本文介绍玉珏图的图表样式和配置面板的功能。
在画布编辑器中添加BI分析组件时,图层栏内会自动在当前BI组件上方对应生成一个分析器,且需要提前创建数据集以供BI分析组件选择并配置使用,创建数据集和分析器交互使用说明详情,请参见添加数据集和BI分析器交互使用说明。
图表样式
玉珏图使用旋转柱型条展示分类数据。玉珏图可对比分类数据的数值大小,当分类情况过多时,柱状图的文本为了排布合理,需要进行旋转,不利于阅读,相比于纵向柱状图,玉珏图更适用于此类分类较多的场景。

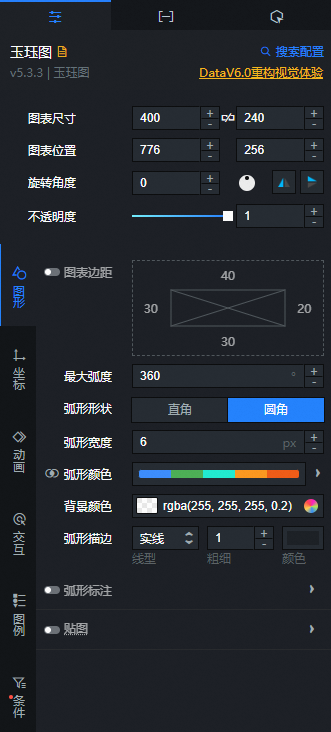
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图形

参数
说明
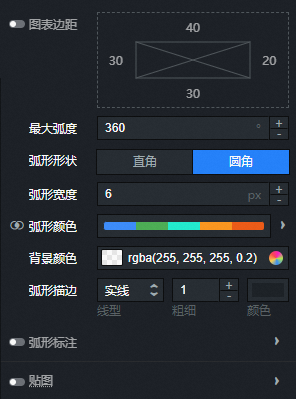
图表边距
单击
 图标,控制图表边距的显隐。打开开关后,可配置玉珏图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置玉珏图区域与组件上下左右四个边界之间的距离,单位默认px。最大弧度
玉珏图条形柱子的最大弧度值,取值范围为0~360,单位为度(°)。
弧形形状
玉珏图内条形柱子的弧形样式,可选直角和圆角。
弧形宽度
玉珏图条形柱子的弧型宽度值,单位px。
弧形颜色
弧形柱图的颜色,请参见颜色映射器使用说明,配置不同弧形柱图的映射颜色样式。
背景颜色
弧形柱图的背景颜色。
弧形描边
弧形柱图描边的样式,包括弧形柱图描边线的类型、粗细和颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
弧形标注
弧形柱图的标注样式,单击
 图标,控制弧形标注配置项的显隐。
图标,控制弧形标注配置项的显隐。标注字段:标注的内容需要和数据面板中字段的内容对应,默认获取t字段内容。
数值格式:设置标注的数值格式,可选默认、11(整数)、11.1(浮点数)、11.11(浮点数)、11%(百分比)、11.1%(百分比)、1,111(千分位)和1,111.1(千分位)。更多数据显示格式请参见数据显示格式说明,仅在标注字段选择t时显示。
前后缀:设置柱子标注的前后缀内容。
相对偏移:弧形标注相对组件在垂直和水平方向偏移量,单位为px。
文本样式:弧形标注的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
文本描边:弧形标注的文本描边样式,包括描边线的粗细值和颜色。
贴图
柱子的贴图样式,单击
 图标,控制贴图配置项的显隐。
图标,控制贴图配置项的显隐。坐标:组件半径轴的样式。

半径轴显示:打开开关,组件内半径轴样式显示可见;关闭开关,组件内半径轴样式不可见。
数据类型:半径轴的数据类型,包括类目型和时间型。
半径范围:弧形柱条的内外半径轴的值,单位%。
轴线:玉珏图的半径轴轴线样式,包括线的类型、线的粗细和线的样式,可单击
 图标控制半径轴轴线样式的显隐。说明
图标控制半径轴轴线样式的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
轴标题:玉珏图的半径轴轴标题样式,可单击
 图标控制半径轴轴标题的显隐。
图标控制半径轴轴标题的显隐。参数
说明
标题显示
半径轴轴标题显示的文字内容。
展示方式
半径轴轴标题的展示方式,包括标题的角度值和标题的偏移值。
文本样式
半径轴轴标题文本的字体样式、文字粗细、字号和颜色。
刻度线:玉珏图的半径轴刻度线样式,包括刻度线的长度值、粗细值和颜色,可单击
 图标控制半径轴刻度线样式的显隐。
图标控制半径轴刻度线样式的显隐。 轴标签:玉珏图的半径轴轴标签样式,可单击
 图标控制半径轴轴标签的显隐。
图标控制半径轴轴标签的显隐。 参数
说明
标签展示
标签的展示样式,包括:半径轴轴标签的前后缀内容、标签的角度值、偏移量和对齐方式。
文本样式
半径轴轴标签文本的字体样式、文字粗细、字号和颜色。
网格线:玉珏图的半径轴网格线的样式,包括网格线的线型样式、粗细、颜色、长度和网格线之间的间距值,可单击
 图标控制半径轴网格线的显隐。说明
图标控制半径轴网格线的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
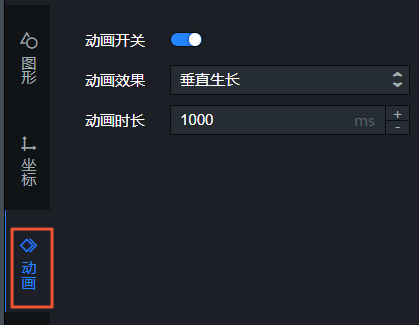
动画:玉珏图的动画效果样式。

参数
说明
动画开关
打开开关,可配置玉珏图的动画效果。
动画效果
动画的效果类型,系统提供多种常见的动画效果供您选择,包括缩放渐入、划动进入、水平生长和垂直生长,仅在打开动画开关后可配置。
动画时长
组件动画效果的持续时间,单位为ms,仅在打开动画开关后可配置。
交互:玉珏图组件的交互效果样式。
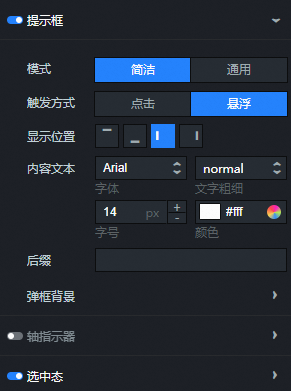
提示框:在预览或发布页面,鼠标悬浮或单击弧形柱条时出现的提示框的样式,单击
 图标可开启或关闭提·示框 。
图标可开启或关闭提·示框 。
参数
说明
模式
提示框的模式,可选,包括简洁和通用。
触发方式
提示框被触发的方式,可选,包括悬浮和点击。
显示位置
提示框显示的位置样式,可选,包括上、下、左和右。
标题间距
提示框中标题之间的间距,单位px。
标题文本
提示框中标题文本的样式,包括文字字体样式、文字粗细、字号和颜色。
内容显示
单击右侧的
 或
或 图标,添加或删除一个提示框内容显示系列。 单击
图标,添加或删除一个提示框内容显示系列。 单击 或
或 图标配置多个提示框内容显示系列的排列样式。单击
图标配置多个提示框内容显示系列的排列样式。单击 图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。
图标,即可复制当前选中提示框内容显示系列配置内容并新增一个同样配置的提示框内容显示系列。字段名:提示框内容的字段名称,需要和数据面板中的字段相匹配。
显示名:提示框内容的显示名称。
后缀:提示框内容的后缀内容。
内容间距
提示框内容文本之间的间距,单位px。
内容文本
提示框中内容文本的样式,包括文字字体样式、文字粗细、字号和颜色。
后缀
提示框内容的后缀内容。
弹框背景
提示框的弹框背景样式。
背景边距:提示框弹框背景在水平和垂直方向的边距值。
背景颜色:提示框的背景颜色。
边框样式:提示框边框的样式,包括边框线的类型、圆角大小、线宽大小和边框线的颜色。
轴指示器
提示框的轴指示线的样式,包括轴指示线的类型、粗细值和轴指示线颜色。可单击
 图标控制轴指示器的显隐。说明
图标控制轴指示器的显隐。说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
选中态:当弧形柱条被选中时候的状态样式,单击
 图标可开启或关闭选中态样式 。
图标可开启或关闭选中态样式 。
参数
说明
触发方式
弧形柱条被选中触发的方式,可选,包括悬浮和点击。
选中方式
选中弧形柱条的方式,可选,包括单选和多选。
弧形颜色
弧形柱条被选中状态下的颜色。
弧形描边
弧形柱条描边线的样式,包括描边线条的类型、线条的粗细和描边线的颜色。
说明当线的类型选择虚线或点线时,还可以配置线的间断长度值和每一个间断线之间的距离。
图例:玉珏图的图例样式。

参数
说明
图例开关
打开开关,可配置图例样式;关闭开关,无法配置图例样式。
图例位置
图例相对于组件起始坐标的位置,可选顶部居左、顶部居中、顶部居右、底部居左、底部居中、底部居右、左侧居顶、左侧居中、左侧居底、右侧居顶、右侧居中和右侧居底。
文本样式
图例文本的字体样式、文字粗细、字号和颜色。
图表间距
图例和图表之间的水平间距和垂直间距。
分类图例
分类图例的样式。只有当组件样式面板中的图形 > 弧形颜色 > 映射类型配置为名词分类时,图例才展示成分类型图例。
图例标记:图例标记的形状和尺寸之大小。
图例间距:不同分类图例之间在横向和纵向的距离。
最大宽度:设置不同分类图例所占的最大宽度,单位为px。
允许翻页:打开开关,开启图例翻页功能,可配置图例数量过多需要翻页显示时的页码样式和箭头样式;关闭开关,图例内容全部展示在一页中,无法翻页显示。
页码样式:翻页页码的样式,包括页码的字体、文字的粗细、字号的大小和颜色。
箭头样式:翻页样式内箭头的尺寸大小、箭头默认颜色及禁用颜色。
连续图例
连续图例的样式。只有当组件样式面板中的图形 > 弧形颜色 > 映射类型配置为数值连续或数值分区时,图例才展示成连续型图例。
滑轨样式
类型:图例滑动轨道的类型,包括矩形和三角形。
长度:图例滑动轨道的长度值。
高度:图例滑动轨道的高度值。
背景色:图例滑动轨道的背景颜色。
滑块样式:图例中滑轨上的滑块样式。
最小值:滑块的最小值,支持自定义输入,也支持系统选择自动,取数据中的最小值。
最大值:滑块的最大值,支持自定义输入,也支持系统选择自动,取数据中的最大值。
尺寸:滑块的尺寸大小。
颜色:滑块的颜色。
标注样式:图例上文字标注的样式。
对齐方式:图例文字标注相对于滑轨的对齐方式,包括顶端对齐、居中对齐和底端对齐。
间距:图例文字标注与滑轨的距离。
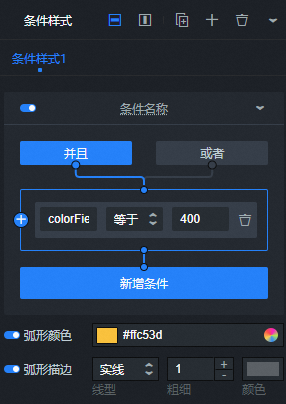
条件:条件样式说明。

条件样式:单击右侧的
 或
或 图标,添加或删除一个条件样式。 单击
图标,添加或删除一个条件样式。 单击 或
或 图标配置多个条件样式的排列样式。单击
图标配置多个条件样式的排列样式。单击 图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体配置请参见条件树使用说明。
图标,即可复制当前选中条件样式配置内容并新增一个同样配置的条件样式。具体配置请参见条件树使用说明。弧形颜色:打开开关,配置该条件样式中的弧形柱条颜色;关闭开关,无法配置该系列条件下的弧形柱条颜色。
弧形描边:打开开关,配置该条件样式中的弧形柱条描边样式,包括弧形柱条描边的线类型、线粗细值和线的颜色;关闭开关,无法配置该系列条件下的弧形柱条描边样式。
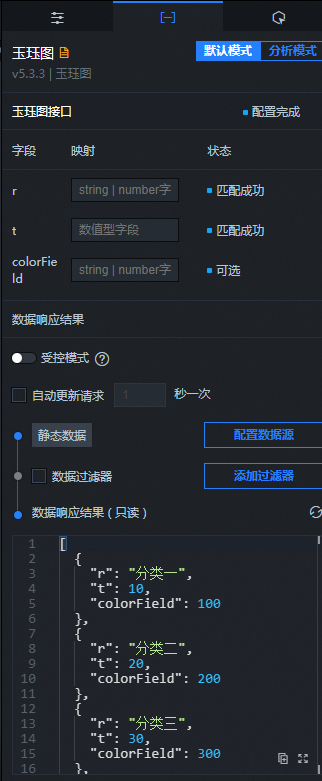
数据面板(默认模式)

配置字段说明
字段 | 说明 |
| 玉珏图中每个条形的类目。 |
| 玉珏图中每个条形的数值。 |
| (可选)颜色映射字段,用于设置每个条形的各种颜色和数据数值之间的映射配置样式。 |
表 1. 配置项说明
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
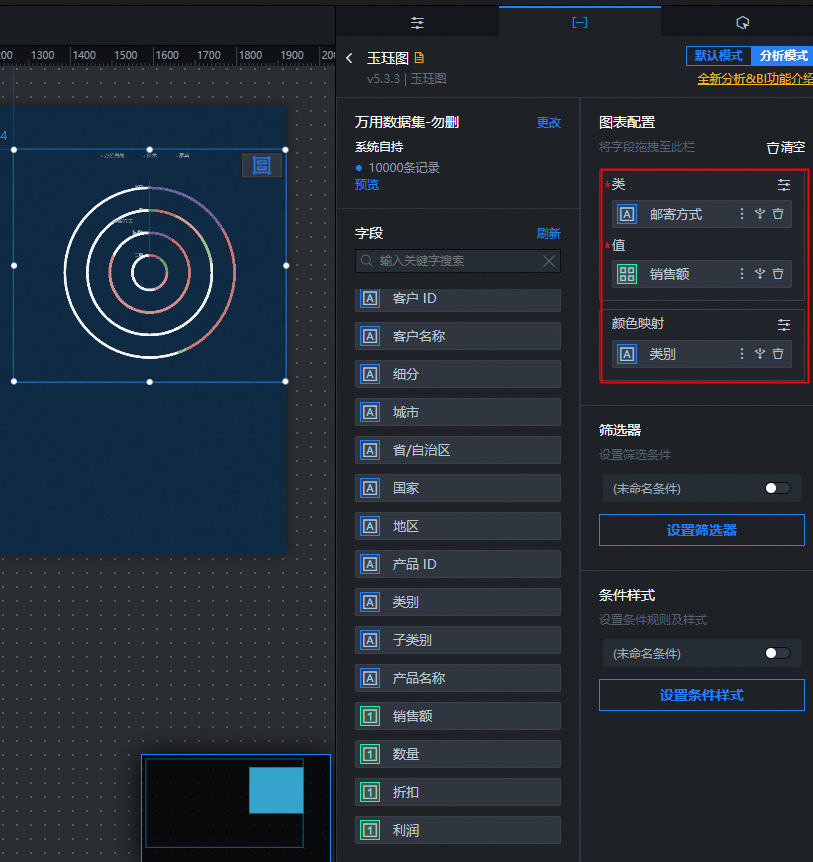
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对玉珏图进行以下变更。
数据源玉珏图接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析模式下,数据面板的详细操作,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
| 玉珏图中每个条形的类目。 |
| 玉珏图中每个条形的数值。 |
| (可选)颜色映射字段,用于设置每个条形的各种颜色和数据数值之间的映射配置样式。 |
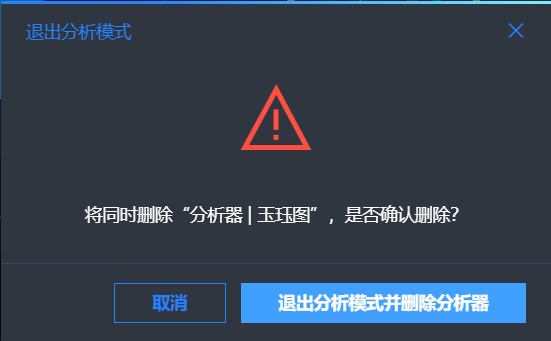
通过BI分析模块添加的组件,数据面板默认是分析模式,非BI分析下v5.x版本的组件,数据面板默认是默认模式。当组件是以分析模式添加后,您可以单击切换数据面板左上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,当前BI分析组件会转换成v5.x版本组件,组件数据面板为默认模式。
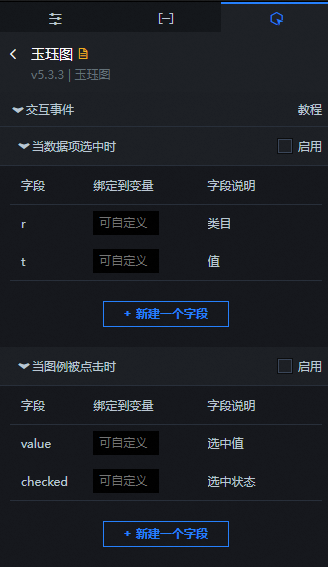
交互面板

交互说明
交互 | 说明 |
当数据项选中时 | 选中启用,开启组件交互功能。玉珏图组件拥有交互配置,当单击选中某个数据项时抛出回调值,默认抛出数据中的x和y字段。具体配置请参见如何配置数字翻牌器组件的回调ID。 |
当图例被点击时 | 选中启用,开启组件交互功能。玉珏图组件拥有交互配置,当单击某个图例时抛出回调值,默认抛出数据中的value和checked字段。具体配置请参见如何配置数字翻牌器组件的回调ID。 |
蓝图编辑器交互配置
BI分析模式下的玉珏图组件无法配置蓝图编辑器交互,仅在默认模式下可配置蓝图。
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
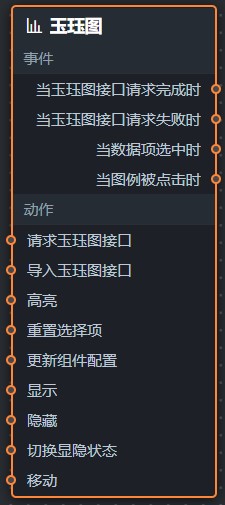
图标。 在蓝图编辑器配置页面,单击导入节点栏内的玉珏图组件,下图即为玉珏图的蓝图配置参数。

事件
事件
说明
当玉珏图接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当玉珏图接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据项选中时
当单击玉珏图的柱子时抛出的事件,同时抛出该柱子对应的数据项。
当图例被点击时
当单击玉珏图的图例时抛出的事件,同时抛出该柱子对应的数据项。
动作
动作
说明
请求玉珏图接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如玉珏图配置了API数据源为
https://api.test,传到请求玉珏图接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入玉珏图接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
高亮
高亮数据项对应的元素,参考数据示例如下。
return { "data": { "x": data.x,//高亮的数据项 "colorField": data.colorField }, "style": { "fillStyle": "#f00"//填充颜色 } }重置选择项
清空重置组件选择项数据,不需要参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return{ "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return{ // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }


 图标,控制图表边距的显隐。打开开关后,可配置玉珏图区域与组件上下左右四个边界之间的距离,单位默认px。
图标,控制图表边距的显隐。打开开关后,可配置玉珏图区域与组件上下左右四个边界之间的距离,单位默认px。