本文介绍下拉框选择器组件的图表样式和各配置项的含义。
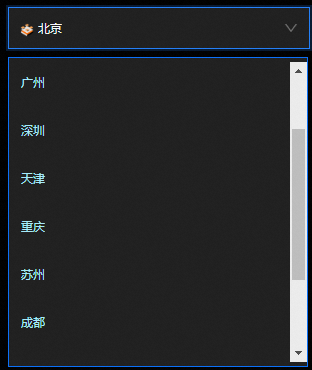
图表样式
下拉框选择器是控件组件的一种,可以作为下拉框表单在可视化应用中使用,将用户选择的数据提交到后端进行处理或者通过交互配置,在其他组件上显示用户选择的内容。
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
输入框

默认选中:自定义设置默认选中的条目,输入框内的内容必须是数据面板中的value字段中已有内容,否则展示提示文本内容(路径为:)。
功能增强:输入框的功能增强样式。
参数
说明
下拉搜索
打开开关, 输入框可自定义输入搜索内容,过滤选出对应下拉列表内的数据内容;关闭开关,无法使用自定义输入搜索内容功能。
选中清除
打开开关,输入框选中一个条目后右侧会出现
 图标,单击该图标可以清除输入框内被选中的内容;关闭开关,无法使用清除选中内容的功能。
图标,单击该图标可以清除输入框内被选中的内容;关闭开关,无法使用清除选中内容的功能。定制回填内容
输入框选择一个下拉条目后,输入框内所展示的内容类型。可选auto(默认全部展示)、value(展示数据中value字段值)和title(展示数据中title字段值)。
边框样式:输入框边框的样式。
参数
说明
默认
默认边框下的线粗细、线的可选类型、线颜色和边框圆角的角度值。
悬浮
鼠标悬浮在输入框边框时,输入框边框的线粗细、线的可选类型、线颜色和边框圆角的角度值。
选中
鼠标单击输入框边框时触发,输入框边框的线颜色值,建议选中颜色为透明度0.2的悬浮颜色。
内容样式:输入框内容的样式。
参数
说明
对齐方式
输入框内提示文字的对齐方式,可选左对齐、居中对齐和右对齐。
背景颜色
输入框的背景颜色,请参见颜色选择器说明进行修改。
内容文本
输入框里内容文本的样式,包括文本的字体样式、文字粗细、字号和颜色。
文本样式
搜索时输入的文本的样式、提示文本样式、下拉列表为空时显示文本的内容样式,包括文本的字体样式、文字粗细、字号和颜色。
提示文本内容
输入框内为空时提示文本的内容。
箭头样式:下拉框箭头的样式,可单击
 图标控制箭头样式的显隐。
图标控制箭头样式的显隐。 参数
说明
大小
下拉框箭头的大小。
颜色
下拉框箭头的颜色。
右边距
下拉框箭头与组件右边界的距离。
下拉框

高度:下拉框高度样式。
参数
说明
列表高度
下拉框整体列表高度值。
选项高度
下拉框中每个选项的高度,单位为px。
容器顶部间距
下拉框容器顶部距离下拉框选择器的距离,单位为px。
背景:下拉框背景颜色。
边框:下拉框边框的样式。
参数
说明
粗细
下拉框边框线的粗细值。
类型
下拉框边框线类型样式,可选实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
颜色
下拉框边框的颜色。
圆角
下拉框边框圆角的大小,取值范围为0~360。数值为0的时候下拉框为方形,数值为360时下拉框为圆形。
文本:下拉框内选项文本的样式。
参数
说明
字体
下拉框内选项文本的字体样式。
文字粗细
下拉框内选项文本的文字粗细值。
字号
下拉框内选项文本字号大小。
颜色
下拉框内选项文本的颜色。
边距:下拉框内选项的内容与选项四周边框的距离。
图标配置:下拉框选项文本左侧图标的配置样式,可单击
 图标控制图标配置的显隐。 说明
图标控制图标配置的显隐。 说明下拉框选项中的图标配置配置项内容需与数据面板中的imgSrc字段内容相匹配。组件示例数据面板中默认只配置了第一个数据的图标字段,如您还需配置其他选项的图标,可自定义配置对应数据项的imgSrc字段。
参数
说明
宽度
图标的宽度。
高度
图标的高度。
距离文字间距
图标与文字之间的距离。
选项悬浮样式
参数
说明
背景
鼠标悬浮到下拉框内选项时的背景颜色。
文本
鼠标悬浮到下拉框内选项时的文本样式,包括文本的字体样式、文字粗细、字号和颜色。
选项选中样式:被选中的下拉框选项的样式,请参见上文的选项悬浮样式进行配置。
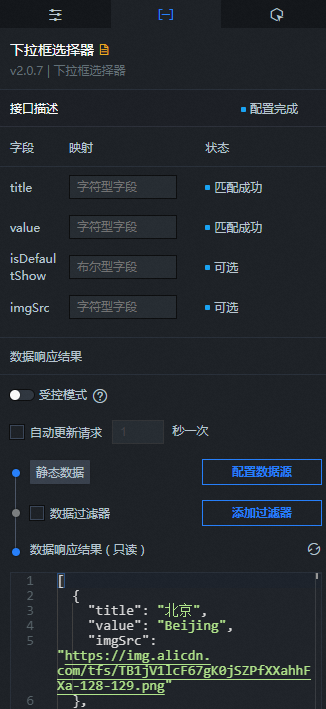
数据面板

配置字段说明
字段 | 说明 |
| 下拉框选择器中各选项的弹窗的标题内容。 |
| 下拉框选择器中各选项的实际显示的值,该字段值为字符串类型,不能设置成int类型。 |
| 下拉框选择器的默认选中值。 |
| 下拉框选择器中各选项的图标,只有当配置栏内的图标配置项开启时可被展示。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
交互面板
选中下拉框内容被选中右侧的启用,开启组件交互功能。下拉框选择器组件拥有交互配置,可改变下拉框选择项中的内容,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的title、value、isDefaultShow和imgSrc值,具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
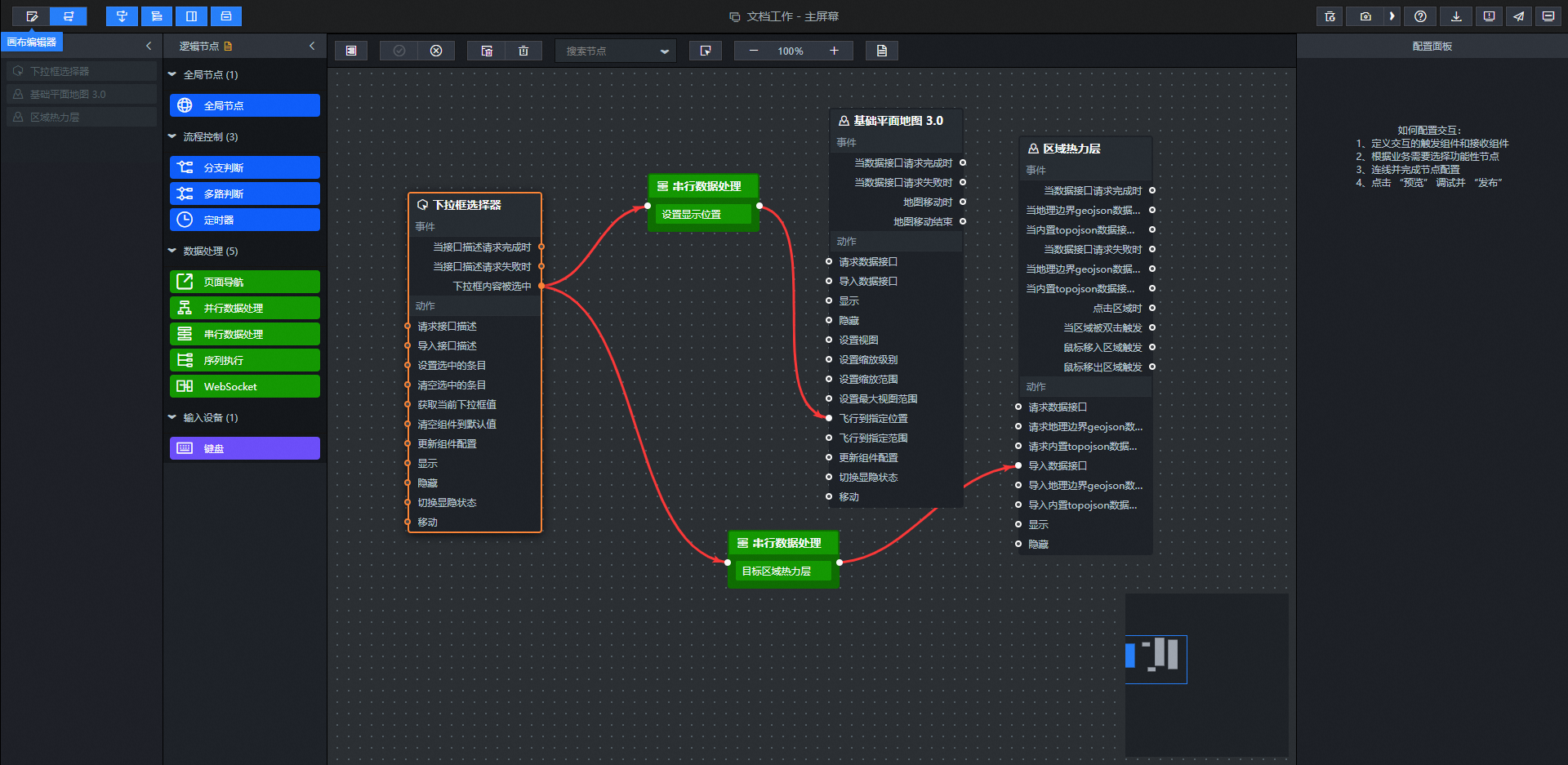
图标。 在蓝图编辑器配置页面,单击导入节点栏内的下拉框选择器组件,在画布中可以看到如下图所示的下拉框选择器的蓝图编辑器配置参数。

事件
事件
说明
当接口描述请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当接口描述请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
下拉框内容被选中
当下拉框内容被选中时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求接口描述
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如下拉框选择器配置了API数据源为
https://api.test,传到请求接口描述动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入接口描述
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
设置选中的条目
表示设置当前下拉框中的值,参见数据示例如下。
return { "title": "上海", "value": "Shanghai" }清空选中的条目
清空选中下拉框条目的值。
获取当前下拉框值
表示获取当前下拉框中的值。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件, 参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件, 参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏, 参见数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参见数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
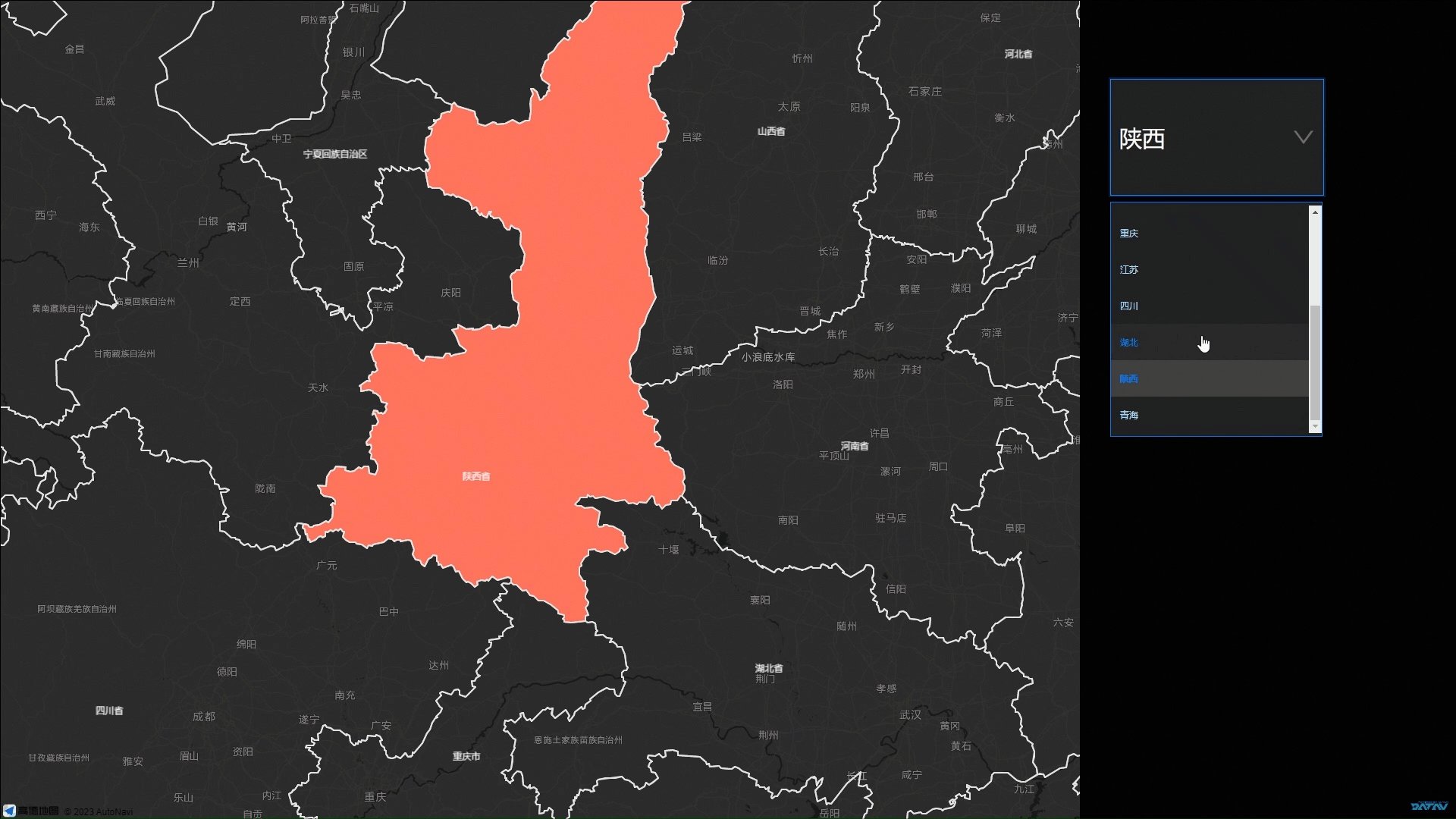
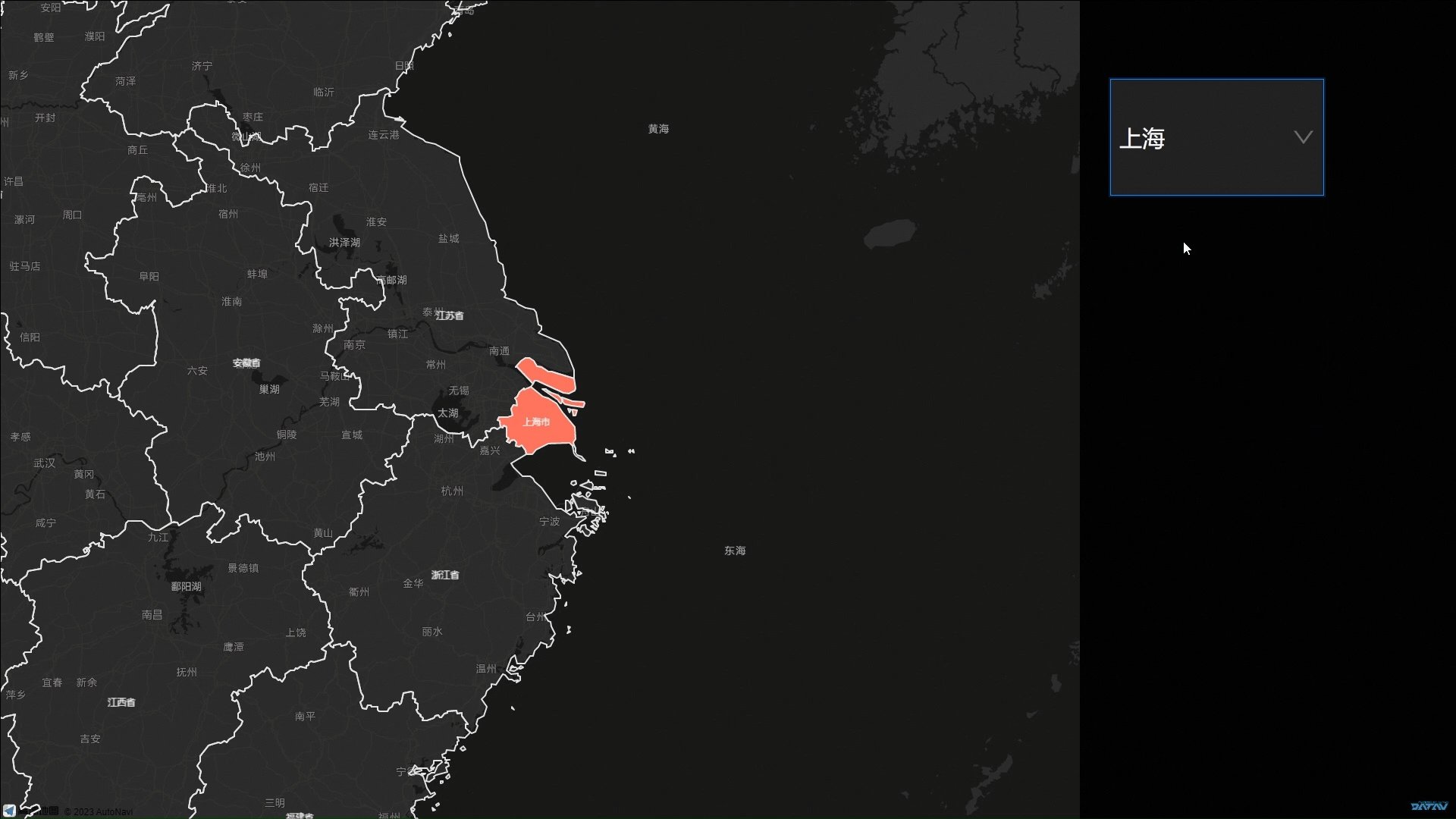
案例演示
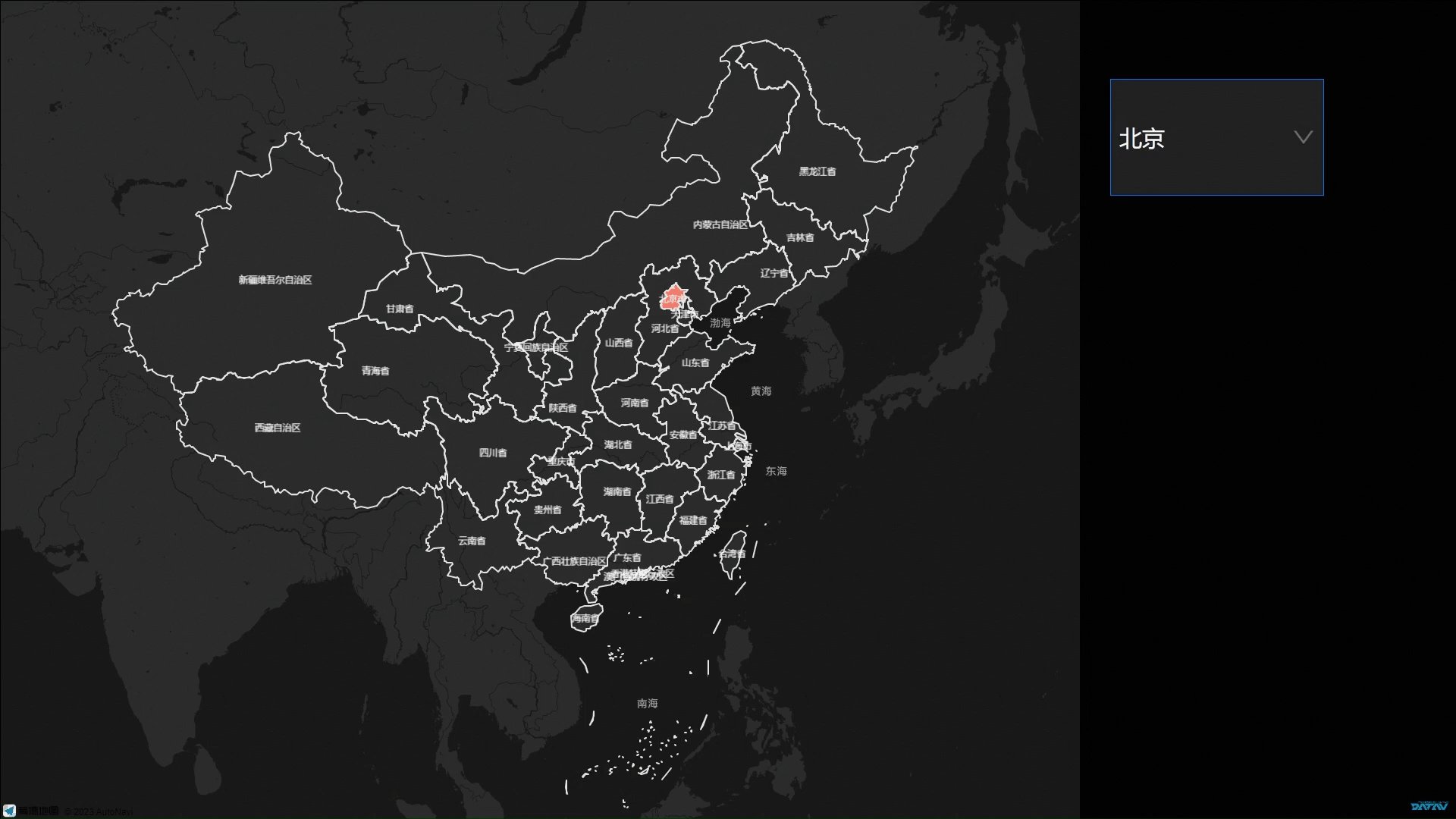
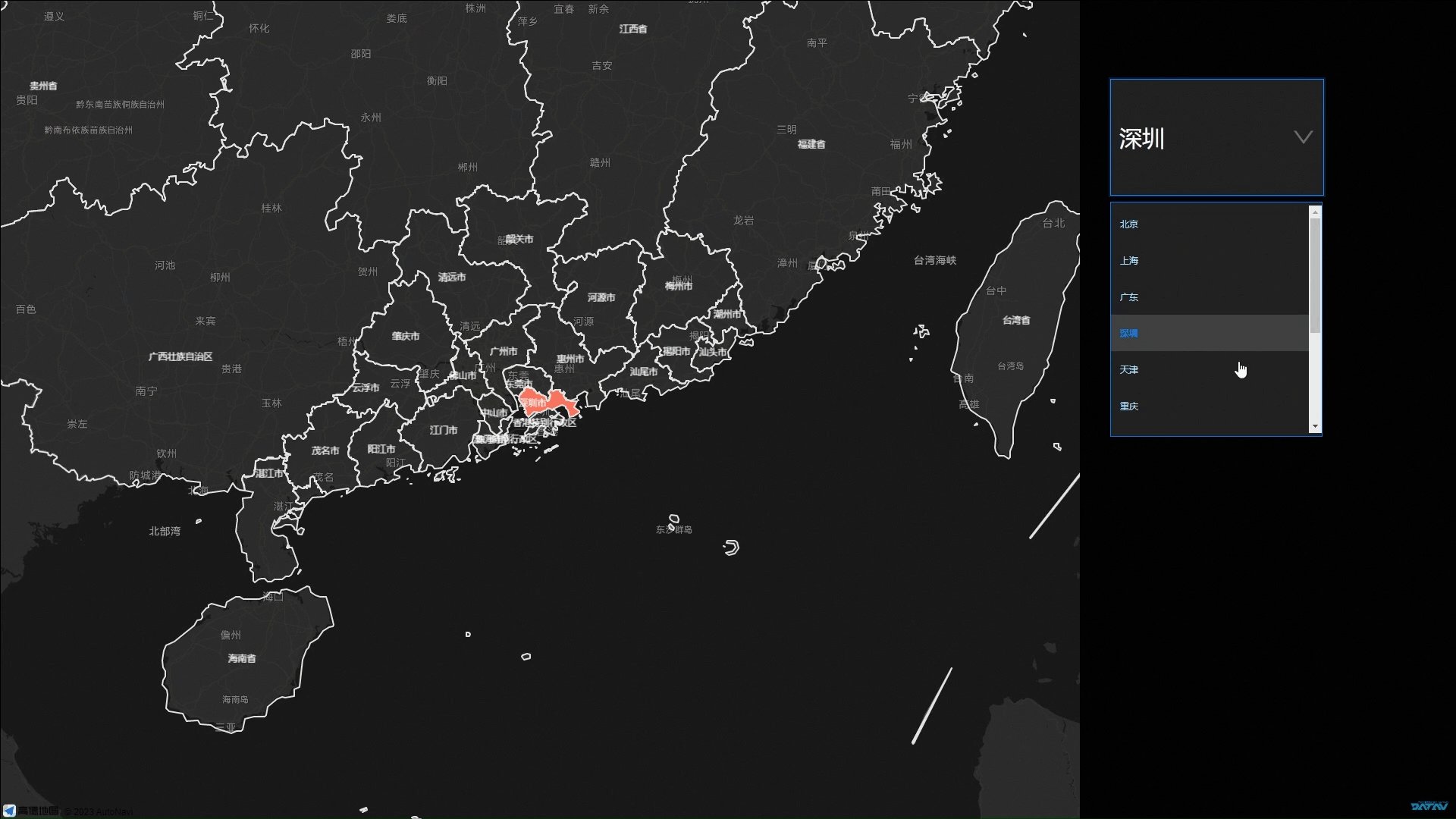
本案例通过下拉框选择器的选择功能,实现平面地图中城市区域热力图的动态展示。
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加下拉框选择器组件和基础平面地图组件到画布中。
单击下拉框选择器,选择数据面板,修改静态数据。
[ { "title": "北京", "value": "Beijlng", "lng": 116.40632076, "lat": 39.89450291, "isDefaultShow": true, "adcode": "110000", "colorField": 1200, "textureShapeField": "A", "textureColorField": 1200, "info": "北京市" }, { "title": "上海", "value": "Shanghai", "lng": 121.47299061, "lat": 31.22716135, "adcode": "310000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 150, "info": "上海市" }, { "title": "广东", "value": "Guangdong", "lng": 113.2571588, "lat": 23.09843572, "adcode": "440000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 200, "info": "广东省" }, { "title": "深圳", "value": "Shenzhen", "lng": 114.05894426, "lat": 22.54231542, "adcode": "440300", "colorField": 1200, "textureShapeField": "B", "textureColorField": 700, "info": "深圳市" }, { "title": "天津", "value": "Tianjin", "lng": 117.19545325, "lat": 39.07749431, "adcode": "120000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 1500, "info": "天津市" }, { "title": "重庆", "value": "Chongqlng", "lng": 106.54702949, "lat": 29.53667791, "adcode": "500000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 800, "info": "重庆市" }, { "title": "江苏", "value": "Jiangsu", "lng": 118.7892579, "lat": 32.04676609, "adcode": "320000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 100, "info": "江苏省" }, { "title": "四川", "value": "Sichuan", "lng": 104.04941941, "lat": 30.5477514, "adcode": "510000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 1200, "info": "四川省" }, { "title": "湖北", "value": "Hubei", "lng": 114.30359243, "lat": 30.57913598, "adcode": "420000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 400, "info": "湖北省" }, { "title": "陕西", "value": "Shanxi", "lng": 108.92574006, "lat": 34.30156022, "adcode": "610000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 600, "info": "陕西省" }, { "title": "青海", "value": "Qlnghai", "lng": 101.78380219, "lat": 36.58760494, "adcode": "630000", "colorField": 1200, "textureShapeField": "B", "textureColorField": 200, "info": "青海省" } ]单击基础平面地图,选择区域热力层,删除数据接口下的静态数据。
右键单击组件,将下拉框选择器、基础平面地图和区域热力层导入蓝图编辑器中。
连接组件。

配置串行数据处理节点处理方法。
设置显示位置
return { "zoom": 7,//缩放级别 "lat": data.lat,//维度 "lng": data.lng,//经度 "duration": 0.25//响应时间间隔 }目标区域热力层
return [{ "adcode": data.adcode, "name": data.name, "colorField": data.colorField, "textureShapeField": data.textureShapeField, "textureColorField": data.textureColorField, "info": data.info }]
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。


 图标,单击该图标可以清除输入框内被选中的内容;关闭开关,无法使用清除选中内容的功能。
图标,单击该图标可以清除输入框内被选中的内容;关闭开关,无法使用清除选中内容的功能。 图标控制箭头样式的显隐。
图标控制箭头样式的显隐。