流时,实现自动降级播放H264备流;若未设置H264备流,则自动降级为H265软解播放。 | ✔️ | ✔️ | ✔️ |
自适应ABR | 播放器SDK支持多码率自适应HLS、DASH视频流,通过调用播放器的 | ✔️ | ✔️ | ✔️ |
视频加密 | 阿里云视频加密(私有加密)是云端一体的视频加密解决方案,采用私有加密算法对MP4或HLS视频流进行加密处理,并确保链路的安全传输。 | ✔️ | ✔️ | ✔️ |