本文介绍数字翻牌器各配置项的含义。
图表样式
数字翻牌器是文字组件的一种,支持自定义翻牌器的标题、数字、前缀、后缀等样式,通常与其他组件配合使用,通过交互功能在可视化应用中展示实时数据的变化情况。
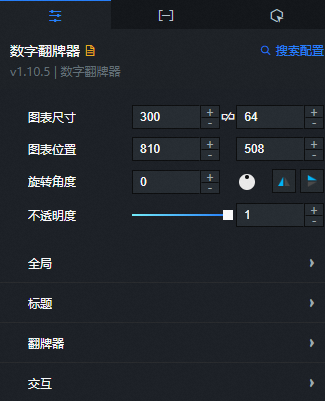
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局
参数
说明
文本样式
组件中所有文本的字体,默认为微软雅黑。
排列方式
标题与翻牌器的相对位置,可选:标题在上、标题在左或标题在下。
间距
标题与翻牌器之间的距离。
异常字符
当数据中的value值不为number类型时,该值为异常字符的替换值。
初始化字符
自定义组件初始化时value显示的内容。
标题
参数
说明
标题名
标题的名称,输入一般为文本。与数据中的name字段对应,优先使用数据中的配置。
文本样式
标题文本的大小、颜色、字体粗细和对齐方式。
翻牌器

字体:翻牌器的字体系列,默认为微软雅黑。
水平对齐:翻牌器的水平对齐方式,可选:左对齐、右对齐或居中对齐。
间隔:翻牌器前缀与数字之间的距离和数字与后缀之间的距离,单位为px。
前缀:翻牌器前缀的样式。
参数
说明
内容
前缀的具体内容,输入一般为符号,例如¥、$等。
文本样式
标题文本的字体、字号大小、颜色和字体粗细。
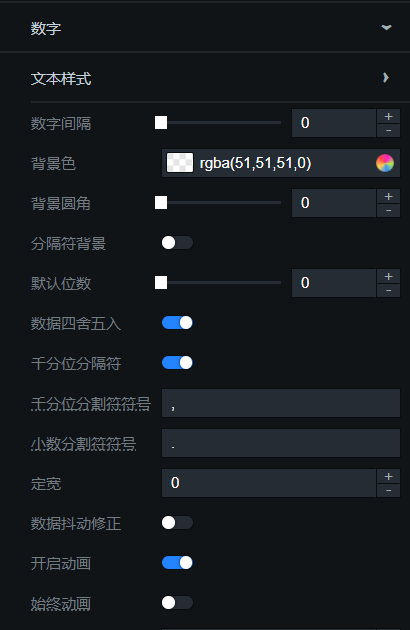
数字:翻牌器的数字样式。

参数
说明
文本样式
数字文本的颜色、字号和字体粗细。
数字间隔
数字之间的间隔距离,取值范围为0~100。
背景色
每个数字所占方格的背景颜色,可设置为透明,隐藏背景色,请参见颜色选择器说明进行修改。
说明字体颜色为渐变色时,字体背景色效果将会失效。
背景圆角
拖动滑块设置每个数字背景块的边角的弧度。
分隔符背景
打开开关,分隔符显示背景色样式。
默认位数
翻牌器默认显示几位数字。
说明如果默认位数比数据长度小,那么头部超出部分会省略。反之,则会在头部补0。
数据四舍五入
打开开关,数值直接四舍五入为整数进行显示;关闭开关,使用原始数值进行显示。
千分位分隔符
打开开关,数值显示千分位分隔符。
千分位分隔符符号
千分位分隔符的符号。
说明分隔符最长为一位,超出一位时,取第一位,并且不能使用数字作为分隔符。例如输入
,.',则会取,作为分隔符。小数分割符符号
小数分割符的符号。小数分割符的符号。
说明分隔符最长为一位,超出一位时,取第一位,并且不能使用数字作为分隔符。
定宽
数字之间的固定宽度。
数据抖动修正
打开开关,保护翻牌器数据不下跌,只能显示上涨;关闭开关,翻牌器数据跌涨都会显示。
开启动画
打开开关,开启翻牌器数字动画。
始终动画
打开开关,当传入数据不变时始终开启动画。仅在打开开启动画配置项后可以配置。
动画时长
动画播放的时长,单位ms。仅在打开开启动画配置项后可以配置。
后缀:翻牌器的后缀样式。

参数
说明
内容
后缀的具体内容,通常用于标识数字的单位,例如元、GB等。
对齐方式
后缀内容的对齐方式,可选:顶对齐、底对齐或居中对齐。
文本样式
后缀文本的字体系列、颜色、字号和字体粗细。
交互:设置组件手势光标。打开开关,开启光标手势交互;关闭开关,无手势光标交互。
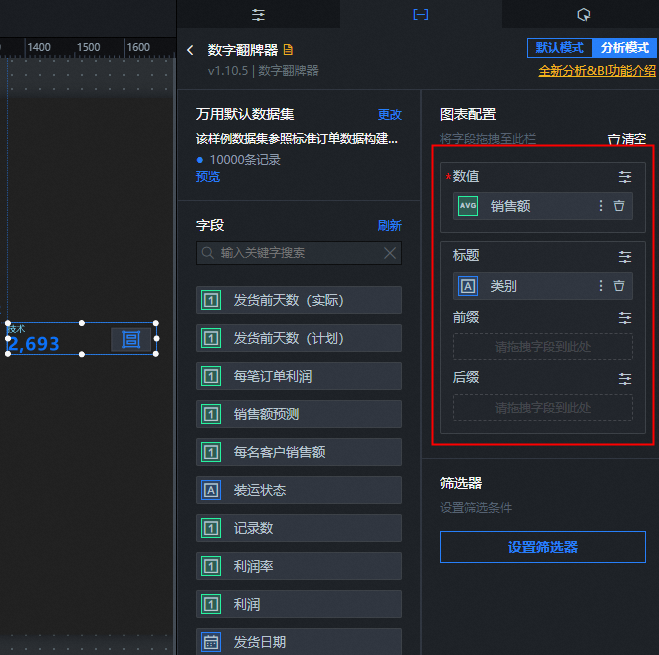
数据面板(默认模式)
组件数据面板默认是默认模式,您可以单击切换数据面板右上角的分析模式,即可在弹窗对话框内,确认将组件转为分析模式并创建分析器,并单击确认变更,使用DataV数据集提供的分析模式功能后,当前组件会转换成BI分析模式组件,组件数据面板变为分析模式。

配置字段说明
字段 | 说明 |
| (可选)数字翻牌器的标题内容,不为空时会覆盖样式中的配置。为空时会使用配置项中的内容。 |
| 数字翻牌器的具体数值。 |
| (可选)数字翻牌器的前缀内容,不为空时会覆盖样式中的配置。为空时会使用配置项中的内容。 |
| (可选)数字翻牌器的后缀内容,不为空时会覆盖样式中的配置。为空时会使用配置项中的内容。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
数据(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对数字翻牌器进行以下变更。
数据源数字翻牌器数据接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
| 数字翻牌器的具体数值。 |
| (可选)数字翻牌器的标题内容,不为空时会覆盖样式中的配置。为空时会使用配置项中的内容。 |
| (可选)数字翻牌器的前缀内容,不为空时会覆盖样式中的配置。为空时会使用配置项中的内容。 |
| (可选)数字翻牌器的后缀内容,不为空时会覆盖样式中的配置。为空时会使用配置项中的内容。 |
当组件是以分析模式添加后,您可以单击切换数据面板右上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
交互面板
选中启用,开启组件交互功能。当前值变化时和当点击翻牌器时,会抛出回调值,默认抛出数据中的value字段值。具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
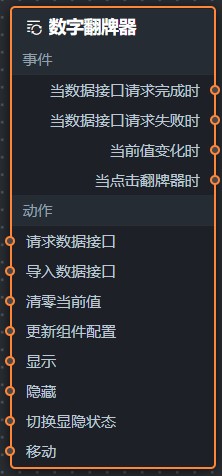
图标。 在蓝图编辑器配置页面,单击导入节点栏内的数字翻牌器组件,在画布中可以看到如下图所示的数字翻牌器的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当前值变化时
当前数值发生变化时抛出的事件,同时抛出该值对应的数据项。
当点击翻牌器时
当点击翻牌器时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如水平基本柱状图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
清零当前值
把当前数字置为零,无需参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } }移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } }
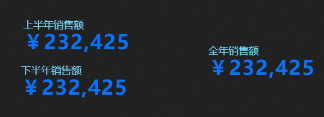
案例演示
本案例使用三个数字翻牌器实现动态加和结果。
- 登录DataV控制台。
选择任一可视化应用,单击编辑,进入画布编辑器页面。
添加3个数字翻牌器组件到画布中。
单击任一数据翻牌器,选择配置面板,修改标题 > 标题名为上半年销售额,在图层面板双击修改组件名称为数字翻牌器-上半年。重复操作配置其他两个数字翻牌器组件。


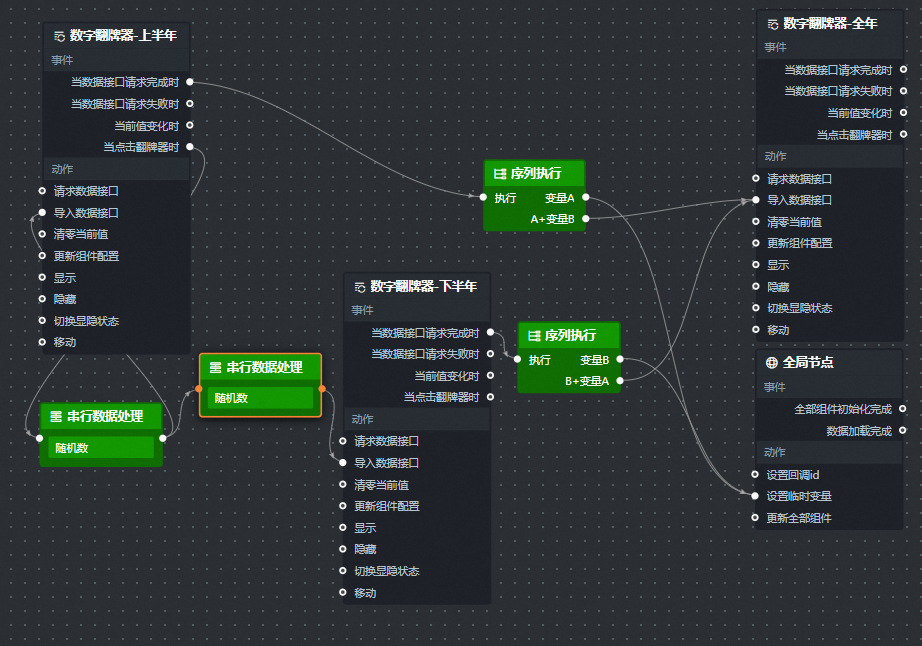
选中所有组件,右键单击导入蓝图编辑器中。
添加串行处理节点和序列执行节点,连接组件。

串行处理节点:实现单击数字翻牌器随机生成数据。两个节点处理方法一致,在上半年的基础上再次加和随机数生成下半年数据。
var value = Math.random() * 10000 return [ { "name": "", "value": 12345 + value } ]序列执行节点:首先将数据保存为临时变量,接着将两个数字翻牌器进行加法运算,导入显示组件中。
//变量A return { data: [ { name: "up", value: data[0].value || 0 } ] };//变量B return { data: [ { name: "down", value: data[0].value || 0 } ] };//A+变量B let dowm = getLocalValue('dowm') || 0; let res = data && data.length !== 0 ? data[0].value + dowm : down return [{ value: res }];//B+变量A let up = getLocalValue('up') || 0; let res = data && data.length !== 0 ? data[0].value + up : up return [{ value: res }];
单击页面右上角的
 图标,预览展示结果。
图标,预览展示结果。