数字翻牌器常用于展示数值、计数或时间等信息,可与其他组件进行交互,在可视化应用中展示数据的实时变化情况。本文为您介绍数字翻牌器的使用详情。
组件概述
使用场景
数字翻牌器常用于时钟、计时器、计数器等设备,或金融领域显示金额、企业展示某个指标等场景。例如,展示企业的某个指标数据,通过指标的变化快速判断是否存在经营异常。
效果展示
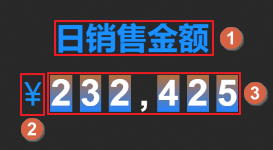
数字翻牌器通常由标题、前/后缀及翻牌器内容组成。示例使用数字翻牌器展示某地区的日销售金额,效果如下。

使用限制
翻牌器内容仅支持显示Number类型。若您的数据非Number类型,则平台会将该内容视为异常字符,并自动替换为指定内容。详情请参见异常字符处理。
前提条件
添加数字翻牌器
登录DataV控制台。
在工作台页面的数据看板区域,鼠标悬停至目标看板,单击编辑,进入看板的画布编辑页面。
在左侧导航栏的列表下,单击数字翻牌器组件,添加该组件至画布。
您也可使用全局搜索添加相关组件。
接入业务数据
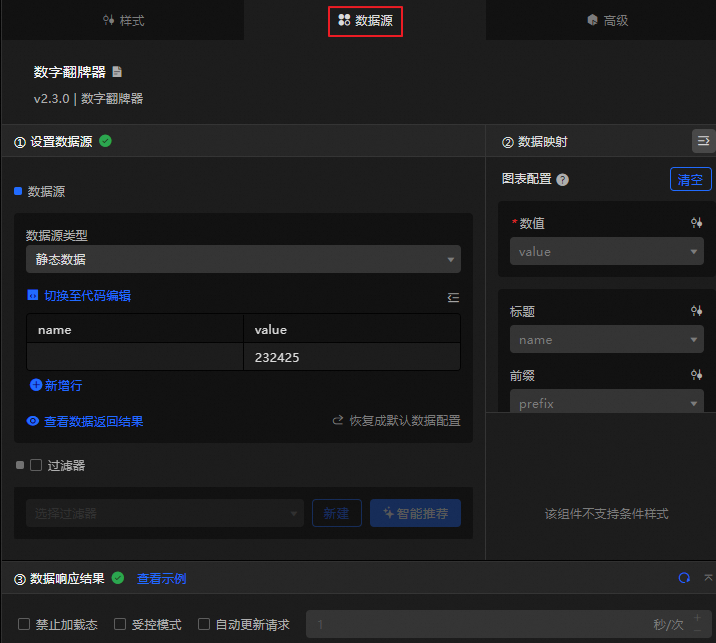
添加组件后,您可将已准备的业务数据接入组件进行显示。单击数字翻牌器,在右侧的数据源页签,即可选择该组件所要呈现的数据。
翻牌器接收的数据字段介绍如下。
字段
描述
name(可选)数字翻牌器的标题内容。不为空时会覆盖样式中的配置;为空时会使用配置项中的内容。
value数字翻牌器的具体数值。
prefix(可选)数字翻牌器的前缀内容。不为空时会覆盖样式中的配置;为空时会使用配置项中的内容。
suffix(可选)数字翻牌器的后缀内容。不为空时会覆盖样式中的配置;为空时会使用配置项中的内容。
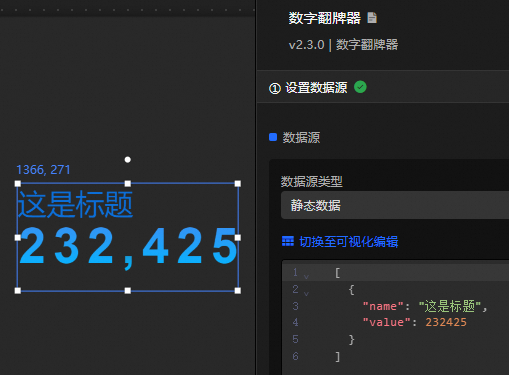
示例翻牌器的数据结构及效果展示如下。
[ { "name": "这是标题", "value": 232425 } ]
数据源的核心配置项介绍如下。
配置项
描述
选择数据源
支持接入CSV文件、API、各类数据库等多种类型数据,详情请参见支持的数据源类型。您可使用可视化表格或代码方式编辑数据字段。
配置过滤器(可选)
用于自定义过滤代码,实现数据的结构转换、筛选、展示和简单的计算,详情请参见管理数据过滤器。
配置数据映射
用于将所选数据源中的字段映射至组件对应的字段上,实现数据的实时匹配。单击
 图标可配置字段样式。
图标可配置字段样式。查看响应结果
用于实时展示组件所接入的数据。当组件数据源发生变化时,此处会对应展示最新数据。
单击数据响应结果,可查看编写的数据字段代码。
单击查看示例,可查看数据源接收的数组类型及代码示例。您可参考示例编写相关字段。
其他数据请求配置:
禁止加载态:勾选后,在组件更新或预览数据看板时,将不呈现组件初始化时的加载内容。
受控模式:勾选后,组件在初始化状态下不会请求数据。此时仅支持通过蓝图编辑器或全局变量事件发起数据请求。
自动更新请求:勾选后,平台会根据您设置的轮询时间,动态轮询更新数据;不勾选,则需手动刷新页面,或通过蓝图编辑器和全局变量事件来触发请求更新数据。
配置数字翻牌器
样式配置
数字翻牌器的样式分为基础配置和全量配置两个维度(在样式页签顶部即可切换),基础配置仅涉及图表的颜色及文字配置;全量配置涉及的配置项更加全面。本文以全量配置示例,介绍相关配置详情。
您也可单击
 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。详情请参见搜索配置项。翻牌器的标题、前后缀内容也可在数据源中获取。平台会优先使用数据源中的配置内容,若数据源中相关内容为空,则会采用样式中的配置内容。
相关配置项介绍如下。
配置项 | 描述 | 图示 |
全局配置 | 定义组件在数据看板中的位置分布、透明程度、交互穿透。
|
|
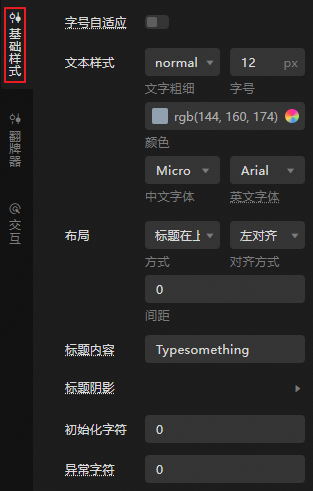
基础样式配置 | 定义标题文本的大小、颜色、阴影效果、标题与翻牌器的相对位置和间距,以及翻牌器的字号自适应效果。同时,支持自定义组件初始化及出现异常字符时的显示内容。
|
|
翻牌器配置 | 定义翻牌器内容(包括数字、前后缀)的整体布局、数字的样式和布局、以及前后缀的字体样式和阴影效果。 数字配置说明如下:
|
|
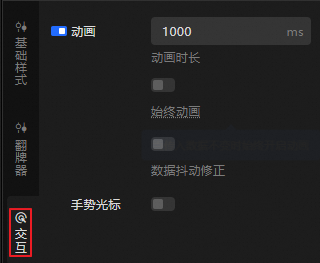
交互配置 | 设置翻牌器的动画效果(例如,动画时长、数据抖动修正)和手势光标。
|
|
高级配置
可定义翻牌器与其他组件间的交互,以及数据传递关系。相关配置项介绍如下。
配置项 | 描述 | 图示 |
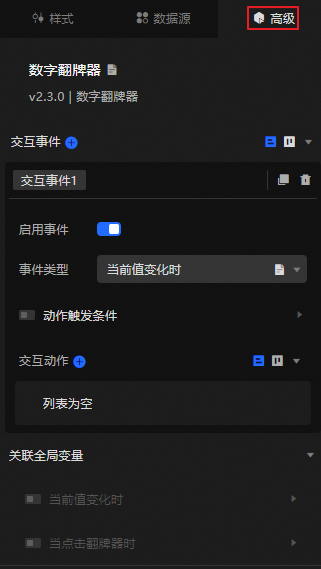
交互事件 | 定义与其他组件间的交互行为,实现组件联动。例如,可通过翻牌器接入当前地区多个店铺的销售数据表格。当店铺销售数据发生变化,翻牌器将实时显示当前地区的日总销售金额情况。 单击 |
|
关联全局变量 | 可在组件中关联全局参数,实现组件间的参数传递,进行组件交互。单击 |
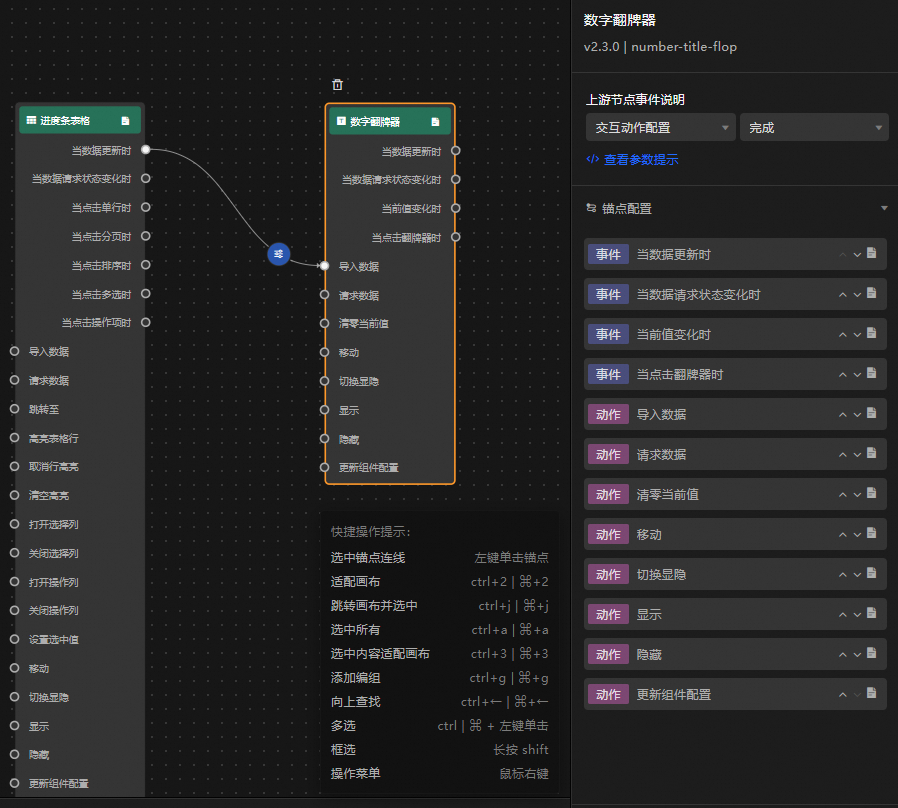
蓝图交互
可通过蓝图编辑器使用可视化连线方式,定义组件间的交互关系及行为逻辑。
操作步骤
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至数字翻牌器组件,单击
 图标,添加该组件至主画布。
图标,添加该组件至主画布。通过连线方式,按需配置相关组件的蓝图交互效果。
示例如下。

配置项介绍
案例演示
数字翻牌器的使用示例,请参见实现动态数据加和。





 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加该组件至主画布。
图标,添加该组件至主画布。