本文介绍单张图片组件的图表样式和各配置项的含义。
图表样式
单张图片是媒体组件的一种,支持自定义图片的URL地址和跳转链接,能够为可视化应用和其他组件添加自定义的背景图,使操作更加智能,可视化应用更加美观。
配置面板

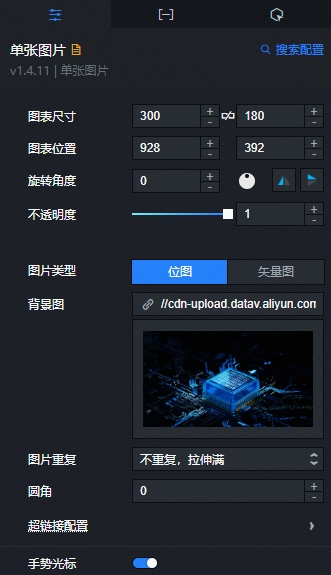
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
图片类型:组件可选择的图片类型,包括:位图和矢量图。
背景图:当图片类型配置项选择位图时,您可以自定义背景图片的内容。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览按钮图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。如果配置页签和数据页签都配置了图片,则优先使用数据页签中的图片配置。
说明目前背景图配置项内支持添加PNG、JPG、GIF、JPEG等格式的位图图片。
矢量图:当图片类型配置项选择矢量图时,您可以自定义背景图片的内容。如果您需要使用远程服务器上的图片,请在上方的输入框中输入图片的URL地址;单击图片框内的预览,即可预览按钮图片的大图样式;单击图片输入框下方的虚线框内的更改,更改图片设计资产详细功能请参见使用界面功能说明。如果配置页签和数据页签都配置了图片,则优先使用数据页签中的图片配置。
说明目前矢量图配置项内仅支持添加SVG格式的矢量图片。
填充色:当图片类型配置项选择矢量图时,您可以配置组件的内部填充颜色。
图片重复:背景图的重复方式,可选不重复,拉伸满、水平和垂直重复、水平重复和垂直重复。
圆角:图片的圆角大小,取值范围为0~360。数值为0的时候图片为方形,数值为360时图片为圆形。
超链接配置:配置后,在预览或发布页面,单击图片区域会跳转至指定的超链接。
参数
说明
超链接
您可以设置单击后跳转页面的URL,也可以在数据面板中的url字段中进行配置。如果配置和数据面板中都配置了超链接,则优先使用数据面板中的配置。
是否新开窗口
打开开关,单击背景图可以新开一个标签页打开背景图的超链接;关闭开关,直接在当前页面打开超链接。
手势光标:打开开关,在预览或发布页面当鼠标移入到单张图片组件处,鼠标光标呈现为手型的样式;关闭开关,鼠标光标一直保持指针样式。
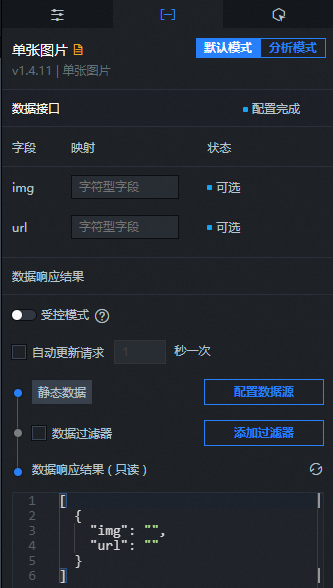
数据面板(默认模式)
组件数据面板默认是默认模式,您可以单击切换数据面板右上角的分析模式,即可在弹窗对话框内,确认将组件转为分析模式并创建分析器,并单击确认变更,使用DataV数据集提供的分析模式功能后,当前组件会转换成BI分析模式组件,组件数据面板变为分析模式。

配置字段说明
字段 | 说明 |
img | (可选)设置展示的图片,会覆盖掉背景图或矢量图中的配置。如果该字段为空,DataV会读取配置中的背景图或矢量图进行展示。 |
url | (可选)设置单击后跳转页面的URL,会覆盖掉超链接中的配置。如果该字段为空,DataV会读取配置中的超链接进行跳转。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对单张图片进行以下变更。
数据源单张图片数据接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
| 设置展示的图片,会覆盖掉背景图或矢量图中的配置。如果该字段为空,DataV会读取配置中的背景图或矢量图进行展示。 |
| 设置单击后跳转页面的URL,会覆盖掉超链接中的配置。如果该字段为空,DataV会读取配置中的超链接进行跳转。 |
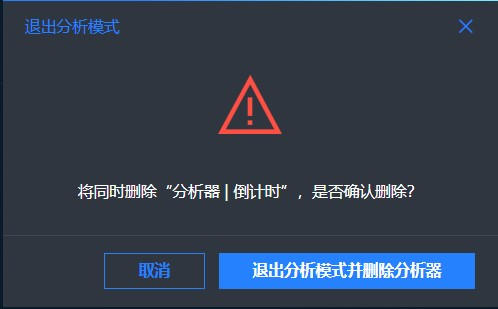
当组件是以分析模式添加后,您可以单击切换数据面板右上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
交互面板

交互事件 | 说明 |
当点击图片时 | 选中启用,开启组件交互功能。当单击图片时,会触发数据请求,抛出回调值,动态加载图片的数据。默认抛出数据中的 |
当鼠标移入时 | 选中启用,开启组件交互功能。当鼠标移入到图片时,会触发数据请求,抛出回调值,动态加载图片的数据。默认抛出数据中的 |
当鼠标移出时 | 选中启用,开启组件交互功能。当鼠标移出图片时,会触发数据请求,抛出回调值,动态加载图片的数据。默认抛出数据中的 |
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
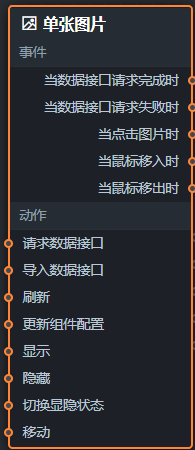
图标。 在蓝图编辑器配置页面,单击导入节点栏内的单张图片组件,在画布中可以看到如下图所示的单张图片的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击图片时
当单击单张图片组件的图片时抛出的事件,同时抛出该图片对应的数据项。
当鼠标移入时
当鼠标移入到图片时抛出的事件,同时抛出该图片对应的数据项。
当鼠标移出时
当鼠标移出图片时抛出的事件,同时抛出该图片对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如单张图片配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
刷新
刷新动图,无需参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };