垂直胶囊柱图是柱状图的一种,与基本柱图相比,垂直胶囊柱图组件支持使用堆叠的方式展示多系列数据,因此可以在较小的可视化应用空间内,智能地展示多维的数据差异。本文介绍垂直胶囊柱图各配置项的含义。
配置
本文介绍v3.0以下版本的垂直胶囊柱图的配置项,如需查看v3.0及以上版本,请参见垂直胶囊柱状图(v3.0及以上版本)。
搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
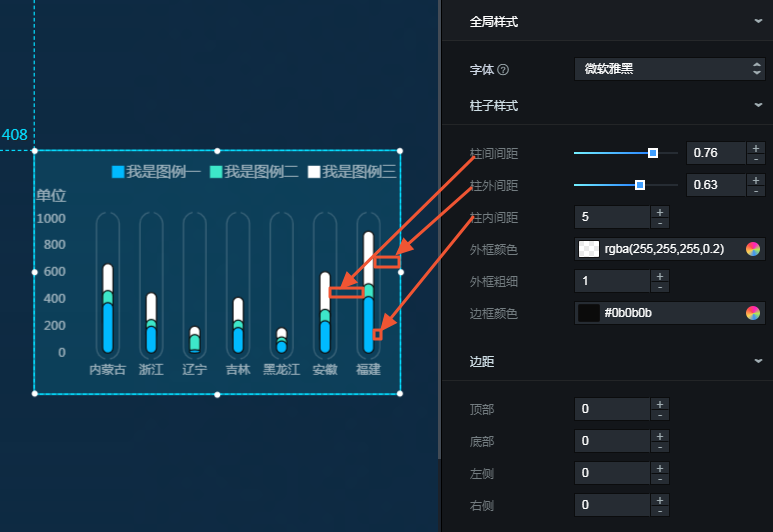
全局样式
字体:组件所有文本的字体,默认为微软雅黑。
柱子样式

柱间间距:柱子之间的距离,取值范围为0~1。
柱外间距:最左侧和最右侧柱子与组件边界的水平距离,取值范围为0~1。
柱内间距:柱子到胶囊壳的距离。
外框颜色:胶囊外部边框的颜色,可参见颜色选择器说明进行修改。
外框粗细:胶囊外部边框的粗细。
边框颜色:胶囊柱子边框的颜色。
边距
顶部:柱子最上端与组件上边界之间的距离。
底部:柱子最下端与组件下边界之间的距离。
左侧:最左边的柱子与组件左边界之间的距离。
右侧:最右边的柱子与组件右边界之间的距离。
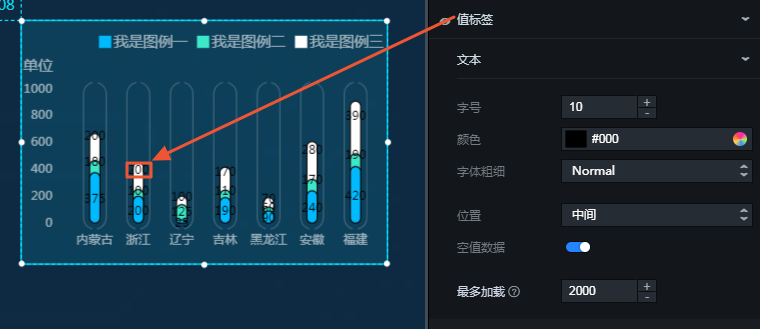
标签值:柱子的标签值样式,可单击
 图标控制标签值的显隐。
图标控制标签值的显隐。 
文本
字号:标签值文本的大小。
颜色:标签值文本的颜色。
字体粗细:标签值文本字体的粗细。
位置:标签值的位置,可选:顶部、中间、底部。
空值数据:开启后,显示值为0的标签。
最多加载:系统最多加载您输入的数据记录条数进行布局、绘制与计算,以保证可视化应用展示效果。
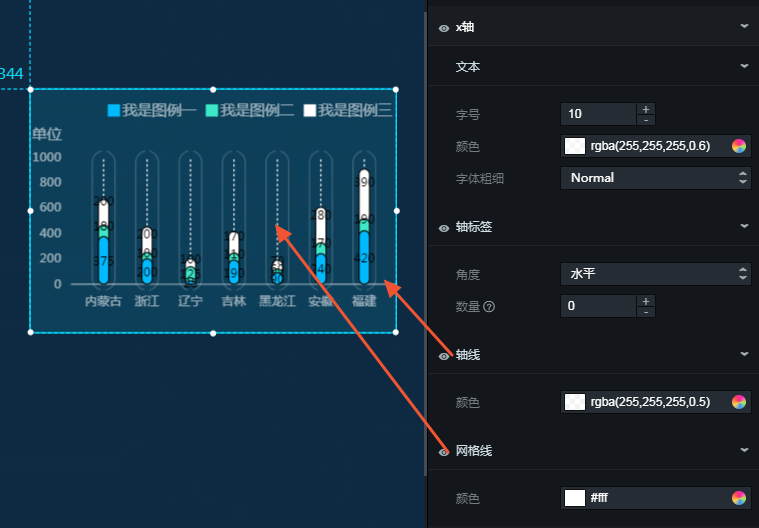
x轴:柱图的x轴样式,可单击
 图标控制x轴的显隐。
图标控制x轴的显隐。
文本
字号:x轴文本的大小。
颜色:x轴文本的颜色。
字体粗细:x轴文本字体的粗细。
轴标签:x轴的标签样式,可单击
 图标控制标签的显隐。
图标控制标签的显隐。 角度:轴标签的显示角度,可选:水平、斜角、垂直。
数量:x轴最多显示的标签数量。
说明当数量设置为0时,系统会根据组件数据自动匹配柱子的数量。
轴线:x轴的轴线样式,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。 颜色:轴线的颜色。
网格线:x轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。 颜色:网格线的颜色。
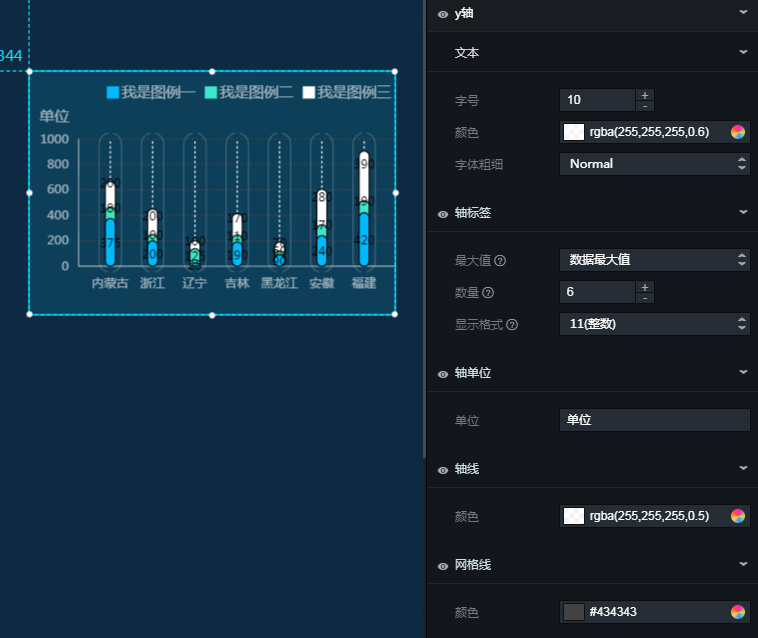
y轴:柱图的y轴样式,可单击
 图标控制y轴的显隐。
图标控制y轴的显隐。 
文本
字号:y轴文本的大小。
颜色:y轴文本的颜色。
字体粗细:y轴文本字体的粗细。
轴标签:y轴的标签样式,可单击
 图标控制轴标签的显隐。
图标控制轴标签的显隐。 最大值:y轴最大值的显示方式,支持自定义输入,也支持系统选择:
数据最大值:取数据中的最大值。
自动取整:系统根据数据中的最大值、最小值和轴标签的数量自动计算。
数量:轴标签的数量。
显示格式:轴标签的显示格式,支持自定义输入,也支持系统选择。当选择默认时,系统按照数据的原始格式进行展示。
轴单位:y轴的单位,支持自定义输入,可单击
 图标控制轴单位的显隐。
图标控制轴单位的显隐。 轴线:y轴的轴线样式,可单击
 图标控制轴线的显隐。
图标控制轴线的显隐。 颜色:轴线的颜色。
网格线:y轴的网格线样式,可单击
 图标控制网格线的显隐。
图标控制网格线的显隐。 颜色:网格线的颜色。
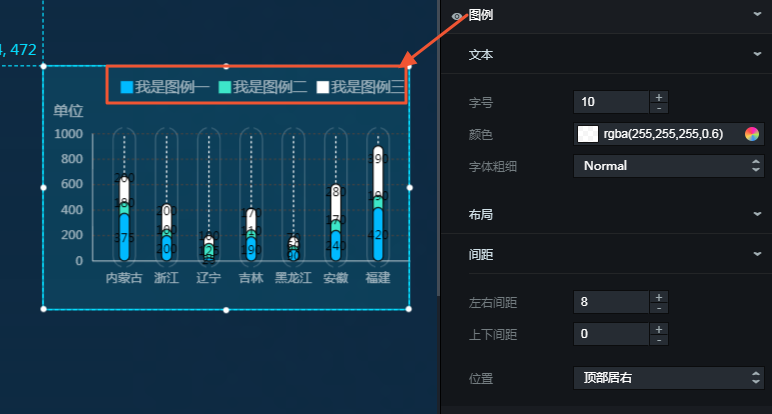
图例:柱图的图例样式,可单击
 图标控制图例的显隐。
图标控制图例的显隐。 
文本
字号:图例文本的大小。
颜色:图例文本的颜色。
字体粗细:图例文本字体的粗细。
布局:各图例之间的位置关系。
间距
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
上下间距:图例与组件和柱图上边界的距离。
位置:图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中底部居右。
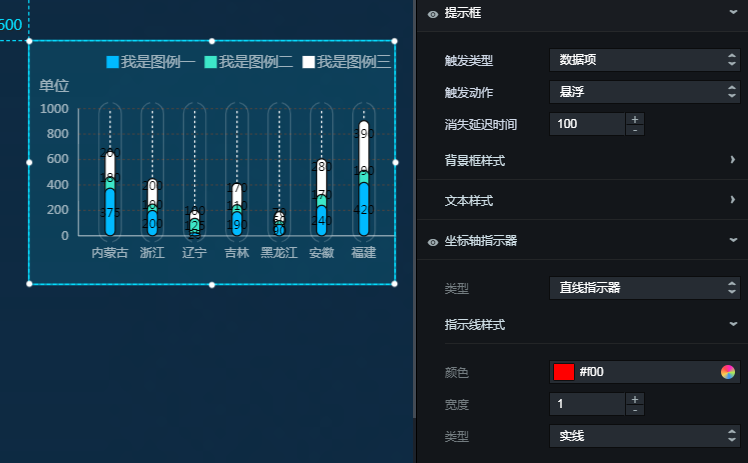
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。

触发类型:提示框被触发的目标类型,可选,包括数据项和坐标轴。
触发动作:提示框被触发的动作,可选,包括悬浮和点击。
消失延迟时间:当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。
背景框样式:提示框的背景框样式。
背景色:提示框的背景颜色。
自定义背景框尺寸:提示框的宽度和高度,单位为px。
内边距:提示框的内部边距,单位为px。
水平偏移量:提示框相对鼠标箭头位置的水平偏移量,单位为px。
垂直偏移量:提示框相对鼠标箭头位置的垂直偏移量,单位为px。
边框颜色:提示框的边框颜色。
边框粗细:提示框边框的粗细,单位为px。
文本样式:提示框中文本的样式。
颜色:提示框文本的颜色。
字体:提示框文本的字体系列。
字号:提示框文本的大小。
字体粗细:提示框文本的字体粗细。
坐标轴指示器:当提示框的触发类型为坐标轴,且执行触发动作时,展示的坐标轴指示器的样式。
类型:坐标轴指示器的类型,目前只支持直线指示器。
指示线样式:指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。
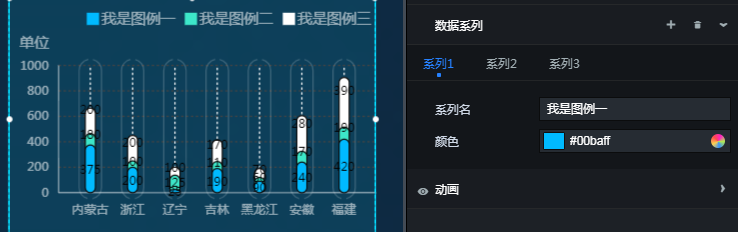
数据系列:单击右侧的
 或
或 图标,添加或删除一个数据系列。
图标,添加或删除一个数据系列。 
系列名:数据系列的命名,可自定义。为空时,系统会将组件数据中的s字段值作为系列名进行显示。如果不为空,您需要保证数据返回的顺序。
颜色:此系列下柱图的颜色。
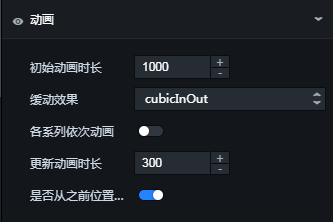
动画:柱图的动画效果样式,可单击
 图标开启或关闭动画效果。
图标开启或关闭动画效果。 
初始动画时长:组件第一次渲染动画的时长,单位为ms。
缓动效果:动画的缓动效果,系统提供多种常见的动画缓动效果供您选择。
各系列依次动画:开启后,各系列柱图依次按顺序播放动画;关闭后,全部柱图一起播放动画。
更新动画时长:组件数据更新时的动画时长,单位为ms。
是否从之前位置开始:开启后,组件数据更新时,从上一个数据的位置开始播放动画;关闭后,组件数据更新时,从初始位置开始播放动画。
数据
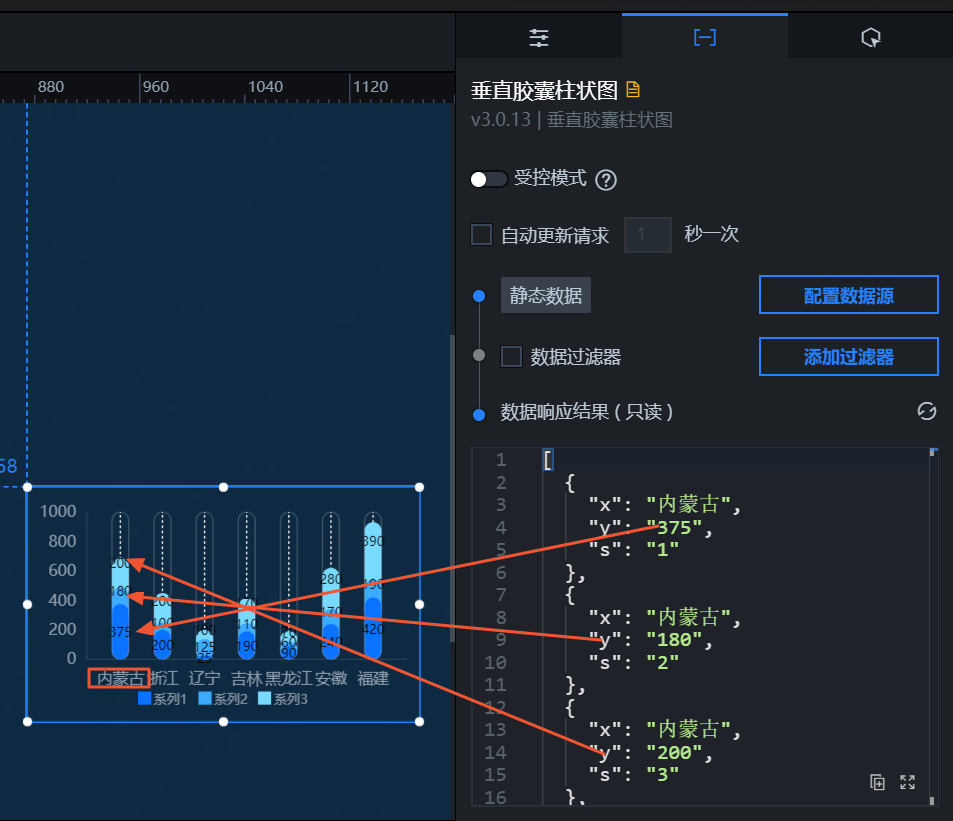
 上图中的示例JSON代码如下。
上图中的示例JSON代码如下。
[
{
"x": "内蒙古",
"y": "375",
"s": "1"
},
{
"x": "内蒙古",
"y": "180",
"s": "2"
},
{
"x": "内蒙古",
"y": "200",
"s": "3"
},
{
"x": "浙江",
"y": "200",
"s": "1"
},
{
"x": "浙江",
"y": "100",
"s": "2"
},
{
"x": "浙江",
"y": "200",
"s": "3"
},
{
"x": "辽宁",
"y": "25",
"s": "1"
},
{
"x": "辽宁",
"y": "125",
"s": "2"
},
{
"x": "辽宁",
"y": "100",
"s": "3"
},
{
"x": "吉林",
"y": "190",
"s": "1"
},
{
"x": "吉林",
"y": "110",
"s": "2"
},
{
"x": "吉林",
"y": "170",
"s": "3"
},
{
"x": "黑龙江",
"y": "90",
"s": "1"
},
{
"x": "黑龙江",
"y": "60",
"s": "2"
},
{
"x": "黑龙江",
"y": "70",
"s": "3"
},
{
"x": "安徽",
"y": "240",
"s": "1"
},
{
"x": "安徽",
"y": "170",
"s": "2"
},
{
"x": "安徽",
"y": "280",
"s": "3"
},
{
"x": "福建",
"y": "420",
"s": "1"
},
{
"x": "福建",
"y": "190",
"s": "2"
},
{
"x": "福建",
"y": "390",
"s": "3"
}
]x:柱图中每个柱子的类目,即x轴的值。
y:柱图中每个柱子的值,即y轴的值。
s:(可选) 对应系列数据。
配置项 | 说明 |
受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互
选中启用,开启组件交互功能。当单击垂直胶囊柱图的柱子时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的x、y和s值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
单击页面左上角的
 图标。
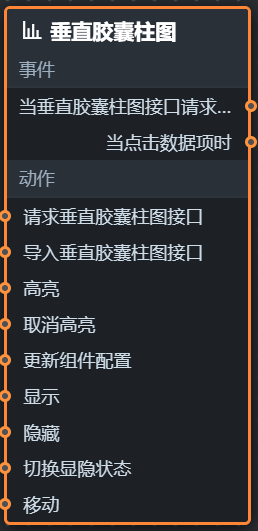
图标。在蓝图编辑器配置页面,单击导入节点栏内的垂直胶囊柱图组件,在画布中可以看到如下图所示的垂直胶囊柱图的蓝图编辑器配置参数。

事件
事件
说明
当垂直胶囊柱图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据可参见上文的数据示例。
当点击数据项时
当单击垂直胶囊柱图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
动作
动作
说明
请求垂直胶囊柱图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如垂直胶囊柱图配置了API数据源为
http://api.test,传到请求垂直胶囊柱图接口动作的数据为{ id: '1'},则最终请求接口为http://api.test?id=1。导入垂直胶囊柱图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据可参见上文的数据示例。
高亮
高亮数据项对应的元素。参数示例如下。
{ data: { x: '上海' //可列举多个高亮条件,类似filter。 }, options: { style: { fill: 'red' }, selectMode: 'single', cancelHighlightFirst: true } }取消高亮
取消数据项对应元素的高亮。参数示例如下。
{ data: { x: '上海' }, options: { mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。 } }更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,不需要参数。
隐藏
隐藏组件,不需要参数。
切换显隐状态
切换组件显示或者隐藏。
移动
将组件移动到指定位置。
{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }