本文介绍按钮组件的图表样式和各配置项的含义。
图表样式
按钮是控件组件中的一种,支持自定义多种状态下的按钮的颜色、大小、标签内容以及跳转链接等,可以通过交互配置,与其他组件配合使用,在可视化应用中展示链接页面或提示信息等。
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
文字内容:按钮显示的文本内容。

普通样式
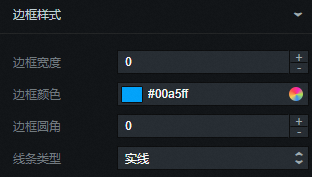
边框样式

参数
说明
边框宽度
边框的粗细,单位为px。
边框颜色
边框的颜色,请参见颜色选择器说明进行修改。
边框圆角
边框的圆角大小,取值范围为0~360。数值为0的时候按钮为方形,数值为360时按钮为圆形。
线条类型
边框的线条类型。可选:实线、虚线、点线、双实线、雕刻效果、浮雕效果、陷入效果和突出效果。
背景样式

参数
说明
背景颜色
背景的颜色。
背景图片
单击或拖拽文件到虚线框中更换背景图片,或者在虚线框上方输入图片的
URL链接。背景图片重复
打开开关,当背景图无法填满按钮区域时,背景图片会重复显示。
背景图尺寸
背景图尺寸样式,包括cover、contain和auto。
文字样式:按钮的文字样式。

参数
说明
颜色
文字的默认颜色。
字体样式
文字的字体样式,包括normal、italic、oblique。
字体粗细
文字的字体粗细。
字体
文本的字体系列,默认为sans-serif。
说明请选择您系统中已经安装的字体,如果您系统中没有选择的字体,组件文本会显示为默认的字体样式。
字号
文字字号的大小。
文字对齐方式
文字的对齐方式。可选:左对齐、右对齐和居中对齐。
点击样式:鼠标单击按钮时,按钮显示的样式。请参见普通样式进行配置。
悬停样式:鼠标悬停到按钮上时,按钮显示的样式。请参见普通样式进行配置。
超链接配置:单击按钮组件,可跳转至设定的超链接。

参数
说明
超链接
超链接的URL地址。
新开窗口
打开开关,单击按钮会跳转到一个新开窗口;关闭开关,在当前页面进行跳转。
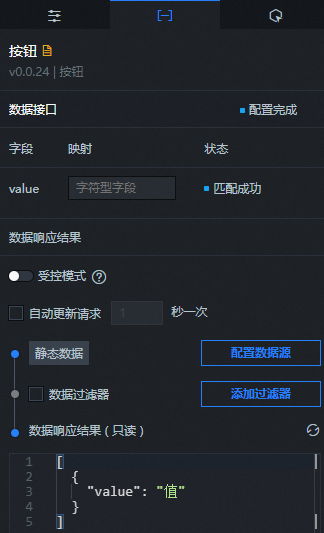
数据面板

value:设置事件节点的值内容说明。
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
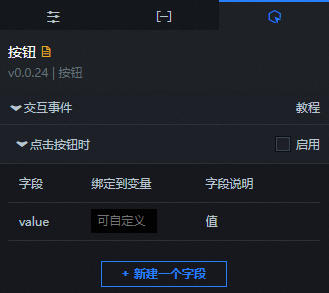
交互面板
选中启用,开启组件交互功能。当单击按钮区域时,会触发数据请求,默认抛出数据面板中配置的value值。具体配置请参见如何配置数字翻牌器组件的回调ID。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
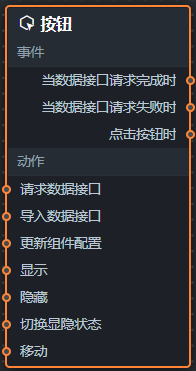
图标。 在蓝图编辑器配置页面,单击导入节点栏内的按钮组件,在画布中可以看到如下图所示的按钮的蓝图编辑器配置参数。

事件
参数
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
点击按钮时
当单击按钮的时抛出的事件,同时抛出该按钮对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游转换器或图层节点抛出的数据将作为参数。例如按钮配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参见数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参见数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参见数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };
